Documentation in PT-BR (📃Documentação em PT-BR)
The objectives of the challenge proposed by Frontendmentor must make a page where the user can add items to the cart, pass images and open the image modal. I wanted to go further and apply the knowledge gained in the courses Alura and JStack.
The core objective was to create a functional website structure where the user can browse, add and remove products from cart, filter by brand and price.
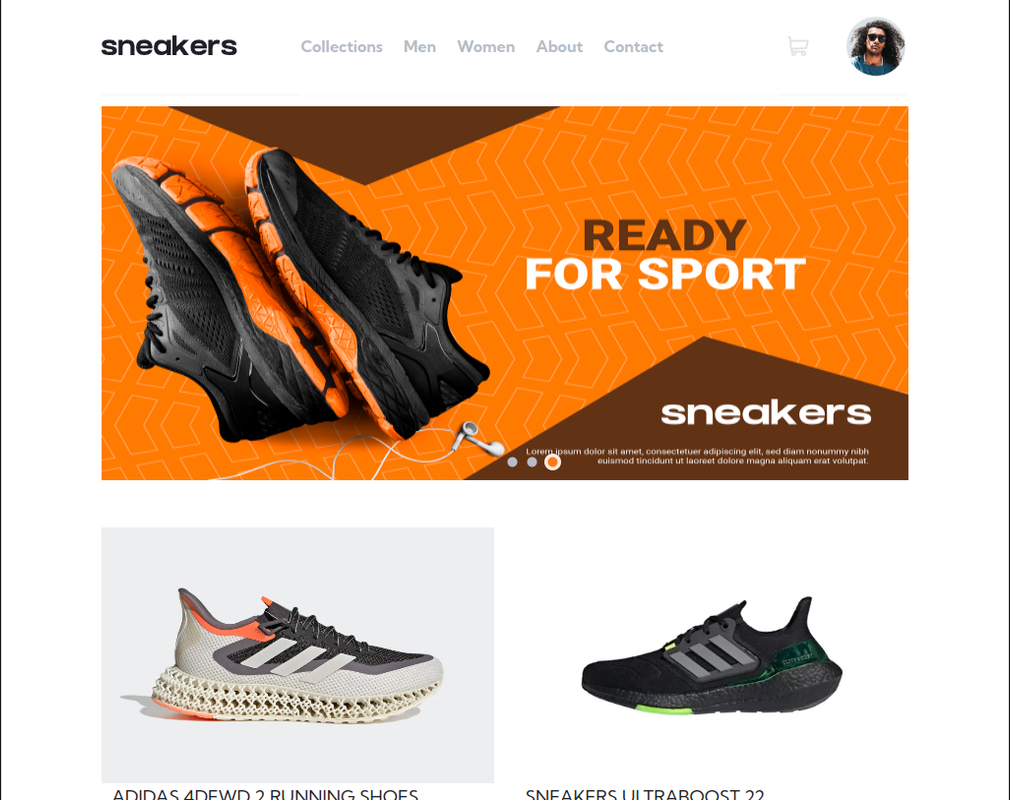
On the home page, the user can navigate the banner and perform the slide action, in the categories section three categories will be randomly rendered and the user can swipe product cards by clicking on the arrows or dragging the cards to the side;
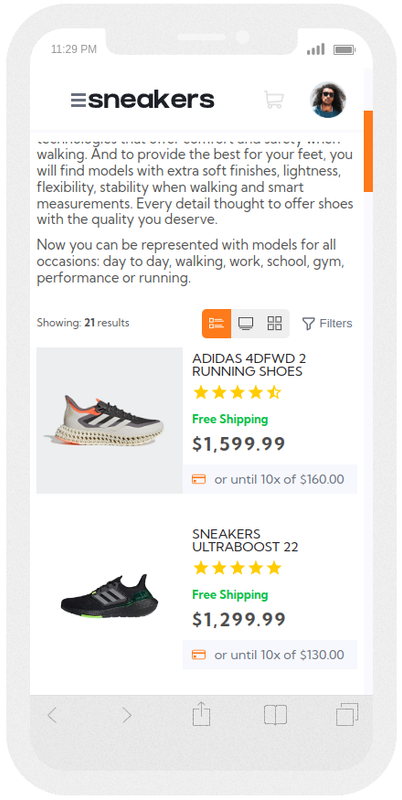
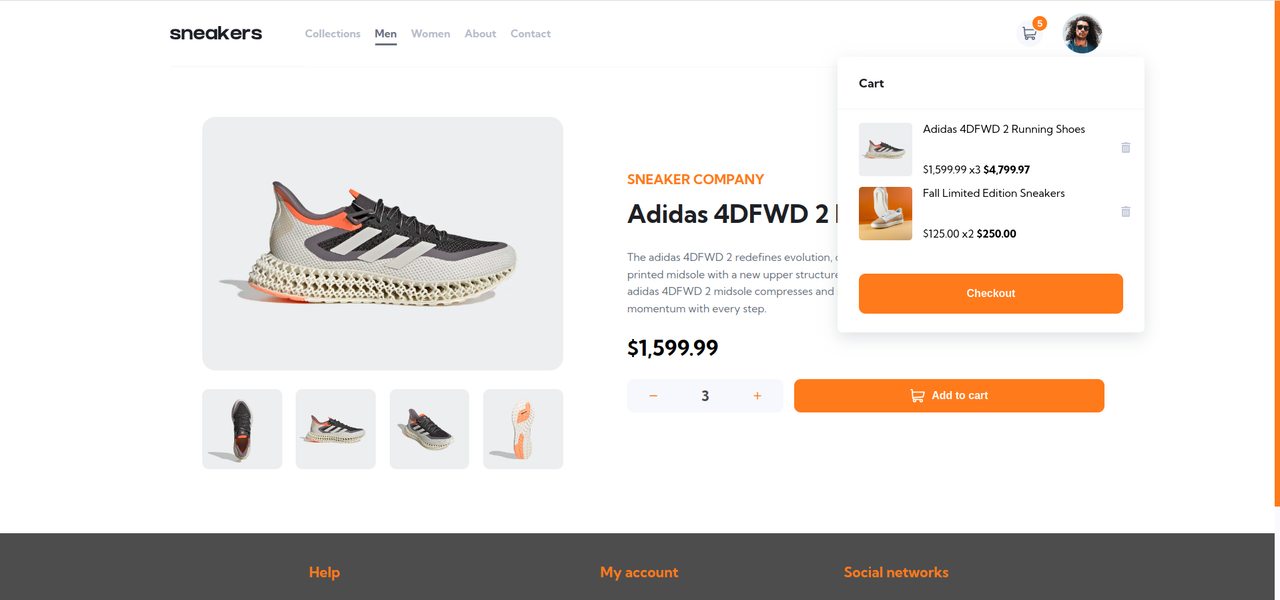
