官网(正在建设):行星万象官网
全部文档请在Wiki查看:Go Wiki
目前中国大概有5000个表白墙,是一个累计用户近3000万的庞大群体,但现有表白墙大都以微信朋友圈为基础进行信息中转,这种模式对经营者和用户都不够友好,例如经营者无法盈利,用户无法沟通等。因此行星万象应运而生,你可以将行星万象看做是一个信息发布类型的微信小程序,用户在上面可以发布吐槽、找对象等信息,支持广告、外卖变现,更支持匿名发布哦(同类产品都无法匿名),功能层面与朋友圈深度融合(这点很重要)。废话不说,扫码查看小程序演示:
好项目应该被顶起来,可以的话给个Star鼓励下:
Gitee:
Github:
小程序的后台,正式地址,不提供体验账号密码:
很遗憾行星万象的后台没有办法让你体验,但是JeecgBoot提供了一个体验地址,大体一样可以借鉴:
JeecgBoot演示 账户/密码:jeecg/123456
在此说明,行星万象项目陆陆续续开发了一年时间,到现在为止基本功能已经开发完毕,有时间的话把即时聊天功能集成进去,也保证会维护下去,继续丰满功能。只是精力有限,进展可能会比较慢,但放心绝不会烂尾。
行星万象开源版任何人都可以拿去修改部署,免费使用,但务必注明:
如果只是需要使用本小程序可以联系我,我帮你开通一个区域和后台,你自行去运营,但是硬件和资源成本还是希望能分担一下,我不凭借这个系统赚钱,但是也不想成为我的经济负担,具体联系:18700871300(同微信),也可商业合作。
最后,如果你没有任何基础又或者仅准备用一两天时间来摸透这个系统,建议还是立刻关闭这个标签页,当你有了心理准备,那就可以往下看了。
- 微信小程序基本常识,例如怎样新建一个小程序、输出Hello、发送HTTP请求。
- 对JeecgBoot等快速开发平台有一定了解。因为本项目后台基于JeecgBoot搭建,在使用过程中大部分问题都可以在JeecgBoot开发文档中找到答案,各位可以去给点个Star,吃水不忘挖井人。
