VSCode extension that seamlessly syncs and autocompletes TypeScript variable names and types, turning declarations into const apple: Apple.
Supported Syntax
- Type annotation :
const apple: Apple ... - New expression:
const apple = new Apple ...
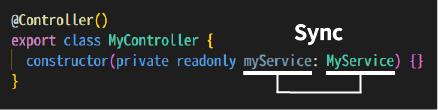
After typing : following a variable name, the autocomplete suggestions will sort types based on the similarity to the variable name. For instance, if you have a type MyService and you start typing myService: , the extension will push MyService to the top of the suggestions list.
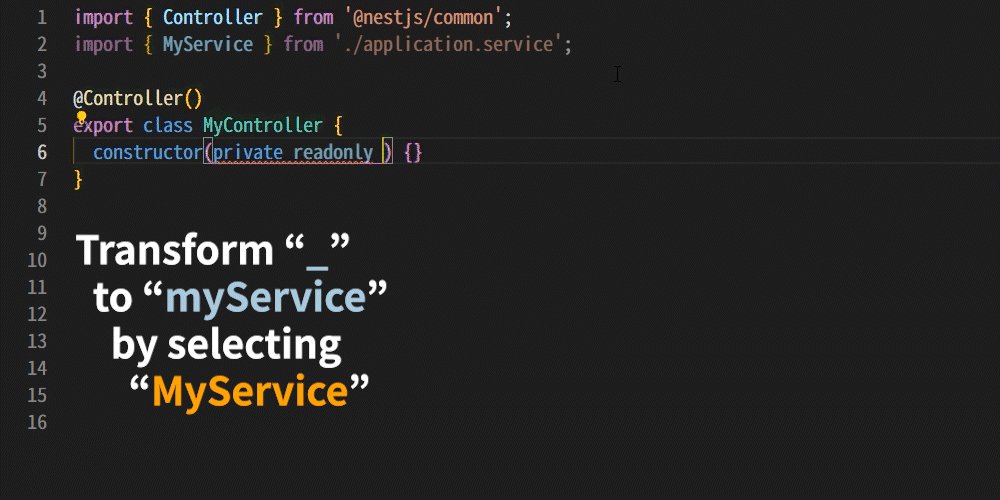
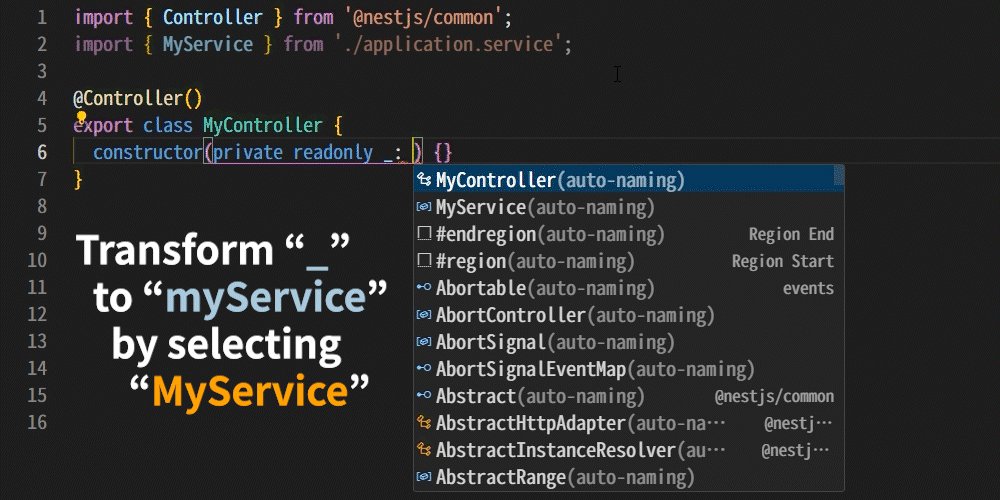
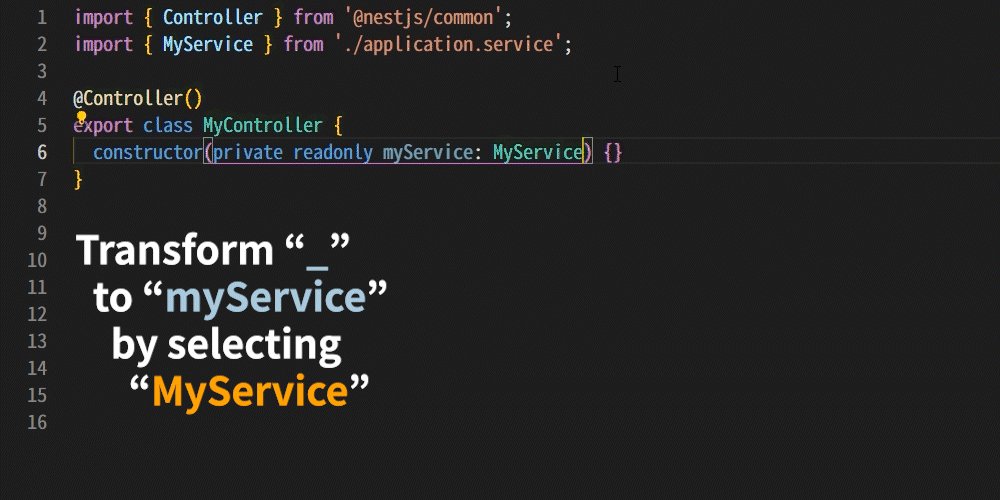
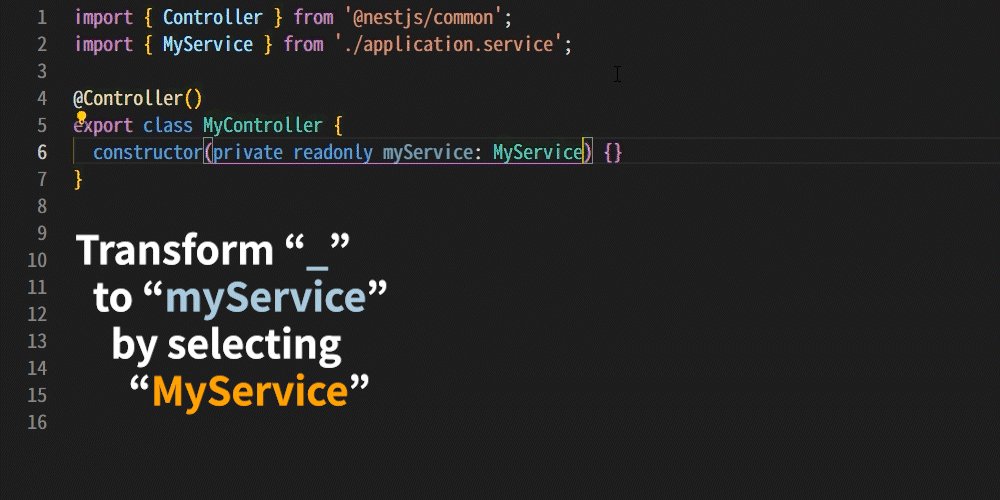
If you're not sure about a variable name, you can use a magic word _ as a placeholder. When you pick a type from the suggestions list after this magic word, the extension will replace the placeholder with an appropriate variable name. For example, typing _: MyService and selecting MyService from the suggestions will transform the code to myService: MyService.
- Open VSCode
- Go to Extensions
- Search for "TypeScript Type-Name-Sync Autocomplete"
- Install and Reload VSCode
Start typing a variable declaration in your TypeScript file.
After the variable name, type : to get type suggestions sorted based on the variable name.
Alternatively, use the magic word _ as your variable name and choose a type from the suggestions to get an automatic variable name based on the type.
Contributions, issues, and feature requests are welcome! GitHub repository is here!
© Daisuke Akazawa, 2023-. Licensed under a MIT license.