On the Men page, the user can sort products by brand, highest rating, lowest and highest price. Clicking on a product redirects the user to that product's page for more information. When adding products to the cart and the mouse to the cart icon, a brief summary of the added products opens and it is possible to remove them.
“Failure is no reason to give up, as long as you keep believing.” - Naruto Uzumaki
You can access the project's source code by download.
- Solution URL: add solution URL here
- Live Website URL: Add Live Website URL Here
- View the site depending on your device screen size;
- See hover states for all interactive elements on the page;
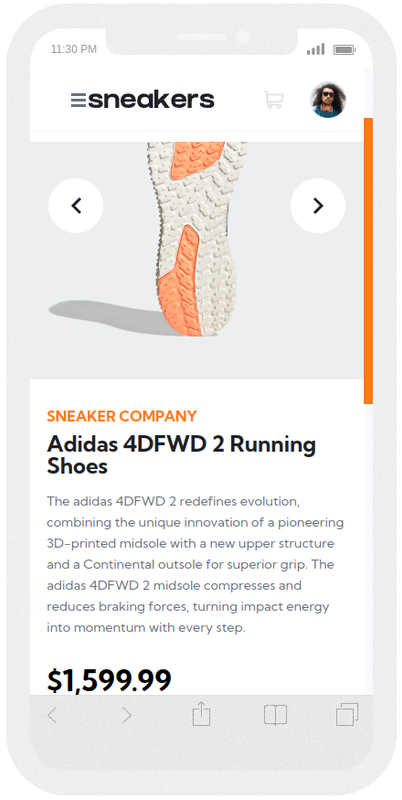
- Open a lightbox gallery by clicking on the large product image on screens greater than 1000px wide;
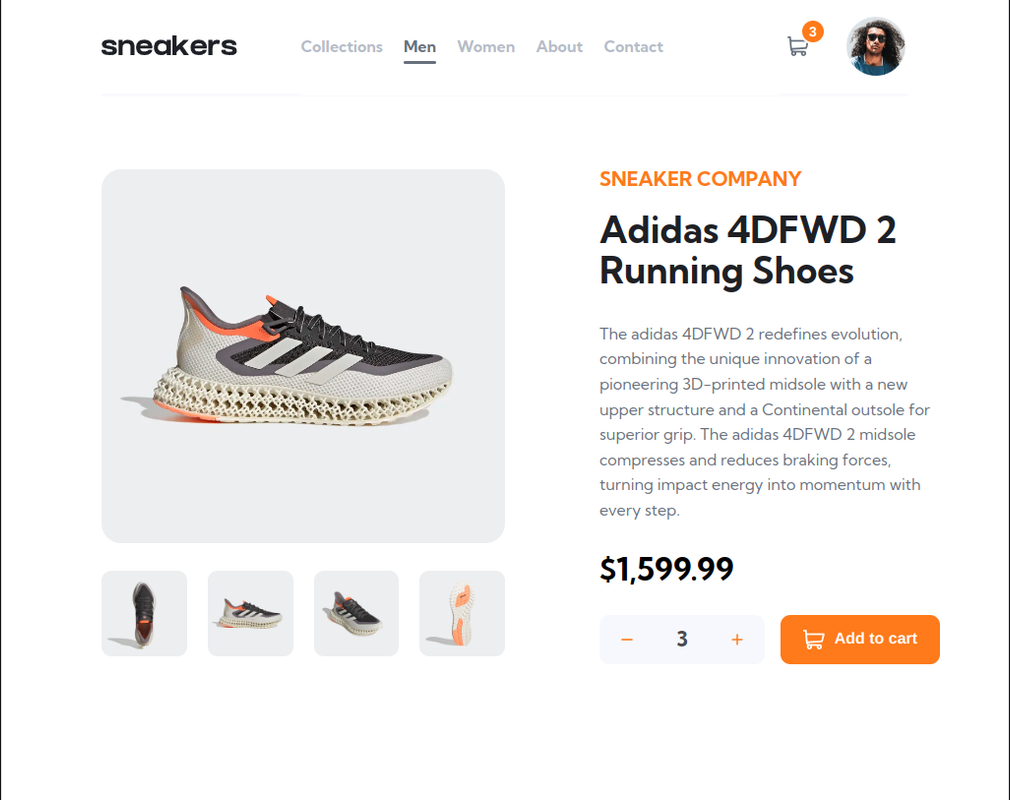
- Change the large product image by clicking on the small thumbnail images;
- Add items to cart;
- Remove item from cart and remove all items;
