-
Notifications
You must be signed in to change notification settings - Fork 6.8k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
feat(material/core): migrate to the Sass module system #21204
Conversation
4484711
to
4c3141c
Compare
e3d89a2
to
d6d5433
Compare
d6d5433
to
a1ca67c
Compare
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I didn't finish looking through everything but I think I looked at the most important bits. Going along with this PR, it would be nice to also reference that changes we'll need for the theming docs and for the docs site. We'll probably have to make sure to update aio as well.
| @@ -0,0 +1,8 @@ | |||
| @forward 'overlay' hide $dark-backdrop-background, $z-index-overlay, $z-index-overlay-backdrop, | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
For the cdk entry points with Sass (a11y, overlay, textfield), I think we need to also include these .import.scss files in the root of the cdk package. We currently copy each partial to the root, so we need to keep backwards compatibility there.
Separately, I think we should introduce a _cdk.scss file in the root of the package that should become the primary entry point into cdk styles to let people do stuff like
@use '~@angular/cdk';
@include cdk.a11y();
@include cdk.overlay();There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I'm not sure I get this part:
We currently copy each partial to the root, so we need to keep backwards compatibility there.
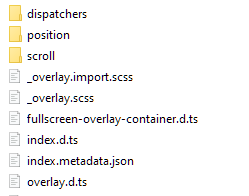
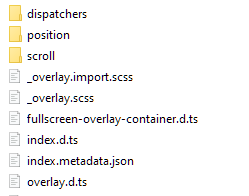
My understanding is that all the Sass files get copied to the same place in the dist so as long as the .import file is next to the base .scss file, everything should work like before. Here's what the release output for cdk/overlay looks like:

As for the proposal to add a cdk.scss, I agree but I'd rather do it in a separate PR so this one only has the migration-specific changes.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I just tried this locally and everything does work as expected, I just don't understand why it works. We copy _a11y.scss, _overlay.scss, and _text-field.scss into the root of the package. Since the names of the mixins changed (e.g. cdk-overlay to overlay), I thought that the following would fail:
@import '~@angular/cdk/overlay';
@include cdk-overlay();But it actually works just fine.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
That doesn't sound right, you might have something cached which is preventing it from failing. I'll look into copying the .import files too.
| @@ -1,4 +1,4 @@ | |||
| @mixin cdk-a11y { | |||
| @mixin a11y { | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
This could be in a follow-up PR, but I'd like to rename this mixin to something like visually-hidden since my original name here (cdk-a11y) was really way too vague (I had thought we'd add more stuff to it, but that ended up not happening).
(with the old name deprecated for backwards compatibility, of course)
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
It can be done in a follow-up. I'm trying to keep this PR only to the migration itself.
| @@ -0,0 +1,2 @@ | |||
| @forward 'a11y' hide a11y, high-contrast; | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
What happens if we remove this top line? My guess as to what's happening here is that it's attempting to forward cdk-optionally-nest-content, but that then gets hidden on the following line.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
If we removed this line, somebody using @import will get global mixins called a11y and high-contrast.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I tried something like this locally:
// parent.scss
@mixin one() { .one { color: red; } }
@mixin two() { .two { background: blue; } }
@mixin three() { .three { outline: yellow;} }// child.scss
@forward 'parent' as num-* hide three;// leaf.scss
@import 'child';
@include one();Running sass ./leaf.scss errors here with Error: Undefined mixin. since the mixin is aliased as part of the @forward. Including num-one() instead works fine. I think that without explicitly forwarding the mixins, they aren't surfaced?
| @@ -0,0 +1,8 @@ | |||
| // Forwards all public API mixins so they can be imported from a single entry point. | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Do we need a theming.import.scss in the root?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I'm not sure. This file is primarily tailored towards @import users since all the symbols will be prefixed with mat-. I don't know whether we'd want something like this for @use users, because there's a high chance for collisions (e.g. all themes have a mixin called color). It might be better to recommend using deep imports together with @use.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
We can probably tackle this in a follow-up. I think for @use API, we'd want to have e.g.
