A SDK for wx miniprogramme error and performance monitor, using event subscription.
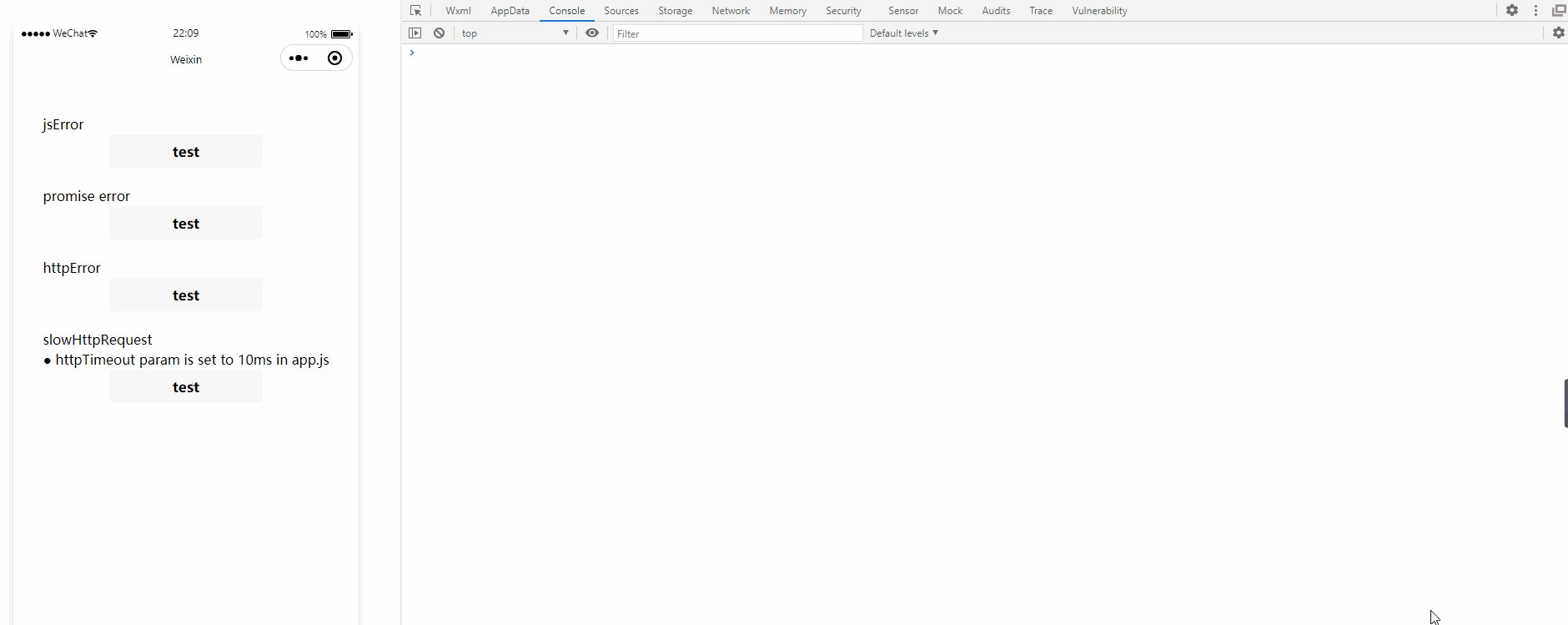
Click this here to open WeChat Mini Program Developer Tool for test
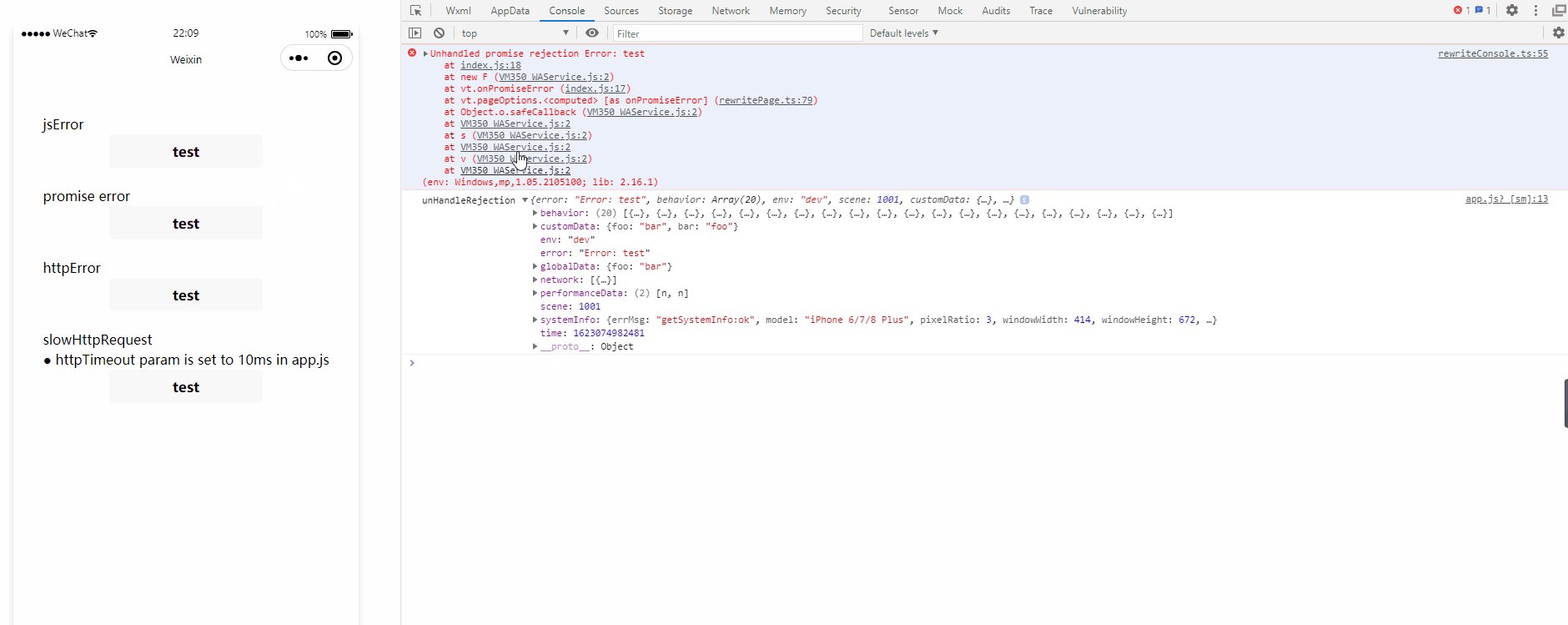
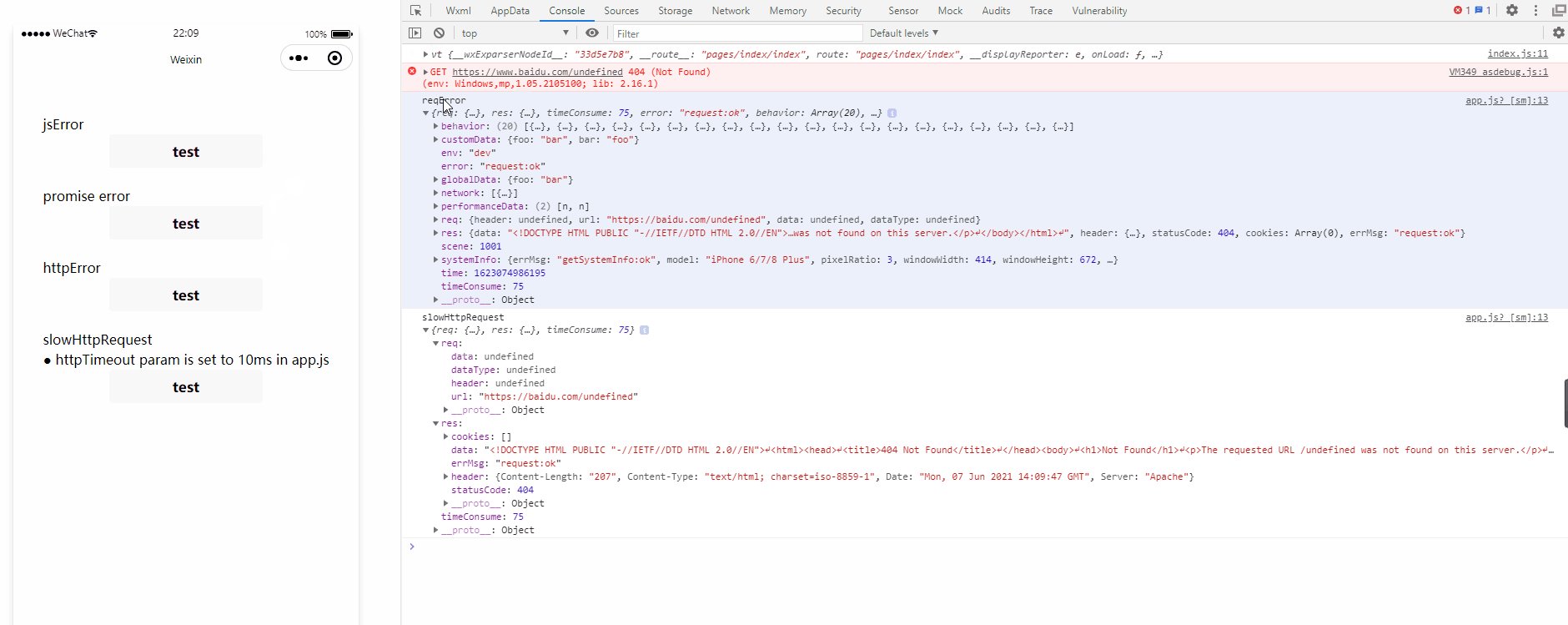
- Error observe, includes js error, unhandle rejection error and http error
- Error filters and error sampling
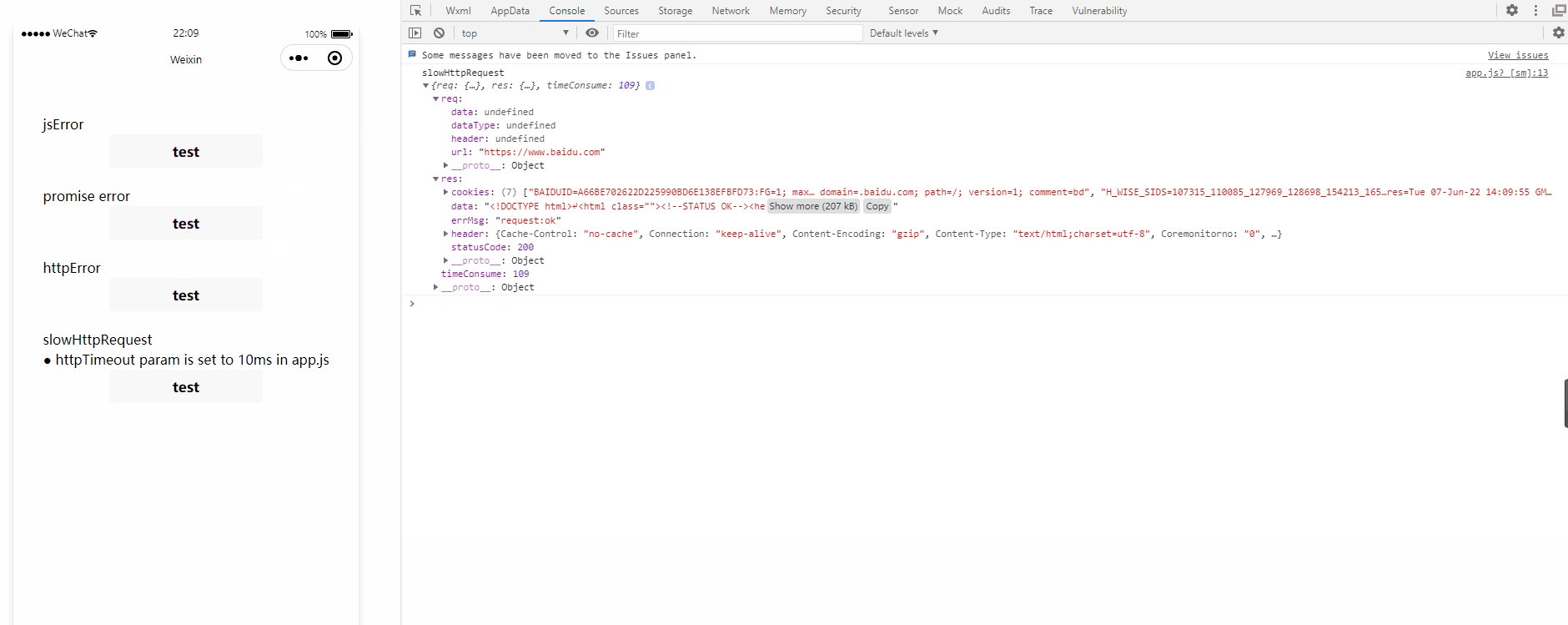
- Slow http request observe
- Observe user behaviors into a behavior queue
- Performance observe for every page
npm i femonitor-wx -S
Click here to dowload femonitor-wx sdk
const { Monitor } = require("femonitor-wx");
