Open-source webmail script for your existing IMAP server.
- For more information, please visit WebMail Lite home page.
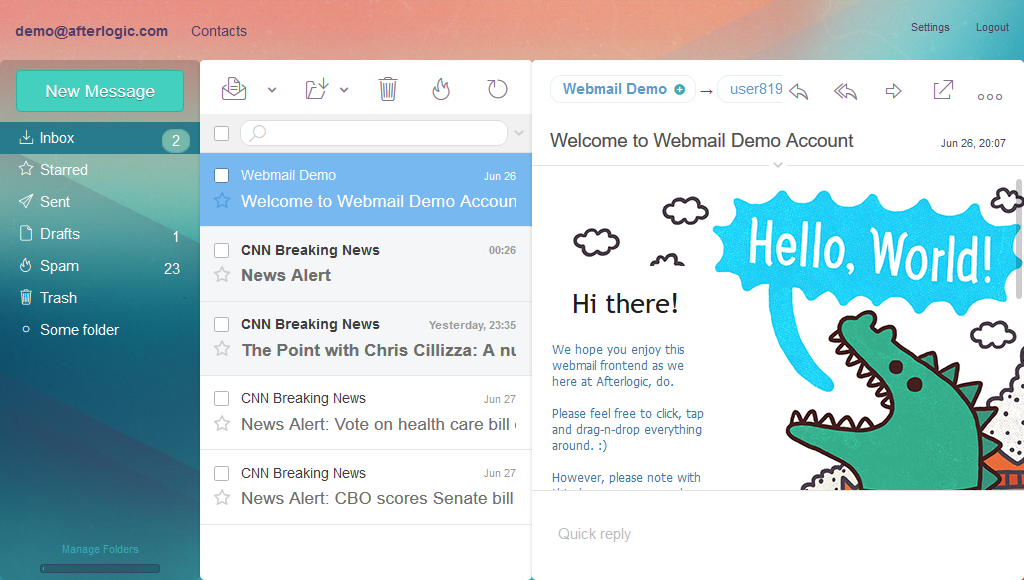
- You can check WebMail Lite live demo.
- Github repository
- Issue tracker
You can download WebMail Lite from our website, unzip the package and configure the installation as described at this documentation page. This is a simple approach convenient for those who simply wish to install the product. But if you're looking for building and adding custom modules or skins, installing from Git repository is recommended per the instructions below.
During installation process you will need:
-
Note! npm 3.0 or later is required.
- Download and unpack the latest version of WebMail Lite into your installation root directory
https://github.com/afterlogic/webmail-lite-8/archive/latest.zip
We're assuming that you wish to install the latest stable version of the product. If you're looking for the latest code (e.g., to contribute changes), the following steps needs to be taken:
- Instead of unpacking the archive, clone the repository into the installation directory:
git clone https://github.com/afterlogic/webmail-lite-8.git INSTALL_FOLDER_PATH
- change modules' versions in
composer.jsonfile to "dev-master"
-
composer.pharfile is available in repository, but you can download its latest version 2 fromhttps://getcomposer.org/composer.phar -
Start the composer installation process by running the following from the command line:
php composer.phar install
NB: It is strongly advised to run composer as non-root user. Otherwise, third-party scripts will be run with root permissions and composer issues a warning that it's not safe. We recommend running the script under the same user web server runs under.
-
Next, you need to build static files for the current module set. First of all, install all npm dependencies via
npm install
then install the dependencies required for adminpanel to work
cd modules/AdminPanelWebclient/vue npm install npm install -g @quasar/clior you can execute all the actions mentioned above by using the following command
chmod +x builder.sh ./builder.sh -t npm -
Now you can build static files. Run the following commands in main directory
npm run styles:build --themes=Default,DefaultDark,DeepForest,Funny,Sand npm run js:build npm run js:min
and build adminpanel
cd modules/AdminPanelWebclient/vue npm run build-productionor use all-in-one command
./builder.sh -t build -
Now you are ready to open a URL pointing to the installation directory in your favorite web browser. Be sure to add
/adminpanel/to main URL to access admin interface. -
Upon installing the product, you'll need to configure your installation.
IMPORTANT:
- Make sure data directory is writable by the web server. For example:
chown -R www-data:www-data /var/www/webmail/data- It is strongly recommended to runs the product via https. If you run it via http, the majority of features will still be available, but some functionality aspects, such as authentication with Google account, won't work.
To enable automatic redirect from http to https, set RedirectToHttps to true in data/settings/config.json file.
Protecting data directory:
All configuration files of the application and user data are stored in data directory, so it's important to protect data directory to make sure that nobody can access that directory over the Internet directly.
This product is licensed under AGPLv3. The modules and other packages included in this product as dependencies are licensed under their own licenses.
NB: Afterlogic Aurora modules which have dual licensing are licensed under AGPLv3 within this product.