-
Notifications
You must be signed in to change notification settings - Fork 165
Customizer: introduce theme option to disable the image filter #327
Customizer: introduce theme option to disable the image filter #327
Conversation
7be2942 to
aa9ab05
Compare
…d to featured images.
aa9ab05 to
48ae1eb
Compare
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
This is looking great @eliorivero! I really like the animation that happens when you turn this off & on.
I’ll pass this off to Kjell, as we’ll probably want to simplify the wording used in the theme option name and description. Otherwise, this is spot on!
|
Cool! :-) Maybe a detail: shouldn't the control be a checkbox? |
|
Very cool, thanks @eliorivero! This works well. Here's a GIF of this in action: Just a couple procedural details to figure out... I have a rough rewrite of the copy:
I'd love to see if @michelleweber has some copy thoughts though — she's always great with this sort of copy. 🙂
I like the radio buttons in this case, because I tend to think of checkboxes as controls that require a second action (like a confirm/submit) button to set them in action. That said, I was just clicking around the Customizer and I can see that the "Display Site Title and Tagline" option is a checkbox that shows its impact immediately. 🙂 I'd like to loop in @melchoyce for a quick checkbox vs. radio button weigh-in too.
The custom filter color is actually planned to replace the primary color for your site (basically, everything blue right now: links, buttons, etc.), so it makes more sense to keep that option separate, in the "Colors" section. |
48ae1eb to
a99a5a8
Compare
…d to featured images.
a99a5a8 to
ff6b7fe
Compare
|
Thanks for the reviews! @kjellr I've replaced the copy with the one you provided and updated the screenshot in the original PR description. Minor concern is that this copy now produces an orphan in the paragraph but it's not a huge deal. Removing the "that sits" solves the orphan, not sure if it's acceptable wording Will update again if @michelleweber makes changes to the copy. |
Thanks @eliorivero — that works. 👍
Actually, I realized Michelle is on vacation. 😄 I think @kristastevens may be able to help though. |
|
Thanks for the ping! I have some suggestions to consider within this one sentence: Original:
Proposed:
|
Thought this through a bit and I think @eliorivero had it right here ^^. The Image Filter option is ultimately a decision about color and I think users will have an easier time discovering it if it appears on the same Customizer panel as the Color options. If you add this option to the same panel as #191 and make it appear conditionally, I think we can go ahead and get this in ;-) |
Thanks, @kristastevens! @eliorivero: let's update that sentence.
Sounds good to me too. If this is ready before #191, I suggest we don't worry about the conditional nature yet. We can just move this over to the Colors section and merge it in. |
|
Fun idea! This is likely scope creep, but what if we did something like: ( O ) Color Filter That would make it an option between color or black, rather than something turned on/off. I also think it would be rad to let people choose the color overlay. |
|
Done, moved control to Colors section and updated last sentence with what Krista suggested. |
|
Looks good, thanks @eliorivero! Can we make one minor change? We should add a "Featured images should:" label above the button options.