- JDK: 1.8 Maven: 3.5+
- MySql: 5.7+
- Redis: 3.2 +
- Node Js: 10.0 +
- Npm: 5.6.0+
环境搭建参考JeecgBoot官方文档:
请确保浏览过JeecgBoot。
- Fork源码,务必Star。开源不易,Fork后可以持续获得本项目功能更新,但是注意别被覆盖。如果不需要获取更新可直接下载最新发行版。
Gitee:
Github:
- 初始化数据库
初始化数据库,要求mysql5.7+,数据库需要配置为不区分大小写,在mysql.conf中加入:
[mysqld]
lower_case_table_name=1
新建数据库wised,注意字符集如图,手工执行sql脚本初始化数据。
WISE-OS\数据库脚本\wised.sql
- 项目结构
WISE-Mini(小程序) WISE-Fork(后台管理系统和后台服务)
ant-design-vue-jeecg(后台管理系统) jeecg-boot-parent(父POM: 项目依赖、modules组织)
│ ├─jeecg-boot-base(共通模块: 工具类、config、权限、查询过滤器、注解、接口等)
│ ├─jeecg-boot-module-bbs 微信小程序代码包
│ ├─jeecg-boot-module-demo 示例代码
│ ├─jeecg-boot-module-system (系统管理权限等功能) -- 默认作为启动项目
│ ├─jeecg-boot-starter(微服务starter模块,不需要微服务可以删掉)
│ ├─jeecg-cloud-module(微服务生态模块,不需要微服务可以删掉)
- 打开项目
微信开发者工具打开:WISE-OS\WISE-Mini
后台服务:WISE-OS\WISE-Fork\jeecg-boot
