Objetivos do desafio proposto pelo Frontendmentor é realizar uma página onde o usuário possa adicionar itens no carrinho, passar imagens e abrir modal de imagens. Eu quis ir além, e aplicar os conhecimentos adquiridos nos cursos da Alura e JStack.
O objetivo central era criar uma estrutura de um site funcional, onde o usuário pudesse navegar, adicionar e remover produtos do carrinho, filtrar por marca e preço.
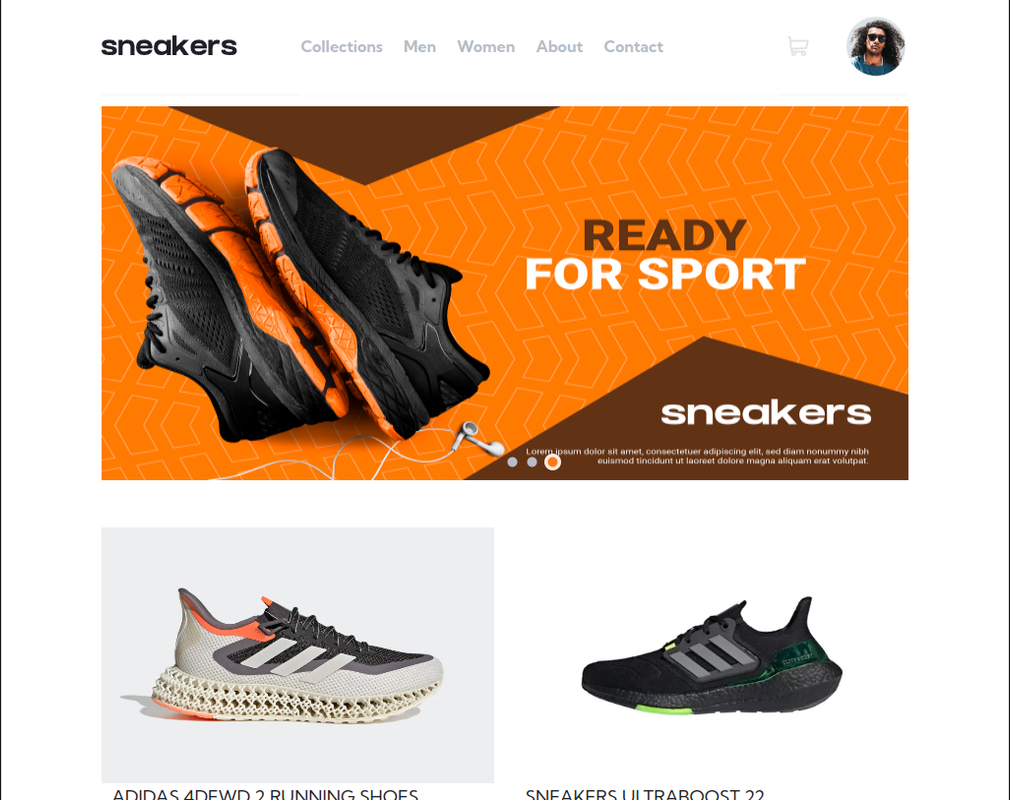