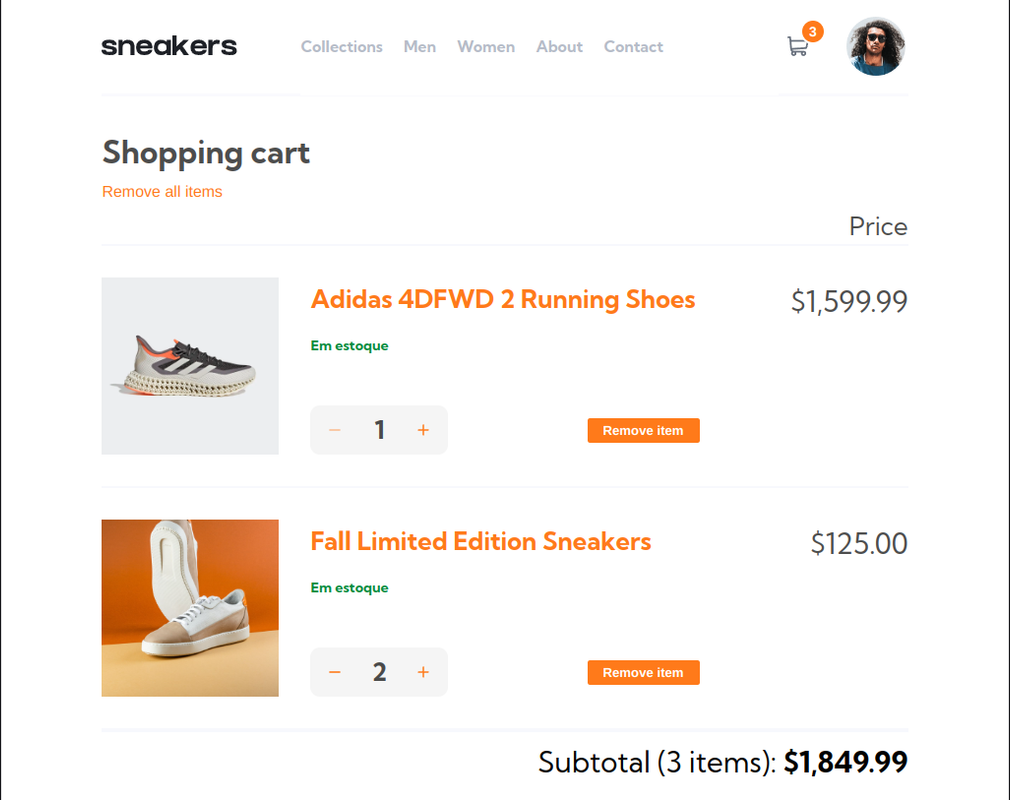
- View the cart and remove items from it;
- Navigate through the links in the navigation bar;
- Pages with contents, Home, Mens and Shopping carts;
- Filter products by brands, most rated, lowest and highest price;
- Displays products in three different grid styles, in rows, columns and full image. Works on screens less than 1000px wide;
- Summary of the list of products added to the shopping cart;
- Semantic HTML5 markup;
- CSS3 custom properties;
- Flexbox;
- Grid CSS;
- React - JS library;
- Styled-components - for styles;
- Fetch Api;
- Mockapi - Host Faker API for products and categories;
- React Router;
- Context Api;
- Typescript e
- Tools for standardization and code eligibility;
Do you want to be part of this project? Click HERE and read how to contribute.
This project is under license. See the MIT file for more details.