I do like that, but it'd work only if we let people choose a custom color there in addition to their site's primary color. So let's hold off for now and get this initial functionality in place. |
|
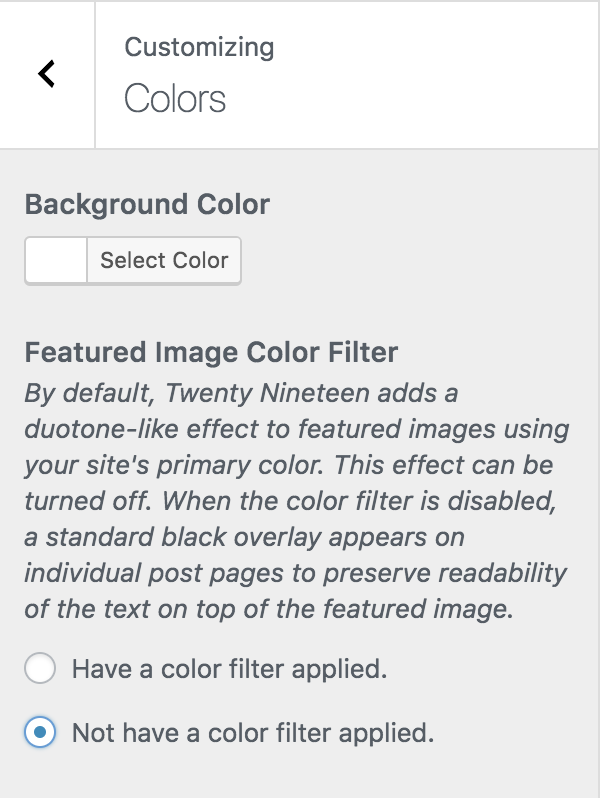
I've added the label. Please note that we already used the label and the description for this control, so I'm faking it at the end of the description with some CSS. Here's the screenshot (updated in the PR description too) and the previous iteration without the label. I could've made the font bigger like the control's real label but I'm afraid to conflict with the typography hierarchy. This is how it looks when the font size is the same than the label. What do you think? |
|
Thanks @eliorivero! Let's go with this for now: ( Once that's all set, this should be good to go. 👍 |
|