Na página inicial o usuário pode navegar pelo banner e realizar ação de passar os slides, na seção categorias irá ser renderizados aleatoriamente três categorias e o usuário pode passar os cards dos produtos ao clicar nas setas ou arrastar pro lado os cards;
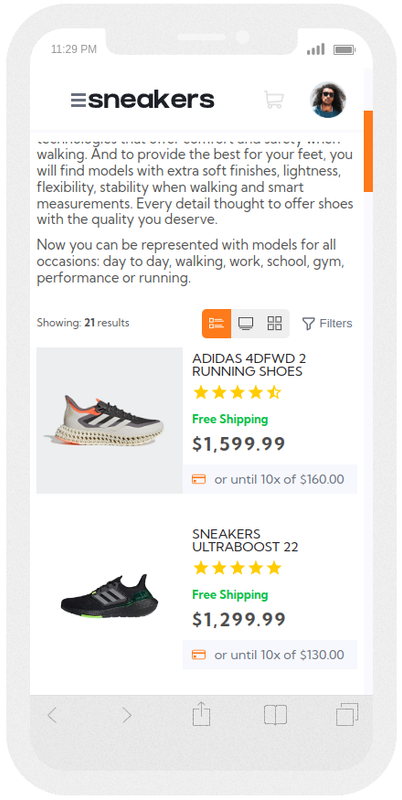
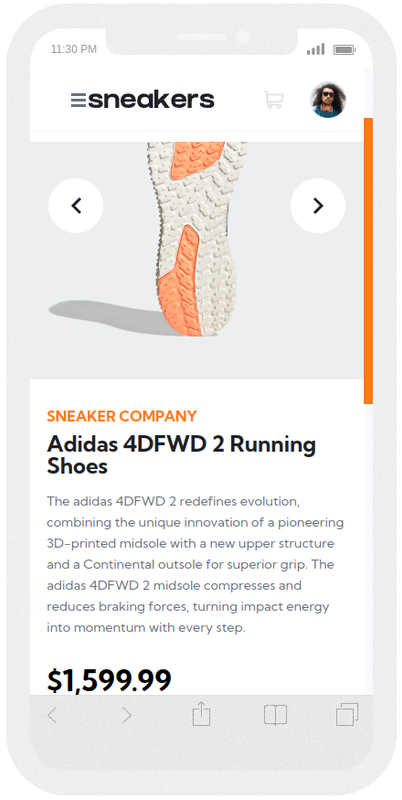
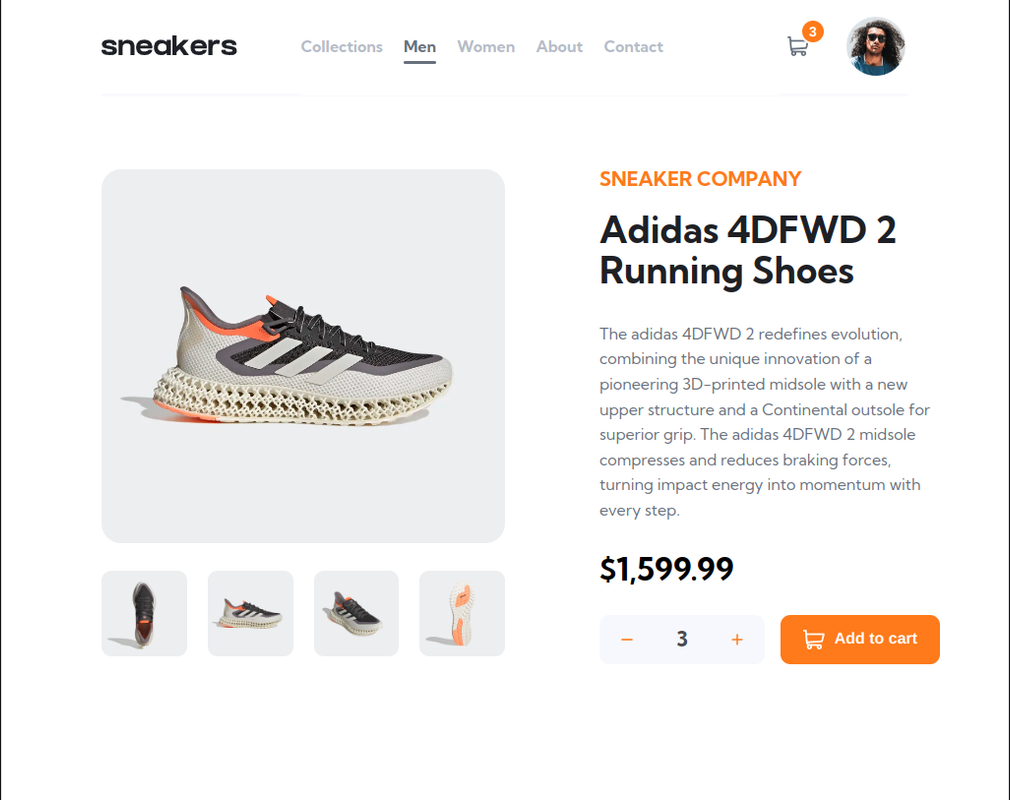
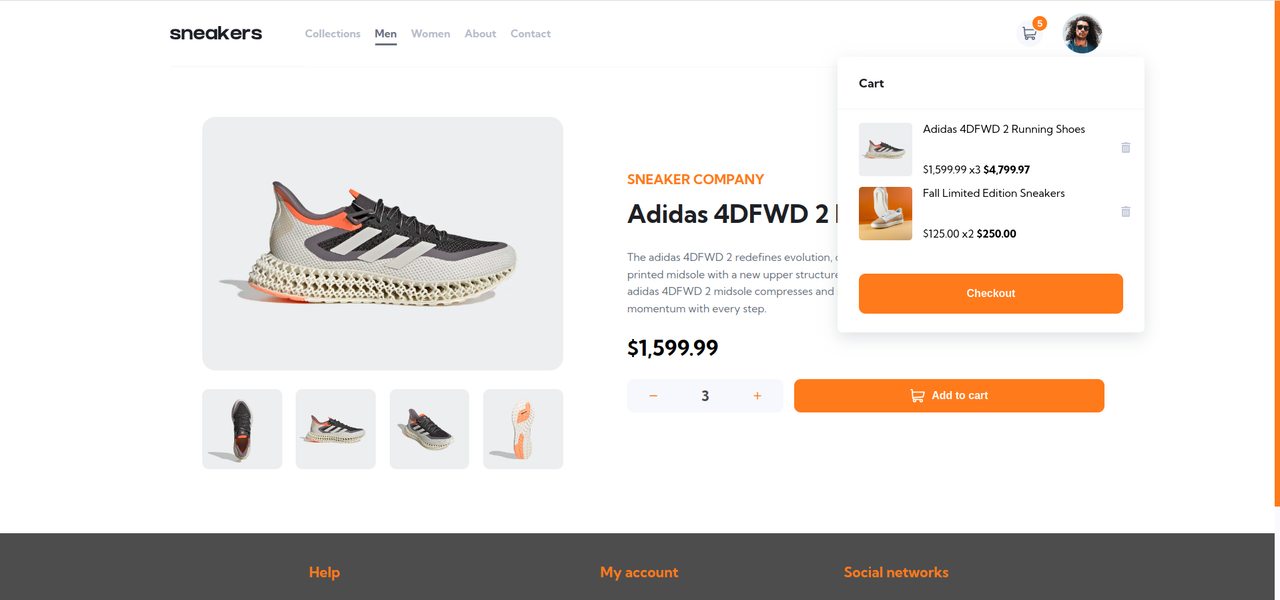
Na página Men, o usuário pode classificar os produtos por marca, os mais bem avaliados, o menor e o maior preço. Ao clicar num produto, é redirecionado para a página deste produto para saber mais informações. Ao adicionar produtos no carrinho e passar o mouse no ícone do carrinho, abrirá um breve resumo dos produtos adicionados e será possível removê-los.
“O fracasso não é motivo para desistir, desde que você continue acreditando.” - Naruto Uzumaki
Você pode acessar o código-fonte do projeto por download.