@use '~@angular/material' as mat;
@include mat.button-theme(...);whereas for @import we'd obviously need to keep the compat
| @forward './core/color/all-color.import'; | ||
| @forward './core/density/private/all-density.import'; | ||
| @forward './core/theming/all-theme.import'; | ||
| @forward './core/typography/all-typography.import'; |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Potentially for a follow up: it would be nice to have some sort of public api gold for Sass, since it's hard to tell from here all the stuff this is transitively forwarding.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I suspect that this will be a non-trivial amount of work since the PostCSS AST which we're using for Sass doesn't have the same APIs as the ones we use to generate the TS goldens. The Sass compiler probably has a better AST, but I don't know if it's public.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
@jelbourn all of the feedback should have been addressed.
As for updating docs and examples, everything is still backwards-compatible so I'd rather land only the migration changes first and then everything can be adjusted. There's a bit more work left to migrate the @material/* imports, but that has to be done by hand, because the migration script wasn't able to do it.
| @@ -0,0 +1,2 @@ | |||
| @forward 'a11y' hide a11y, high-contrast; | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
If we removed this line, somebody using @import will get global mixins called a11y and high-contrast.
| @@ -1,4 +1,4 @@ | |||
| @mixin cdk-a11y { | |||
| @mixin a11y { | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
It can be done in a follow-up. I'm trying to keep this PR only to the migration itself.
| @@ -0,0 +1,8 @@ | |||
| @forward 'overlay' hide $dark-backdrop-background, $z-index-overlay, $z-index-overlay-backdrop, | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I'm not sure I get this part:
We currently copy each partial to the root, so we need to keep backwards compatibility there.
My understanding is that all the Sass files get copied to the same place in the dist so as long as the .import file is next to the base .scss file, everything should work like before. Here's what the release output for cdk/overlay looks like:

As for the proposal to add a cdk.scss, I agree but I'd rather do it in a separate PR so this one only has the migration-specific changes.
a1ca67c
to
628f41a
Compare
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
LGTM
Caretaker note: Please let me know if this PR has significant failures and we can look at it together
|
Also meant to add: definitely some space for tweaking things, but +1 to getting this in and iterating in follow-ups |
|
@crisbeto so, I did some preliminary testing before running a google presubmit, and discovered that there are about 200 files in google already import our stuff with @use 'path/to/angular_material/src/blah/theming';
.my-rule {
color: theming.mat-color($palette, 500);
}So this change breaks all those apps since we renamed the mixins/functions. This made me realize that for anyone using |
6ec3f26
to
4d57754
Compare
4d57754
to
95c58d0
Compare
95c58d0
to
d43cb99
Compare
|
🎉 |
* In angular#21204 the `private-` prefix was unintentionally removed from all of the symbols. These changes restore the prefix. * Fixes the prefixes on the expansion panel theming mixins.
* In angular#21204 the `private-` prefix was unintentionally removed from all of the symbols. These changes restore the prefix. * Fixes the prefixes on the expansion panel theming mixins.
* In angular#21204 the `private-` prefix was unintentionally removed from all of the symbols. These changes restore the prefix. * Fixes the prefixes on the expansion panel theming mixins.
* In #21204 the `private-` prefix was unintentionally removed from all of the symbols. These changes restore the prefix. * Fixes the prefixes on the expansion panel theming mixins.
|
This issue has been automatically locked due to inactivity. Read more about our automatic conversation locking policy. This action has been performed automatically by a bot. |
Migrates all of our existing code to the Sass module system in a backwards-compatible way. These changes are split up into 3 commits to make them easier to review:
core/theming/_theming.scssfile which will be reverted in the third commit, after the migration is finished. This is another case the automated migrator was struggling with.scss-bundle.@types/sass. This used to come fromscss-bundle, but we need it explicitly after the dependency was removed.core/theming/_theming.scssin the first commit.Note that these changes didn't migrate our imports from
@material/*, because the migration script doesn't work with styles coming from thenode_modules. It supports imports starting with~, but they only work for the first level and break down if there's another absolute import within the package. I will make another manual pass over the remaining@importusages once these changes have landed.