后台管理系统:WISE-OS\WISE-Fork\ant-design-vue-jeecg
- 修改项目配置文件(数据库配置、redis配置)
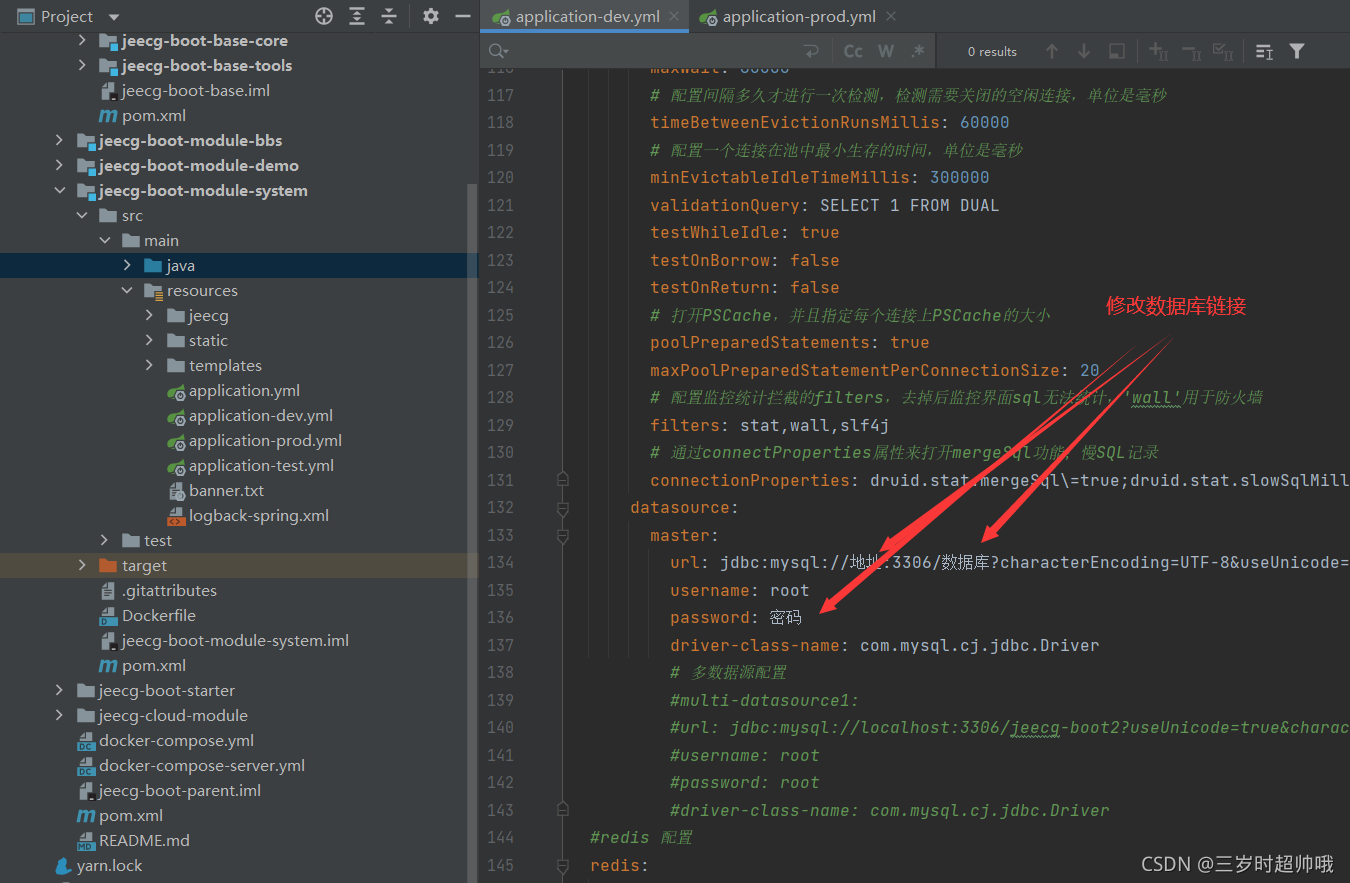
配置文件(本地): jeecg-boot-module-system/src/main/resources/application-dev.yml
配置文件(线上): jeecg-boot-module-system/src/main/resources/application-dev.yml
- 数据库配置(连接和账号密码)
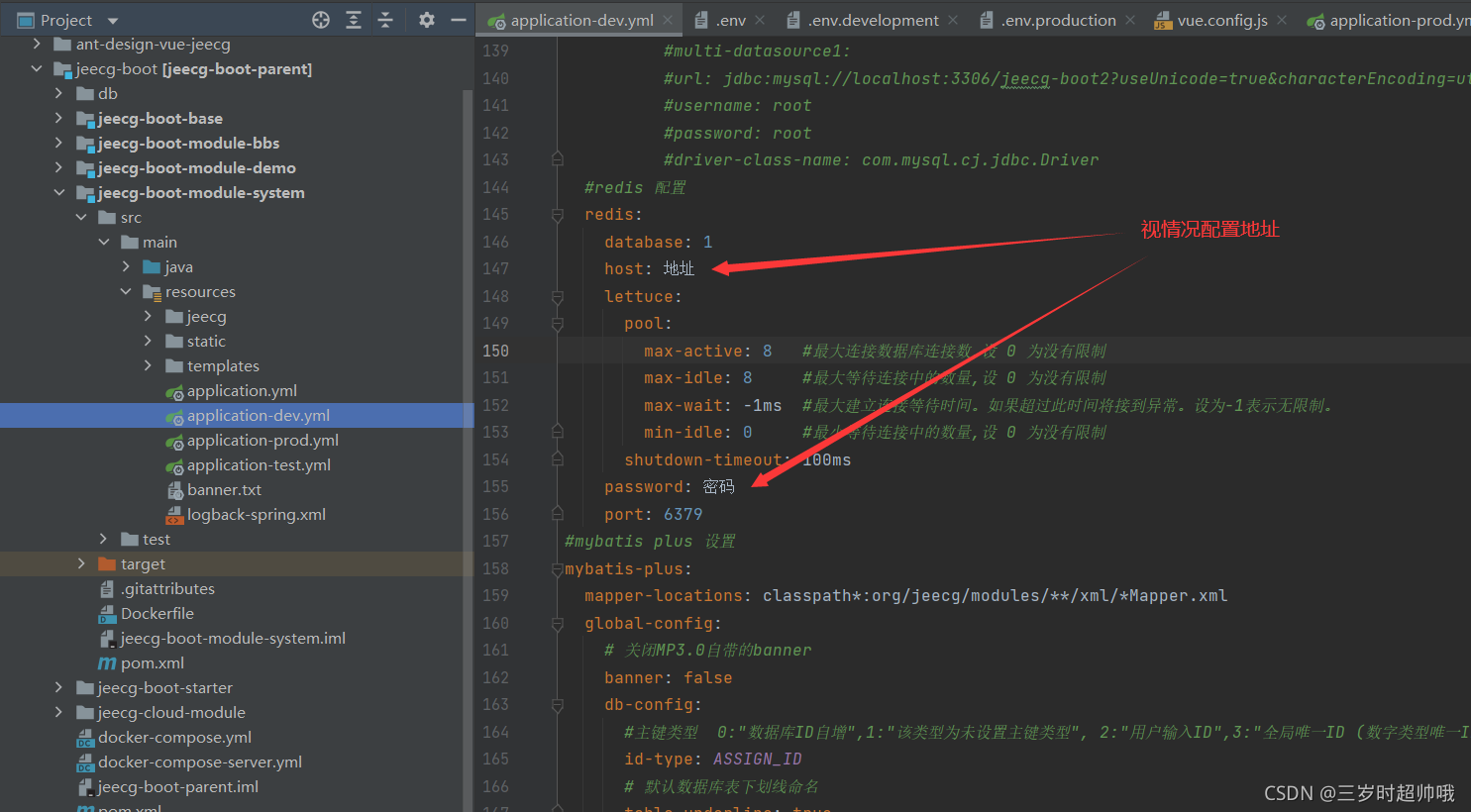
- Redis配置(配置redis的host和port)
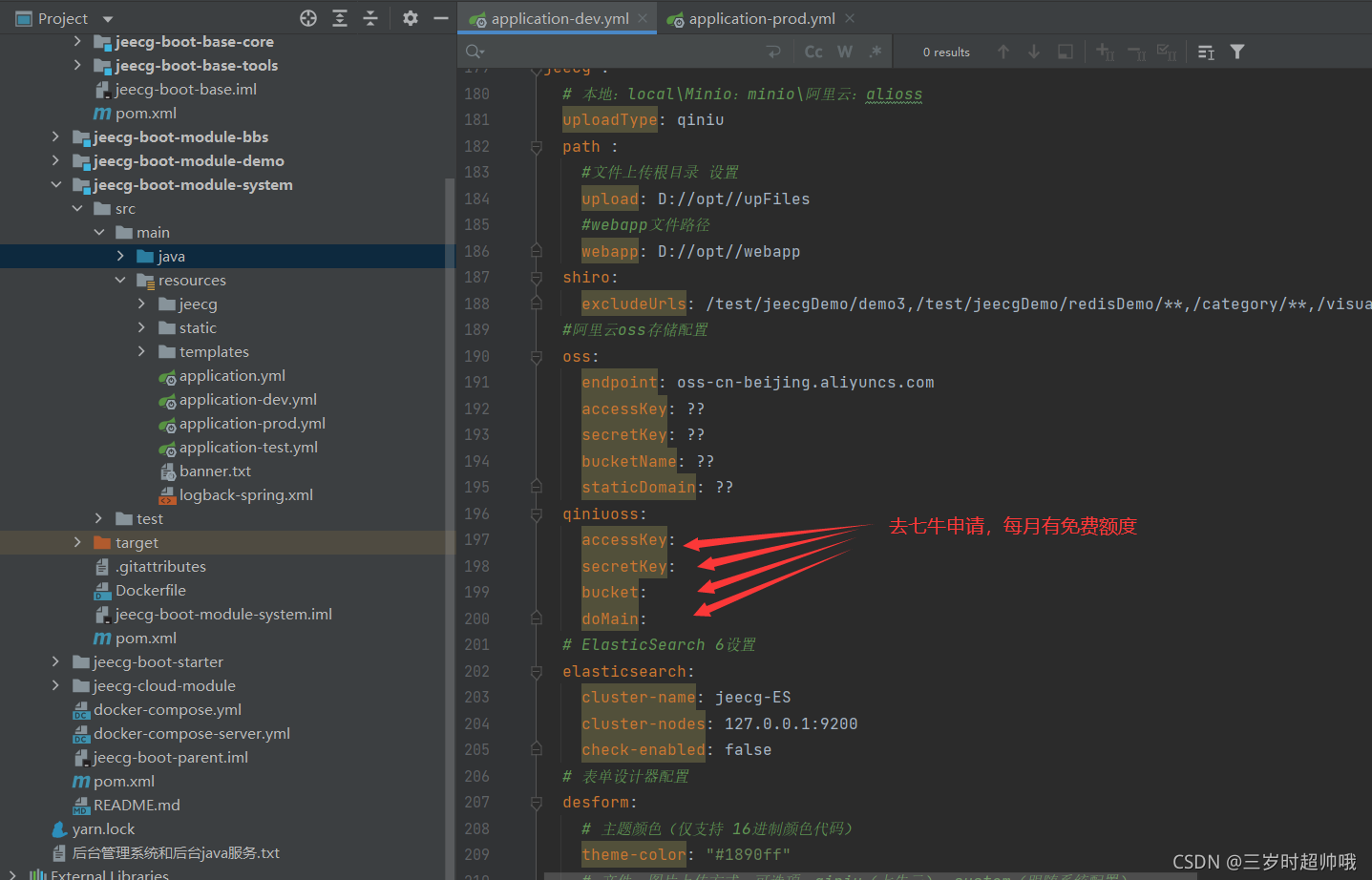
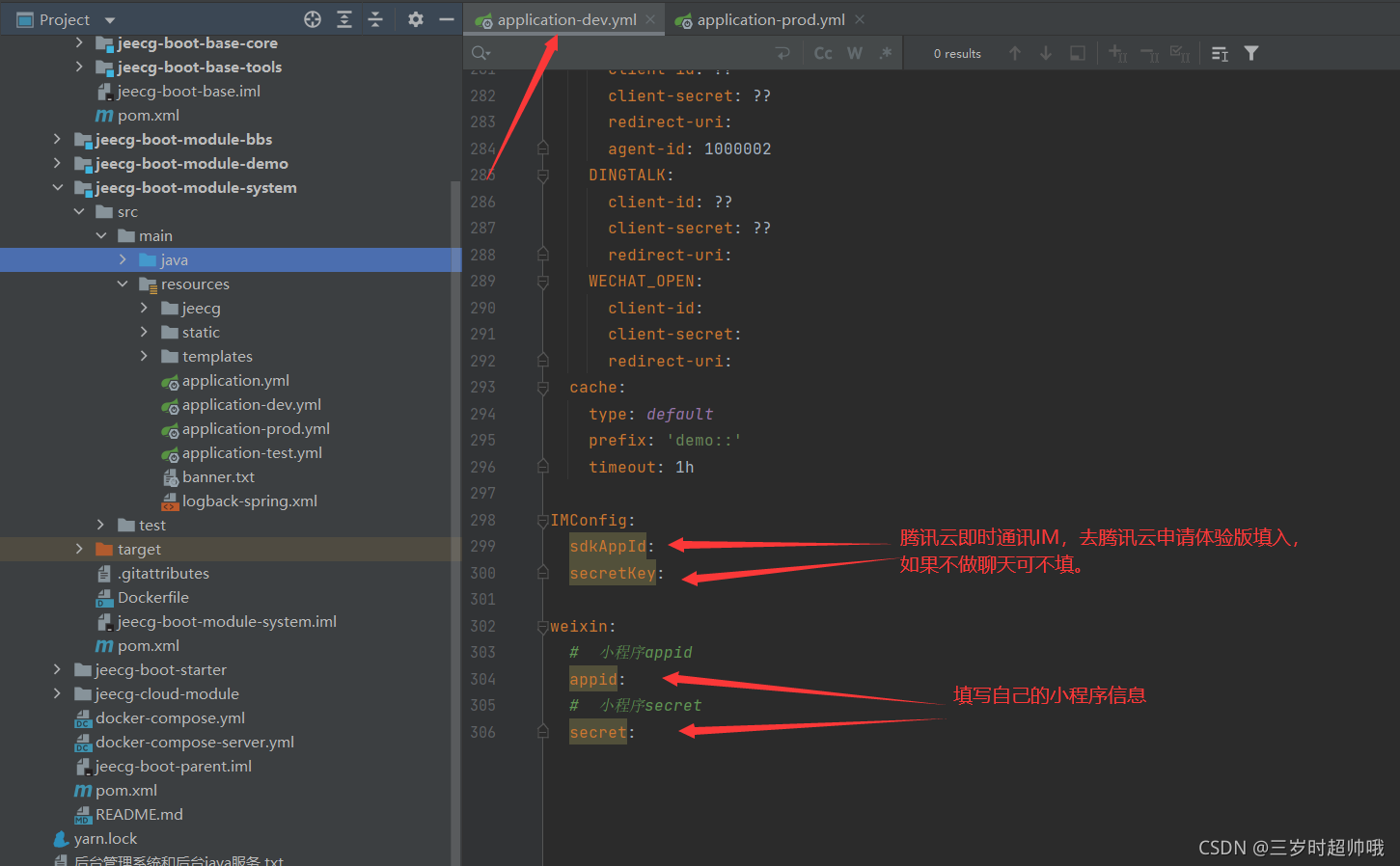
- 七牛OSS配置
