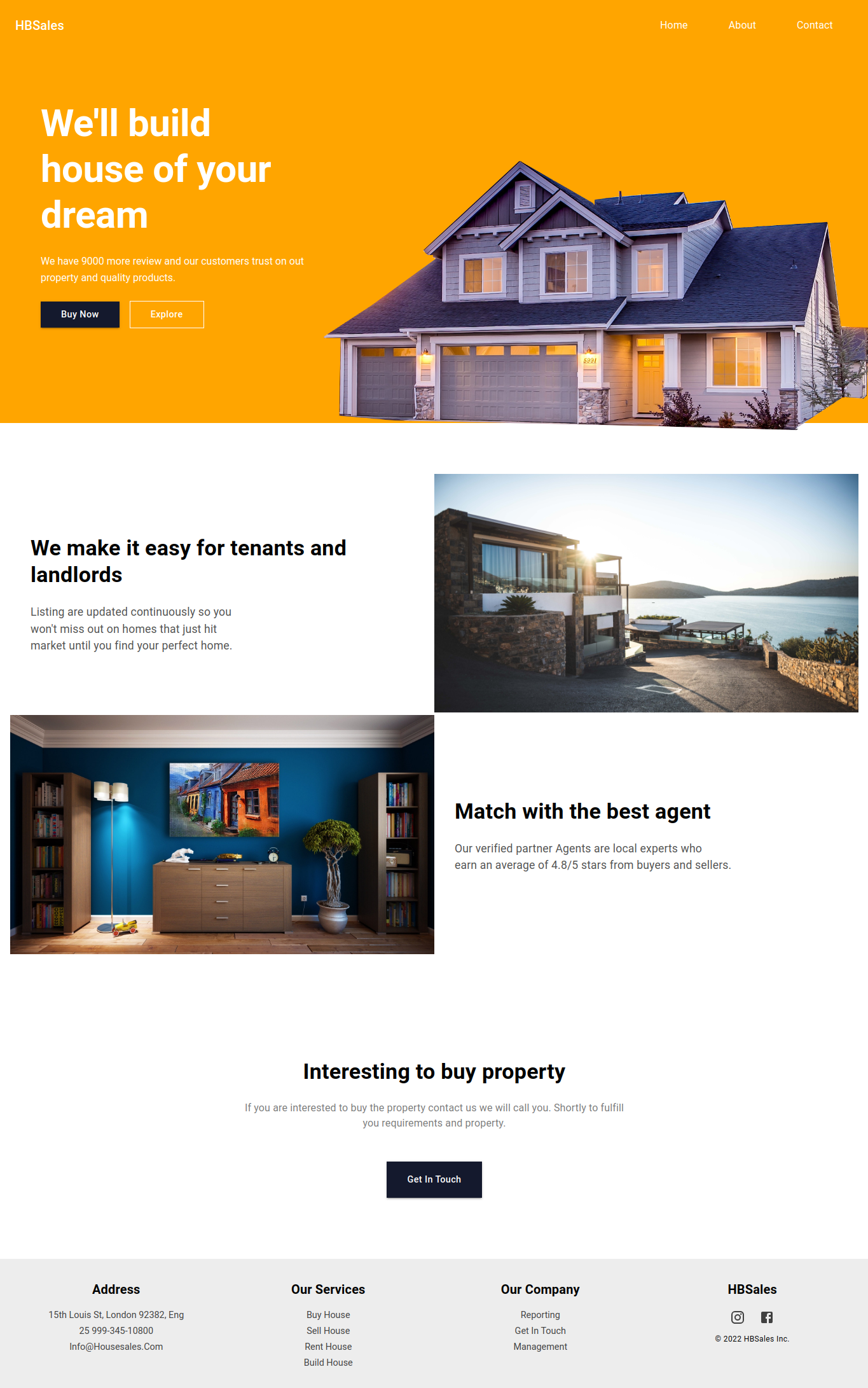
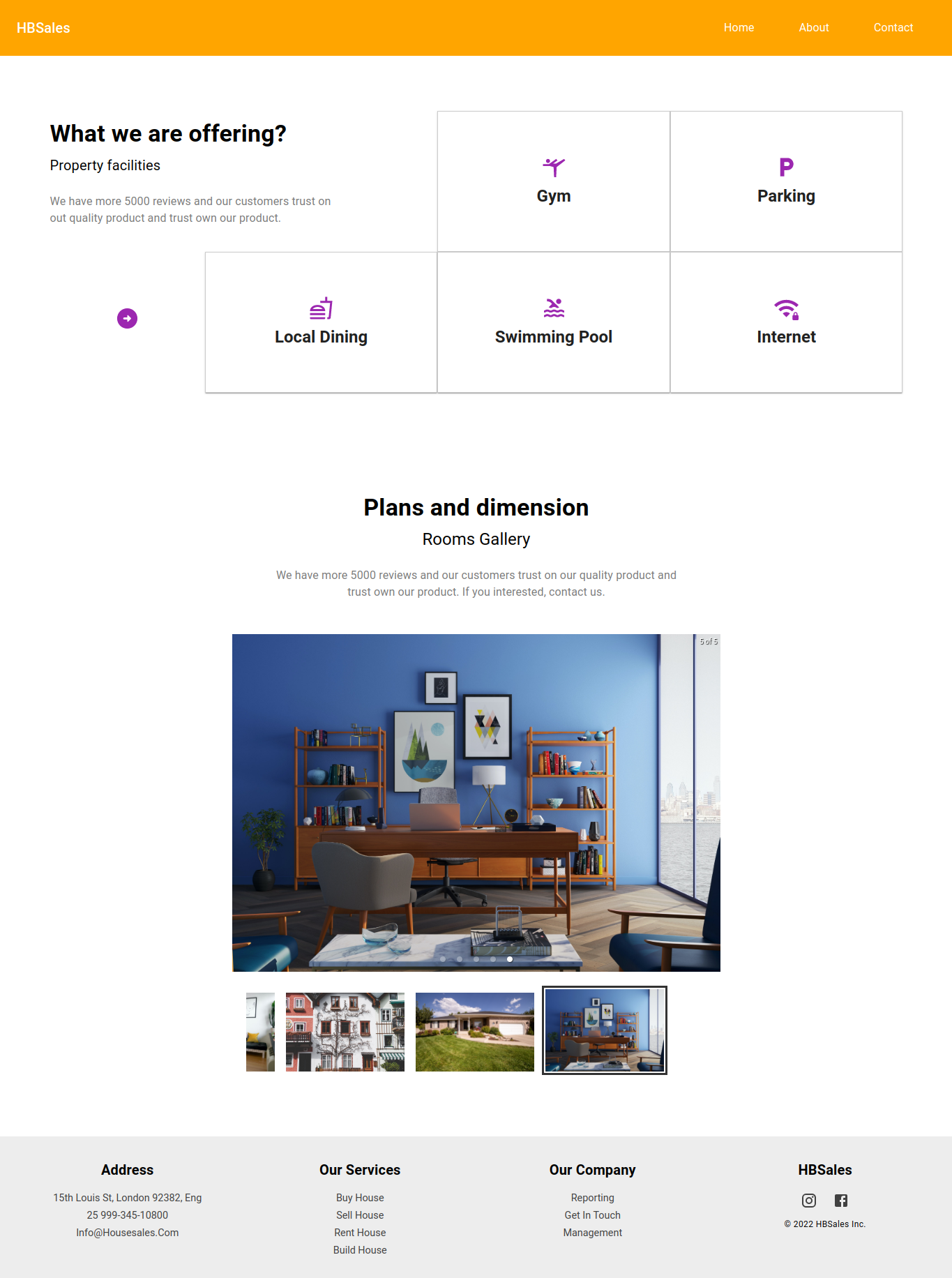
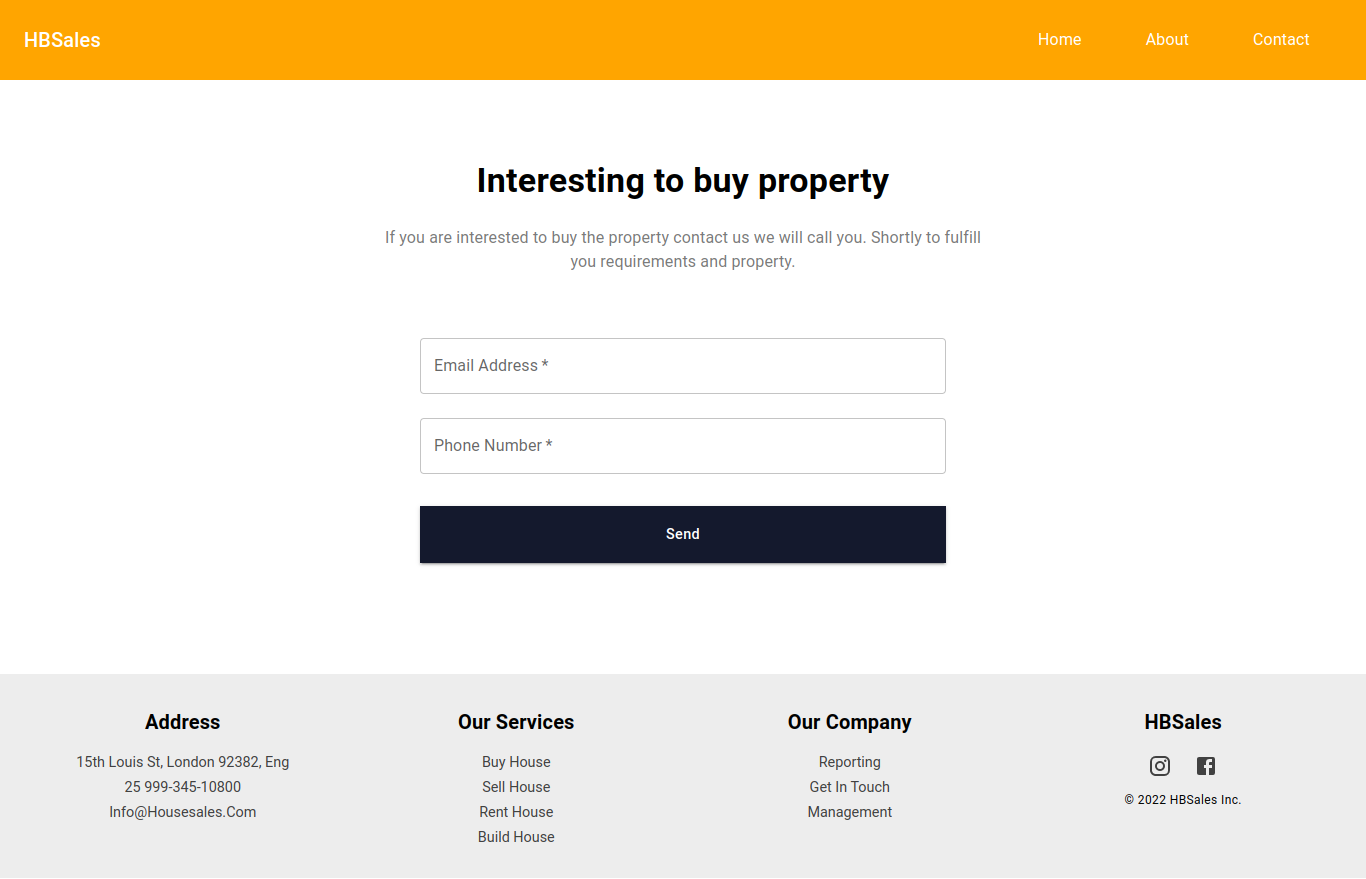
Site: https://hbsales.onrender.com/
Landing page Template em React JS feita para desenvolvedores/designs que querem criar rapidamente uma landing page profissional para seus projetos open source.