/* Options could be undefined because SDK has default options */
const monitor = Monitor.init(options);
/* Listen all event */
monitor.on("event", (eventName, emitData) => {
/* Use wx.request to report data here */
console.log(eventName, emitData);
});Options param will be deepmerge into defaultOptions
export const defaultOptions = {
env: Env.Dev,
isSystemInfo: true, // If get system info
isNetwork: true, // If get network info
httpTimeout: 0, // Define slow httptimeout(ms)
error: {
filters: [], // Filter error using regexp array
random: 1 // Extract error samples, 1 is 100%
},
behavior: {
isFilterConsole: false, // If record console behavior
queueLimit: 20, // Limit behavior queue to 20
// Observe function name includes methodWhilteList, priority is higher than methodBlackList
methodWhiteList: [],
// Observe function name excludes methodBlackList
methodBlackList: []
},
performance: {
watch: true, // If watch page performance
queueLimit: 20 // Limit performane queue to 20
}
};| EventName | Description |
|---|---|
| jsError | app.onError |
| unhandleRejection | app.onunhandledrejection |
| reqError | Network request error |
| performanceInfoReady | Page performance data is ready |
| slowHttpRequest | Emit when http request cost time larger than timeout httpTimeout |
| event | Includes all events above |
npm run watch
npm run build