- 小程序配置
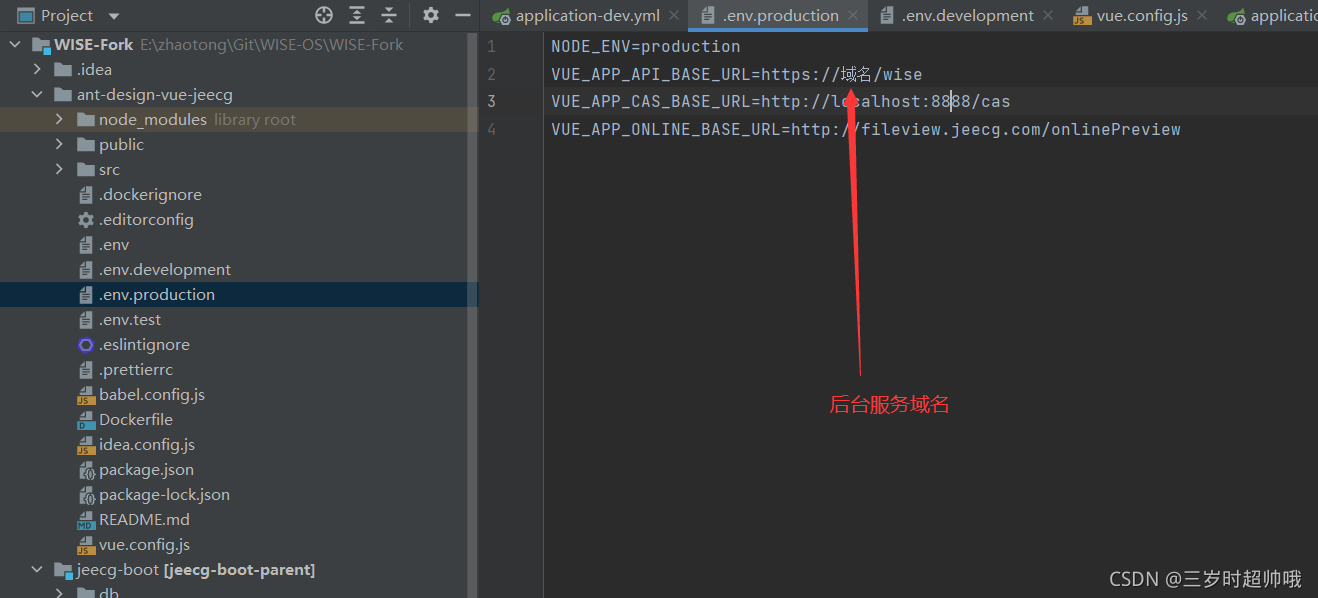
- 管理系统正式版本配置文件修改
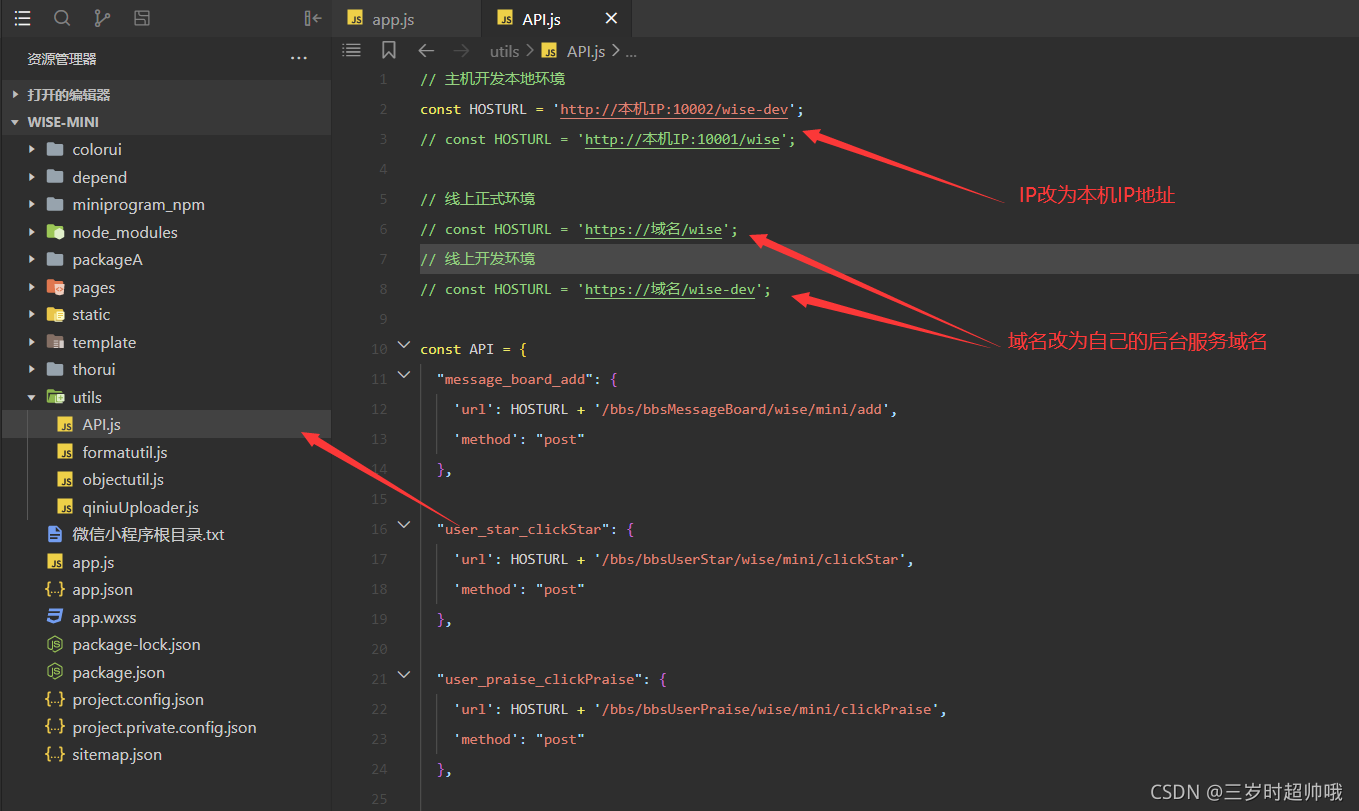
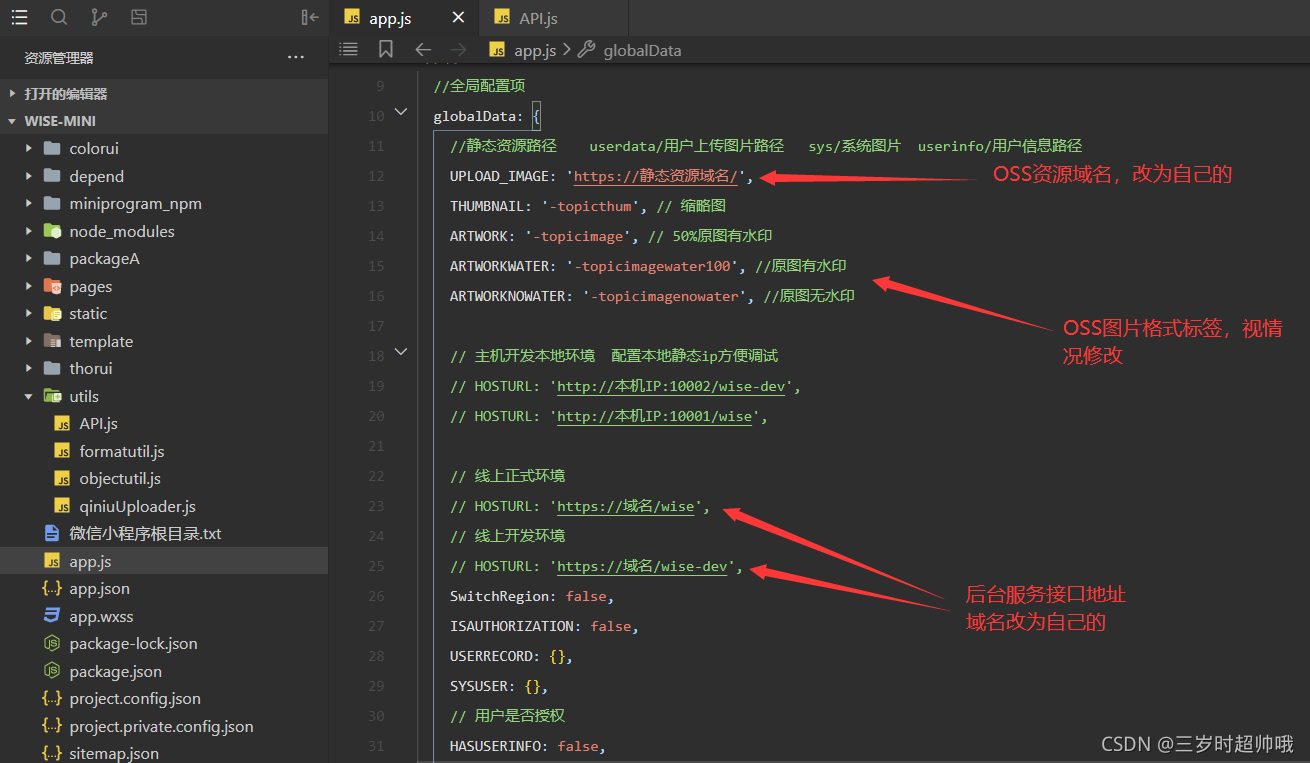
- 微信小程序配置文件修改
确认好配置修改完成后可直接右键启动
jeecg-boot-module-system/src/main/java/org/jeecg/JeecgSystemApplication.java
右键执行启动,通过 http://localhost:8080/jeecg-boot/doc.html 访问后台,默认进入swagger文档首页
在ant-design-jeecg-vue目录下执行命令下载依赖,执行命令
yarn install
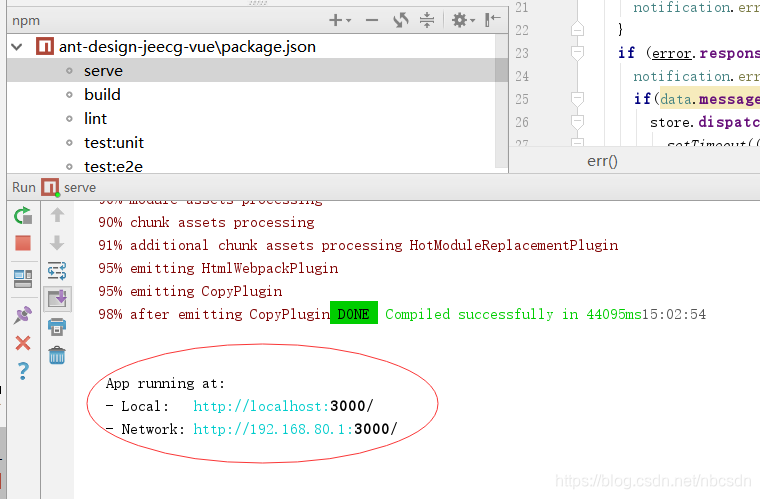
