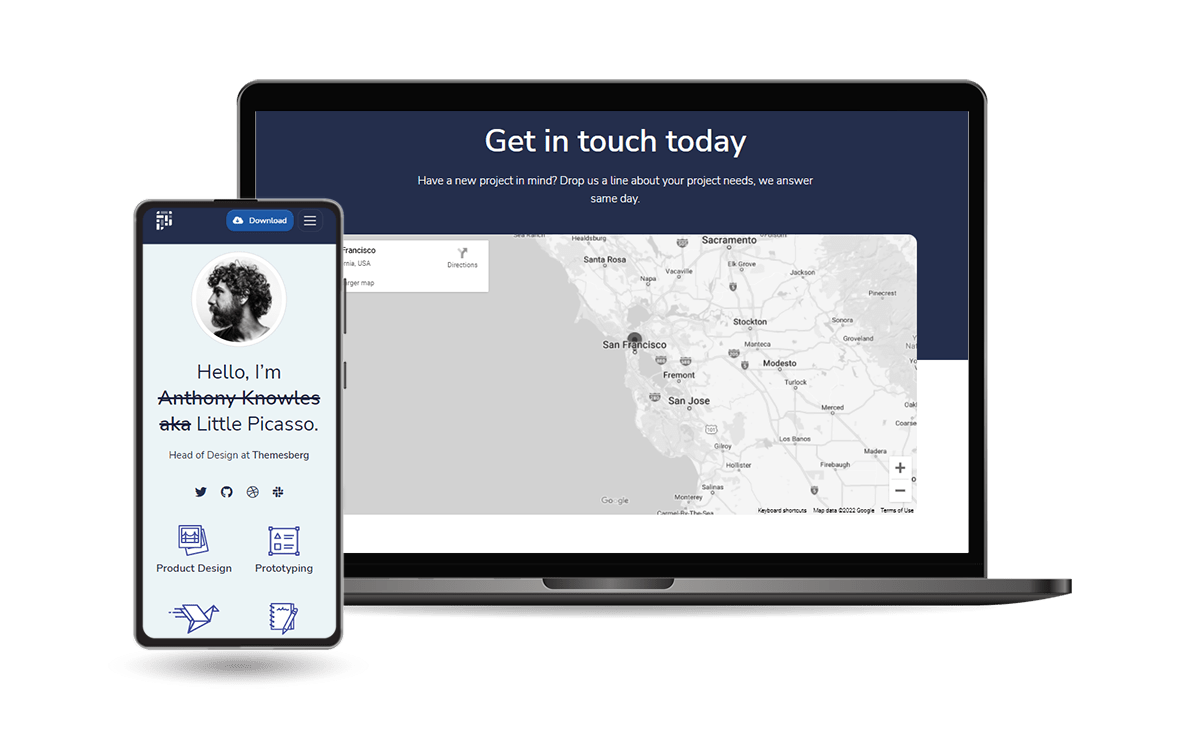
Open-Source Flask App crafted on top of a modern design. Pixel is a free and open-source Bootstrap 5 UI Kit featuring over 80 fully coded UI elements and example pages that will help you prototype and build a website for your next project.
- 👉 Flask Pixel Lite - product page
- 👉 Flask Pixel Lite - LIVE Deployment
👉 Step 1 - Download the code from the GH repository (using
GIT)
$ git clone https://github.com/app-generator/flask-pixel.git
$ cd flask-pixel👉 Step 2 - Start the APP in
Docker
$ docker-compose up --build Visit http://localhost:5085 in your browser. The app should be up & running.
Download the code
$ git clone https://github.com/app-generator/flask-pixel.git
$ cd flask-pixelInstall modules via
VENV
$ virtualenv env
$ source env/bin/activate
$ pip3 install -r requirements.txtSet Up Flask Environment
$ export FLASK_APP=run.py
$ export FLASK_DEBUG=TrueStart the app
$ flask runAt this point, the app runs at http://127.0.0.1:5000/.
Install modules via
VENV(windows)
$ virtualenv env
$ .\env\Scripts\activate
$ pip3 install -r requirements.txt
Set Up Flask Environment
$ # CMD
$ set FLASK_APP=run.py
$ set FLASK_DEBUG=True
$
$ # Powershell
$ $env:FLASK_APP = ".\run.py"
$ $env:FLASK_DEBUG = "True"Start the app
$ flask runAt this point, the app runs at http://127.0.0.1:5000/.
By default, the app redirects guest users to authenticate. In order to access the private pages, follow this set up:
- Start the app via
flask run - Access the
registrationpage and create a new user:http://127.0.0.1:5000/register
- Access the
sign inpage and authenticatehttp://127.0.0.1:5000/login
In order to customize the UI (primary/seconday colors), follow this setup:
- Navigate to
apps/static/assets - Edit SCSS files
- Install dependencies using PNPM
pnpm i
- Recompile the SCSS files with Gulp
gulp
NOTE: the above setup was tested using:
- Node
v16.15.0 - Gulp CLI
2.3.0, LOCAL4.0.2 - PNPM
v8.6.0
The project is coded using blueprints, app factory pattern, dual configuration profile (development and production) and an intuitive structure presented bellow:
< PROJECT ROOT >
|
|-- apps/
| |
| |-- home/ # A simple app that serve HTML files
| | |-- routes.py # Define app routes
| |
| |-- authentication/ # Handles auth routes (login and register)
| | |-- routes.py # Define authentication routes
| | |-- models.py # Defines models
| | |-- forms.py # Define auth forms (login and register)
| |
| |-- static/
| | |-- <css, JS, images> # CSS files, Javascripts files
| |
| |-- templates/ # Templates used to render pages
| | |-- includes/ # HTML chunks and components
| | | |-- navigation.html # Top menu component
| | | |-- sidebar.html # Sidebar component
| | | |-- footer.html # App Footer
| | | |-- scripts.html # Scripts common to all pages
| | |
| | |-- layouts/ # Master pages
| | | |-- base-fullscreen.html # Used by Authentication pages
| | | |-- base.html # Used by common pages
| | |
| | |-- accounts/ # Authentication pages
| | | |-- login.html # Login page
| | | |-- register.html # Register page
| | |
| | |-- home/ # UI Kit Pages
| | |-- index.html # Index page
| | |-- 404-page.html # 404 page
| | |-- *.html # All other pages
| |
| config.py # Set up the app
| __init__.py # Initialize the app
|
|-- requirements.txt # App Dependencies
|
|-- .env # Inject Configuration via Environment
|-- run.py # Start the app - WSGI gateway
|
|-- ************************************************************************For more components, pages and priority on support, feel free to take a look at this amazing starter:
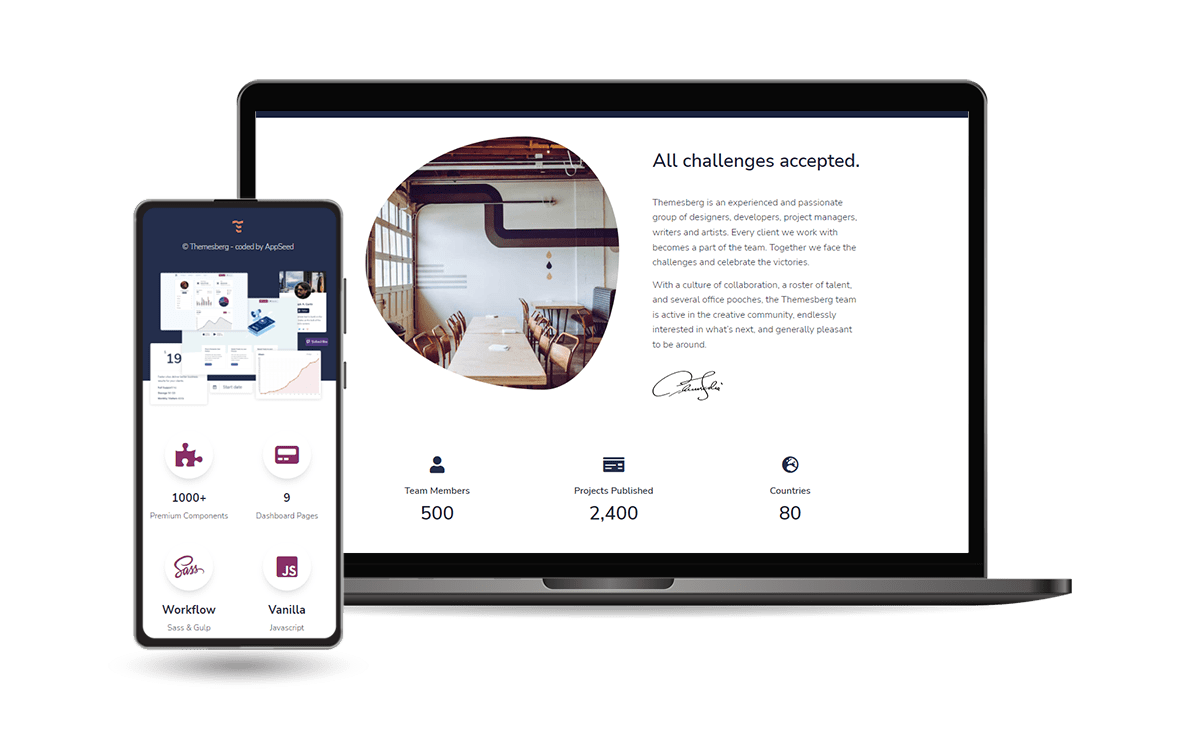
Pixel PRO is a premium design crafted by the Themesberg agency on top of Bootstrap 5 Framework. Pixel is a premium Bootstrap 5 UI Kit that provides 1000+ components, 50+ sections and 35 example pages including a fully fledged user dashboard.
- 👉 Flask Pixel PRO - product page
- 👉 Flask Pixel PRO - LIVE Demo
Flask Pixel Lite - Open-source Flask Starter provided by App Generator.