✔️ React Router v6+ no DOM
No App.js
import {BrowserRouter, Routes, Route} from react-router-dom';
O componente Navbar tem elementos que se repetem em todas as páginas e tem elementos que estão em 'Routes', logo fica dentro de 'BrowserRouter'.
<BrowserRouter>
<Navbar />
<Routes>
<Route path='/' element={<Home />} />
<Route path='/about' element={<About />} />
<Route path='/contact' element={<Contact />} />
</Routes>
</BrowserRouter>
Dentro da pasta pages 📁 e no arquivo 📃 Home.js
const Home = () => {
return (
<>
<Header />
<GetStarted />
<GetInTouch />
</>
)
}
Dentro do componente Navbar:
import { Link } from 'react-router-dom';
const itemList = [
{
text: "Home",
to: "/"
},
{
text: "About",
to: "/about"
},
{
text: "Contact",
to: "/contact"
}
];
const Navbar = () => {
return (
<AppBar
component="nav"
position="sticky"
sx={{
backgroundColor: 'orange',
}}
elevation={0}
>
<StyledToolbar>
<Typography
variant="h6"
component="h2"
>
HBSales
</Typography>
<ListMenu>
{itemList.map( ( item ) => {
const { text } = item;
return(
<ListItem key={text}>
<ListItemButton component={Link} to={item.to}
sx={{
color: '#fff',
"&:hover": {
backgroundColor: 'transparent',
color: '#1e2a5a',
}
}}
>
<ListItemText primary={text} />
</ListItemButton>
</ListItem>
)
})}
</ListMenu>
</StyledToolbar>
</AppBar>
)
}
export default Navbar;
✔️ Utilização de sx e breakpoints em Material UI
O que é sx?
A propriedade sx permite que você trabalhe com um superconjunto de CSS que empacota todas as funções de estilo expostas em @mui/system. Você pode especificar qualquer CSS válido usando este suporte, bem como muitas propriedades com reconhecimento de tema que são exclusivas do MUI System.
<Box component='article'>
sx={{
px: 4,
}}
</Box>
<Grid item xs={12} sm={4} md={6}>
sx={{
order: {xs: 4, sm: 4, md: 3}
}}
</Grid>
✔️ Uso de Componentes reutilizáveis em React;
Conteúdo do componente Title:
import { Typography } from '@mui/material'
import React from 'react'
const Title = ({ text, textAlign }) => {
return (
<Typography
variant='h4'
component='h3'
sx={{
fontWeight: '700',
textAlign: textAlign,
}}
>
{text}
</Typography>
)
}
export default Title;
✔️ Utilização de Styled-Components com Material UI
Personlizar o 'Box'
const ListMenu = styled(List)(({ theme }) => ({
display: 'none',
[theme.breakpoints.up("sm")] : {
display: "flex",
},
}));
✔️ Design responsivo e mobile first;
<Grid item xs={12} sm={4} md={6}>
<img src={imgDetail} alt=""
style={{
width: '100%',
}}
/>
</Grid>
✔️ Uso de Menu mobile com MUI (Drawer)
Drawer para usod e menu Mobile/Hamburguer
- Material UI v5 - Pacotes de utilidades de CSS para layouts.
npm install @mui/material @emotion/react @emotion/styled
- react router v6+ - Pacote para usar React Router em aplicativos Web.
npm i react-router-dom
- react responsive carousel v3.2+ - Carousel responsivo e customizável para galeria de iamgens.
npm i react-responsive-carousel
- react animation - Animação de Componentes
git clone https://github.com/nome-usuario/nome-projeto.git
npm install
npm start
Abra o link http://localhost:3000
npm run build
npm test