找到项目目录下文件package.json文件,鼠标右键选择Show npm Scripts,点击命令 serve 启动项目,看到如下日志则启动成功。

- 在WISE-MINI根目录下
npm install打开微信开发者工具:工具->构建npm,完成。
- 开通小程序云开发。
想获取持续更新最好Fork项目,合并代码会很方便。
如果你优化了某部分功能,可以直接提交代码到Gitee的仓库,经过我的测试后会合并到主线上,感谢列表也会出现你的名字。
好的创意也可以在Gitee上提Issues,我们会经常翻看,有意义的Issues会去实现。
后续更新计划会在Issues。
- 小程序界面精美,从我开始开发一直遵循的宗旨,大可拿去和市面上的同类产品去对比。
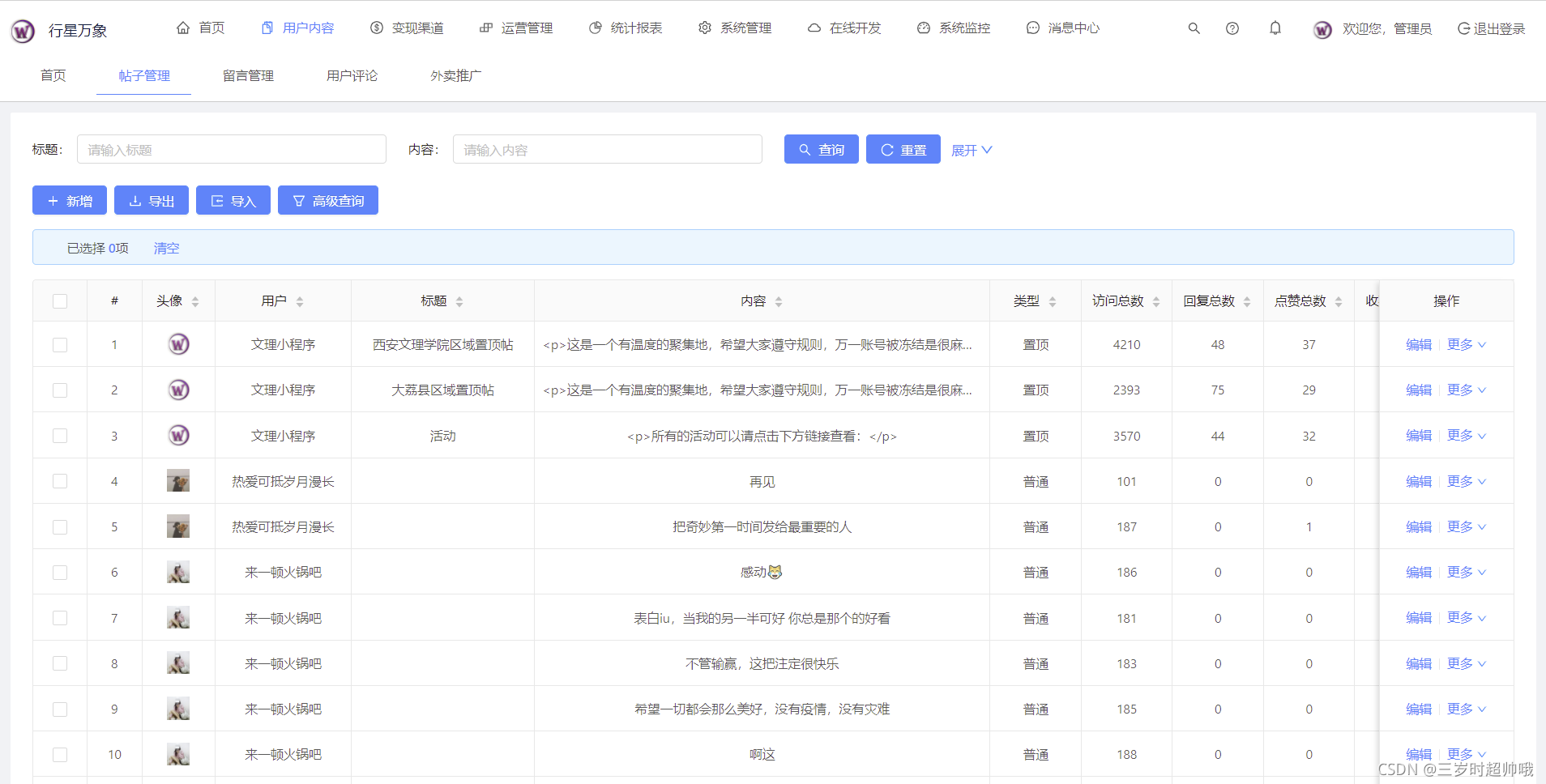
- 后台管理系统完善,界面精美。
- 小程序运行稳定,可以快速上线,与微信结合紧密,在开发阶段已经考虑到内容分享,管理员可以将小程序内容分享至个人朋友圈,打通生态。
- 变现能力,懂得自然懂。
- 开源。
- 长期维护。
只谈得失,熟悉此项目你会获得以下好处。
-
项目 如果你是一名在校生,你可以拿着这套代码去部署、去创业、去参加大创、挑战杯各类比赛申请经费都没有问题,甚至毕业面试也是一份不错的履历。
-
金钱 微信小程序集成外卖优惠券模块和微信小商店,开发者自行替换成自己的Url,用户使用即可实现盈利,体量大起来后发布信息也可以进行收费。
-
技术 从我的角度这是一个对学生以及毕业生非常好的练手项目,因为在开始做这个项目的时候我还是一名西安文理学院的在校生,从架构从逻辑都是我一步步走过来的,用这个项目练手一是有我做的基础在不会无聊,二是各方面技术都有涉猎,三是系统可上线。
一般大部分问题都可以在微信官网文档和JeecgBoot开发文档中找到答案,请确保吃透官方文档,如果仍旧无法解决或无从下手可以进QQ群: