App Upgrade: Flutter Demo App is a sample flutter app integrated with App Upgrade Flutter SDK to demonstrate how Force upgrade works in flutter app with App Upgrade.
You can find the flutter demo app integrated via API in integration-via-api branch.
To get started, clone the repo:
$ git clone https://github.com/appupgrade-dev/app_upgrade_flutter_demo_app
-
Once cloned, navigate to the
app_upgrade_flutter_demo_appdirectory.$ cd app_upgrade_flutter_demo_app -
Open the directory in your code editor.
-
Open the
app_upgrade_flutter_demo_app/lib/main.dartfile, and replace required values in line 14-32Key Value Description xApiKeyYour API Key. Required. appNameYour app name. Required. appVersionYour app version. Required. platformYour app platform, ex: android or iOS. Required. environmentYour app enviroment, ex: dev, stating, production. Required. appLanguageYour app language, ex: en, es etc. Optional. preferredAndroidMarketYour preferred android market, ex: amazon, huawei or other. Optional. otherAndroidMarketUrlOther market place url from where update can be done. Optional. Required only if PreferredAndroidMarket is other
If you want users to redirect to store other than app store or playstore. You can add these additional parameters in appInfo
-
preferredAndroidMarket: PreferredAndroidMarket.amazon // or PreferredAndroidMarket.huawei or PreferredAndroidMarket.other If not provided default is Google playstore. If you want to redirect user to some other android market place you can add the following fields:
-
preferredAndroidMarket: PreferredAndroidMarket.other
-
otherAndroidMarketUrl: 'https://someotherandroidmarket.com/app/id'// Required if preferredAndroidMarket is other.
Example:
AppInfo appInfo = AppInfo( appName: 'Wallpaper app', // Your app name appVersion: '1.0.0', // Your app version platform: 'android', // App Platform, android or ios environment: 'production', // Environment in which app is running, production, staging or development etc. appLanguage: 'es' ); return MaterialApp( title: 'App Upgrade Flutter Demo App', home: Scaffold( appBar: AppBar( title: Text('App Upgrade Flutter Demo App'), ), body: AppUpgradeAlert( xApiKey: 'ZWY0ZDhjYjgtYThmMC00NTg5LWI0NmUtMjM5OWZkNjkzMzQ5', // Your x-api-key appInfo: appInfo, child: Center(child: Text('Hello World!')), )), );
- Save
main.dartfile.
Start the app
$ flutter run --no-sound-null-safety
- Head to App Upgrade and signup if not already.
- Create a new Project.
- Grab the API Key. You will need to provide the same in the required fields mentioned in above section.
- Create a new version with the required details and force upgrade field as selected. Make sure the details provided in version matches with the details provided in the App.js file.
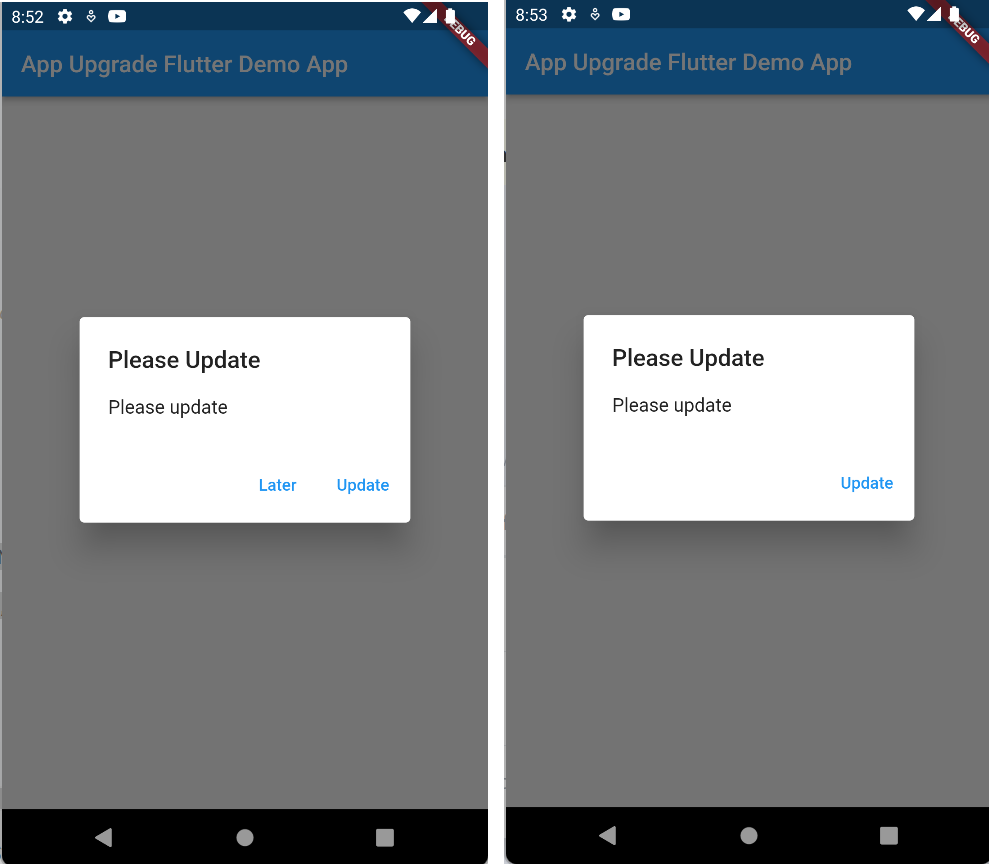
- Refresh the app and you will be able to see a popup for force upgrade.
- Edit the version in dashboard with Force upgrade field unselected. Refresh the app and you will see a popup with soft upgrade with a button to upgrade later.
For full details on how to use App Upgrade dashboard read our Documentation
If you're looking for help, try our Documentation or our FAQ. If you need support please write to us at support@appupgrade.dev