基础对话框组件,提供对话框显示隐藏、dom 结构自定义、定位、select 遮挡、确定取消关闭等功能特性。
本模块分为两个子组件:Dialog 和 ConfirmBox,前者提供抽象的基础容器功能,无绑定 UI 样式,后者在前者的基础上提供模态对话框的功能并提供完善的 UI 样式。
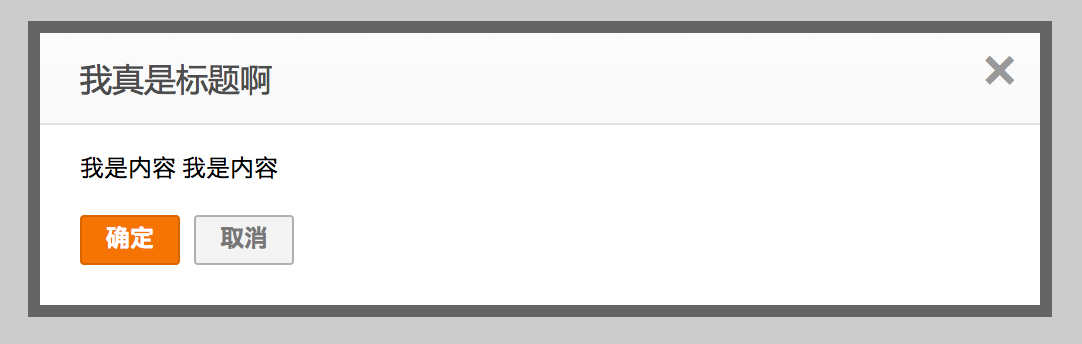
Dialog 组件提供了默认样式,请单独引用 dialog.css。
Dialog 继承了 overlay,可使用其中包括 widget、base、class、events、attribute、aspect 的属性和方法。
npm run doc
见 examples
对话框触发元素,可传递选择器。
容器的内容,可以是纯字符串、dom对象、jQuery对象、html标签字符串、以及 URL 地址。当 content 为 URL 地址时,本组件将内嵌目标页面的 Iframe。
是否有背景遮罩层。默认为 true。
统一样式前缀,默认为 ui-dialog。
右上角的关闭链接,默认为×。
对话框宽度,默认 500px。
对话框高度。当设置了这个属性时,对话框高度会固定, 下面的 autoFit 强制为 false,initialHeight 失效。
对话框 z-index 层级,默认 999。
简单的动画效果,none 为无动画,fade 为渐入效果。默认为 none。
内嵌 Iframe 页面时是否自适应高度,默认为 true。iframe 类型时有效
内嵌 Iframe 页面时对话框的初始高度(onload 后会发生变化),默认为 300px 。只有当对话框是 iframe 类型时有效
其他配置如定位参数
align等请参照 overlay。
主要有 show、hide、render 等方法,请参照 overlay。