I still think those options are a little confusing — "not have a color filter applied" sounds like you won't necessarily have any filter applied, and I'm sure many people will gloss over the description. What about:
|
@melchoyce You're right, that's more clear. 🙌 @eliorivero, if you can slip that in too that'd be awesome. 🙂 |
The second label makes it look like the black filter will be applied everywhere but the featured image doesn't have any color filter in the post list. I think this will be confusing when the user goes to Customizer and deactivates the image filter while being in a post list view, since the featured image doesn't have any color filter there. Perhaps we can add
In any case I've preemptively made the change with the new labels suggested |
Thanks @eliorivero. I chatted with @benhuberman about that point, and we both felt it's okay, as long as we spell things out clearly in the description. He also had some thoughts on how to trim down and clarify the copy just a bit:
|
194f6a5 to
de68584
Compare
|
Done, all updated 👍 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Looks great! Thanks @eliorivero! 🚢
|
Awesome, thanks for all the reviews and the merge 👍 |







Fixes #284
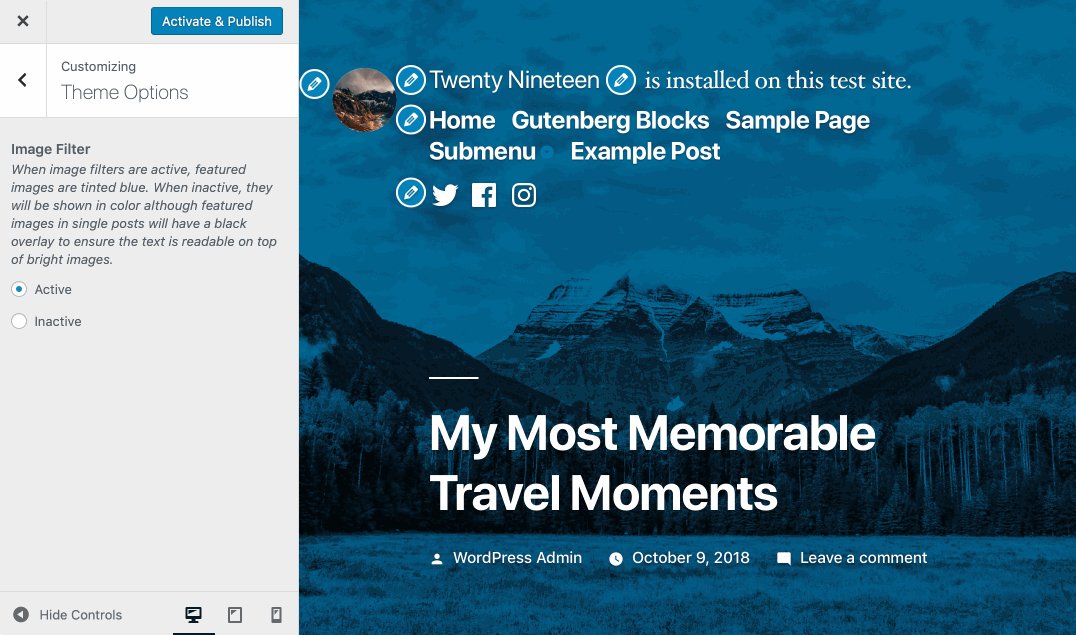
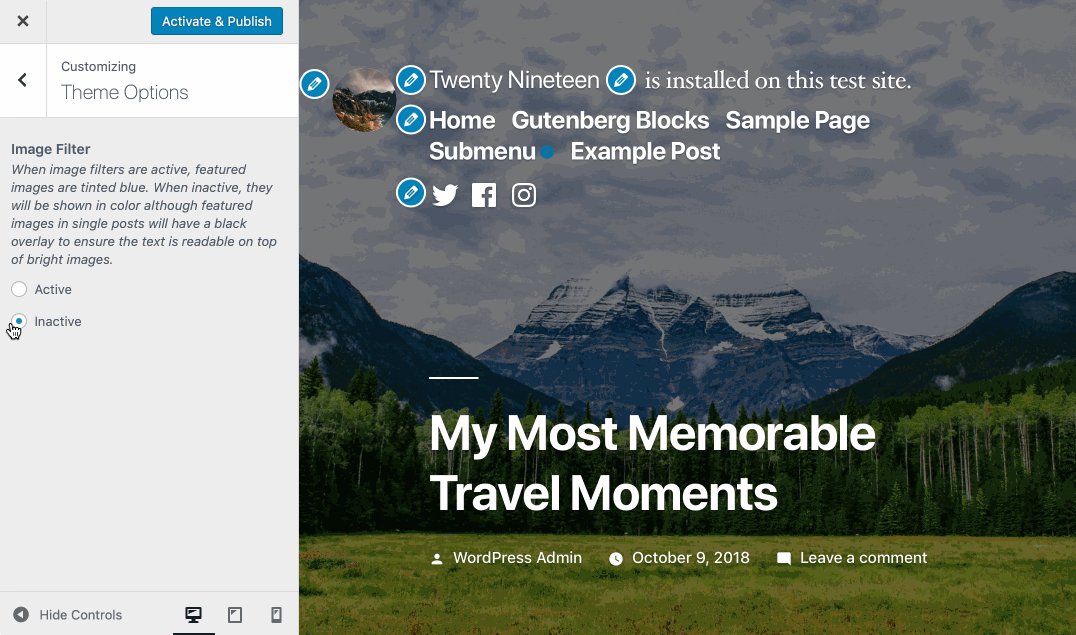
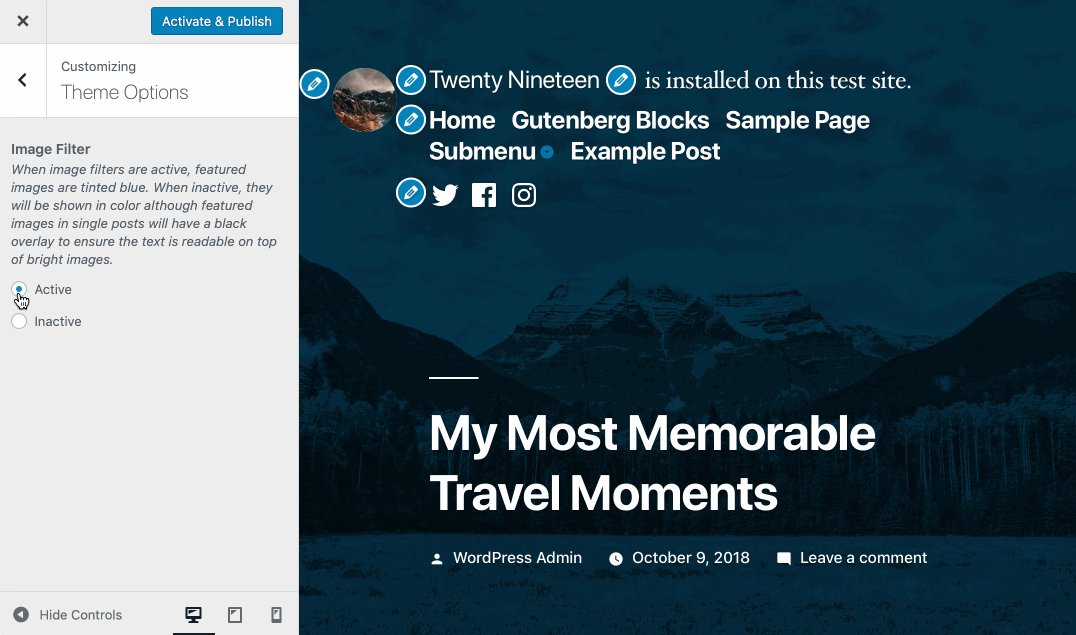
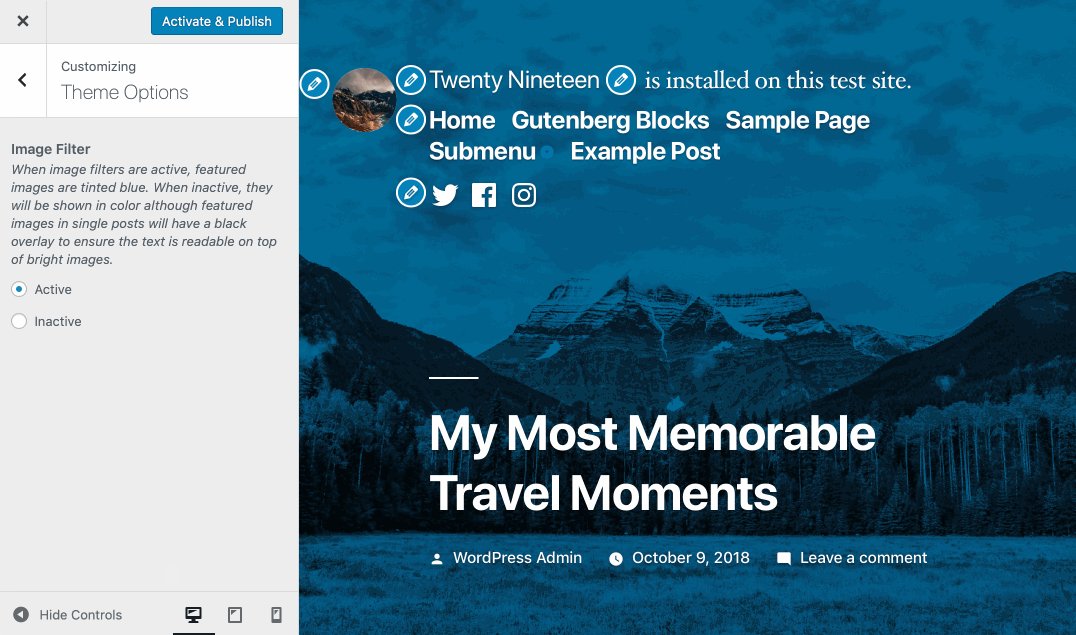
This PR introduces a new section in Customizer with a single option to activate or deactivate the filter applied to featured images.
Customizer control
Black overlay on single view
Additionally, @kjellr requested in the issue that a black overlay be added to the featured image in single post view. This is how it looks
Testing instructions
Checkout this branch and build the updated styles with the command line:
Now you can go to the Customizer and try the new control.