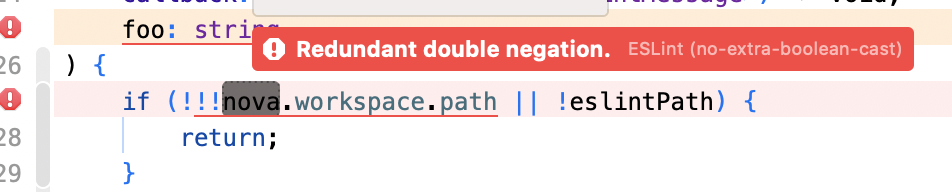
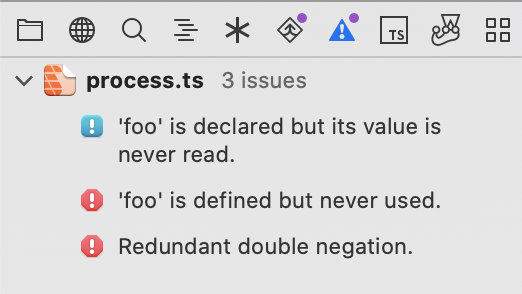
Provides integration with ESLint to lint your code.
- Inline ESLint issue reporting
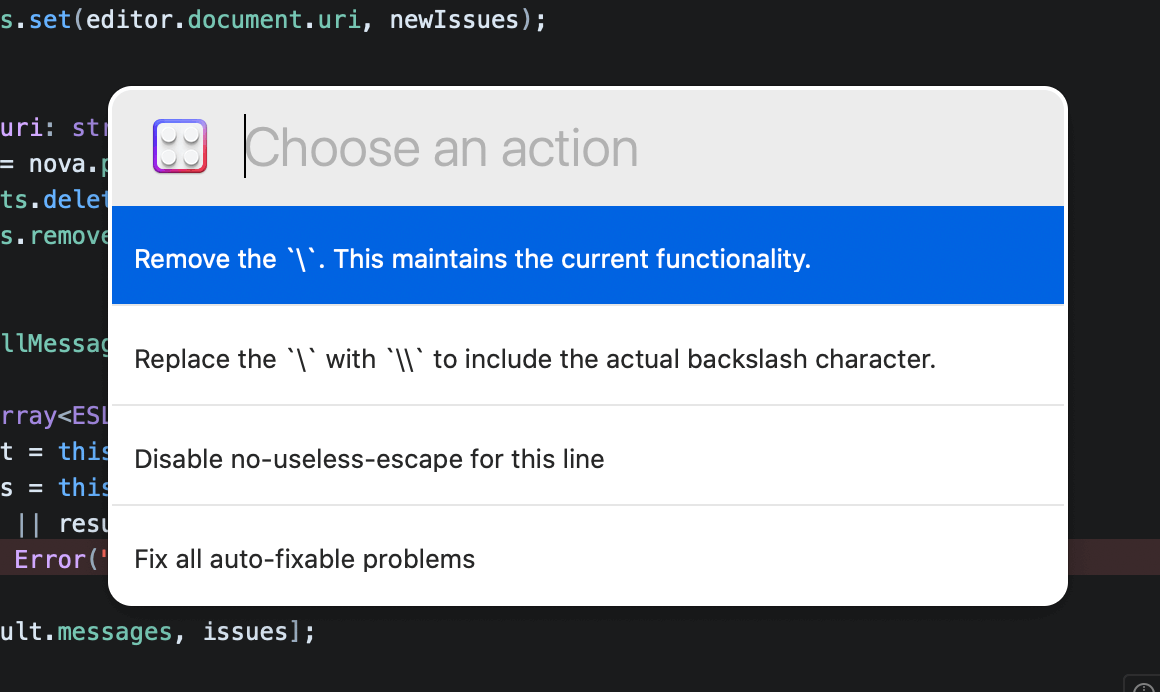
- "Fix All Issues" command
- "Apply a Suggestion" command (more information)
- Quick suggestion to ignore an issue
- Auto-fix on save preference
- Custom ESLint install locations
- Custom ESLint config file location
- Supports multiple file formats
- Javascript/Typescript
- HTML (requires
eslint-plugin-html) - Markdown (requires
eslint-plugin-markdown) - Vue (requires
eslint-plugin-vueand the Vue extension)
To use this, follow the Getting Started with ESLint instructions. You'll need to have ESLint installed locally in your project (it should be installed in ${workspaceRoot}/node_modules/eslint). If you rely on a global or custom ESLint installation you can configure it by setting the "Path to ESLint executable" preference in Nova. This is accessible globally at Extensions > Extension Library… > ESLint > Preferences, and per-workspace at Project > Project Settings… > ESLint.
To verify you've set up correctly, run $(npm bin)/eslint ./path/to/file.js on a file and make sure the output is correct (no output if you don't expect issues, expected issues if you do).
NOTE: This is a fork of an earlier version of this plugin. See jsmecham/nova-eslint#6 for more context on why I forked.
UPDATE: Since forking, this extension has overtaken the original in total installs. Because forked repositories have some management limitations and the code has evolved so much, I've unforked on GitHub. The original fork is present at https://github.com/apexskier/nova-eslint-forked.