- URL da solução: adicione o URL da solução aqui
- URL do site ao vivo: adicione o URL do site ao vivo aqui
- Visualize o site, dependendo do tamanho da tela do dispositivo;
- Veja os estados de foco para todos os elementos interativos na página;
- Abrir uma galeria lightbox clicando na imagem grande do produto nas telas superiores a 1000px de largura;
- Mudar a imagem grande do produto clicando nas pequenas imagens em miniatura;
- Adicionar itens ao carrinho;
- Remover item do carrinho e remover todos os itens;
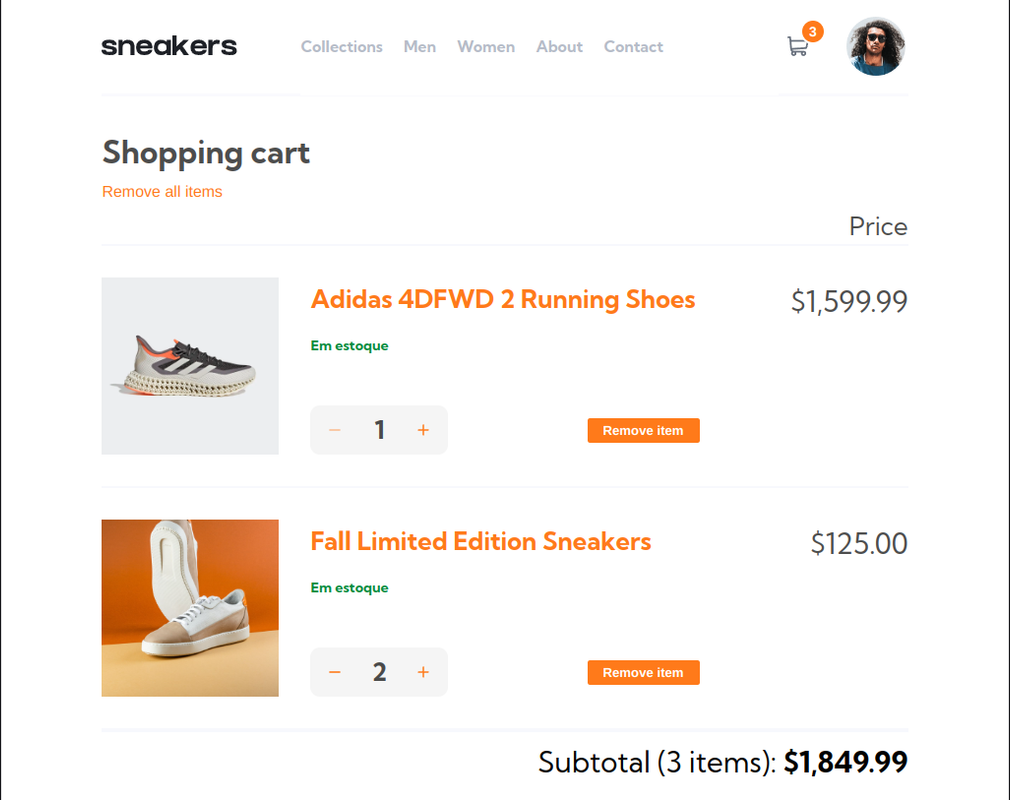
- Visualize o carrinho e remova itens dele;
- Navegue pelos links da barra de navegação;
- Páginas com conteúdos, Home, Mens e Carrinhos de compras;
- Filtrar produtos por marcas, mais avaliados, menor e maior preço;
- Exibe produtos em três estilos de grades diferentes, em linhas, colunas e imagem cheia. Funciona em telas inferiores a 1000px de largura;
- Resumo da lista de produtos adicionados no carrinho de compras;
- Marcação HTML5 semântica;
- Propriedades personalizadas do CSS3;
- Flexbox;
- Grid CSS;
- React - biblioteca JS;
- Styled-components - para estilos;
- Fetch Api;
- Mockapi - Hospedar API Faker dos produtos e categorias;
- React Router;
- Context Api;
- Typescript e
- Ferramentas para padronização e elegibilidade do código;
Quer fazer parte desse projeto? Clique AQUI e leia como contribuir.
Esse projeto está sob licença. Veja o arquivo MIT para mais detalhes.