Create IPFS apps with no build configuration (like create-react-app).
Create IPFS App works on macOS, Windows, and Linux.
If something doesn’t work, please file an issue.
If you have questions or need help, please ask in GitHub Discussions.
If you want to watch the tutorial, go to this video.
To create a new IPFS app, you may choose one of the following methods:
npx create-ipfs-app my-ipfs-app --web3 WEB3_STORAGE_API_TOKENyarn create ipfs-app my-ipfs-app --moralis MORALIS_WEB3_API_KEYnpm install -g create-ipfs-app
create-ipfs-app my-ipfs-app --pinata PINATA_API_KEY:PINATA_API_SECRET--web3 WEB3_STORAGE_API_TOKEN--moralis MORALIS_WEB3_API_KEY--pinata PINATA_API_KEY:PINATA_API_SECRET--filebase FILEBASE_API_KEY:FILEBASE_API_SECRET:FILEBASE_BUCKET_NAME
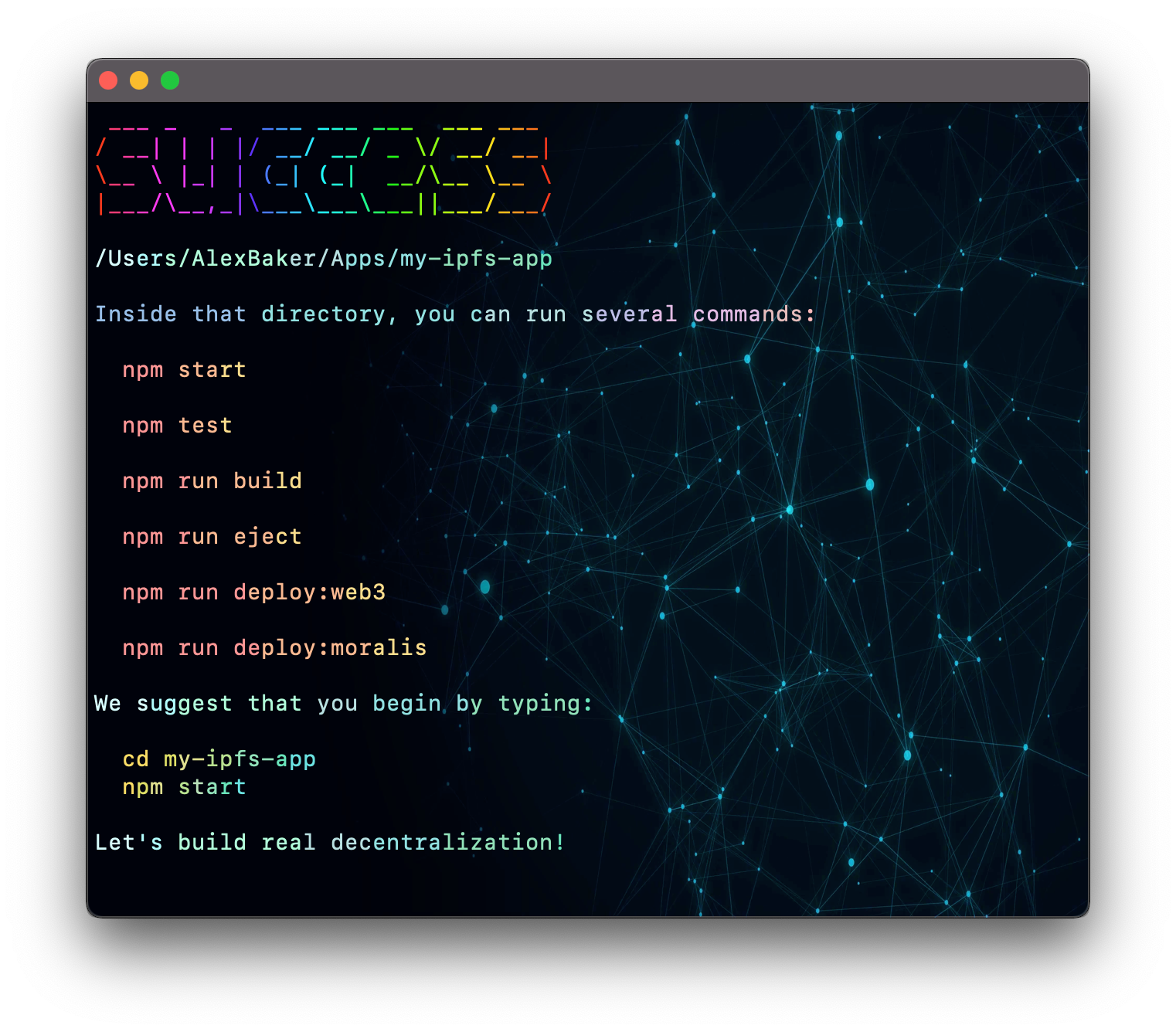
Once the installation is done, you can open your project folder:
cd my-ipfs-appInside the newly created project, you can run some built-in commands:
Runs the app in development mode.
Open http://localhost:3000 to view it in the browser.
Runs the test watcher in an interactive mode.
By default, runs tests related to files changed since the last commit.
Builds the app for production to the build folder.
Your app is ready to be deployed.
deploy:web3- deploy to web3.storagedeploy:moralis- deploy to moralis.iodeploy:pinata- deploy to pinata.clouddeploy:filebase- deploy to filebase.com [tutorial]
In a few seconds, your application will be deployed on the decentralized network.
- Open
ipfs://Q.../index.htmlto view it in the Brave browser. - Open
https://dweb.link/ipfs/Q.../index.htmlto view it in the ALL browsers.
If you see a white screen instead of a website:
- Add to package.json
"homepage": "."; - Build the project;
- Deploy it again.
- Install global package
ipfs-scripts; - Create
.envfile at the root of project:MORALIS="MORALIS.IO WEB3_API_KEY"PINATA="PINATA.CLOUD API_KEY:API_SECRET"WEB3="WEB3.STORAGE API_TOKEN"FILEBASE="FILEBASE.COM API_KEY:API_SECRET:BUCKET_NAME"
- Add scripts to package.json:
"deploy:moralis": "ipfs-scripts moralis""deploy:pinata": "ipfs-scripts pinata""deploy:web3": "ipfs-scripts web3""deploy:filebase": "ipfs-scripts filebase"
- web3.storage
- moralis.io
- pinata.cloud
- filebase.com
- framework agnostic (vue, svelte, ...)
- auto-update CloudFlare DNS