clone the mono-repo modern-stack-web-portfolio
git clone --recursive git@github.com:aretecode/modern-stack-web-portfolio.git
cd modern-stack-web-portfolio
git submodule foreach git checkout master
if you are facing with clone, you may not have SSH key configured with your GitHub account, follow these steps to configure yours in a few seconds. Once installed, do the cloning step again.
the submodule checkout master command is because each submodule is pointed to a specific commit, so running this command will point them to master, after which they can be used the same way any other repo is used (pulling, merging, committing...)
Run the following command to install all the packages
yarn install
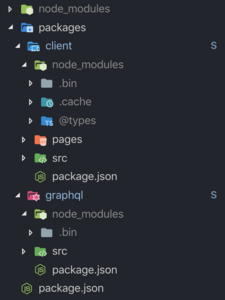
There are two sub-modules in the stack.
We are using yarn workspaces, so no need to run yarn install multiple times in each modules, running at the top level is enough.
cd packages/client
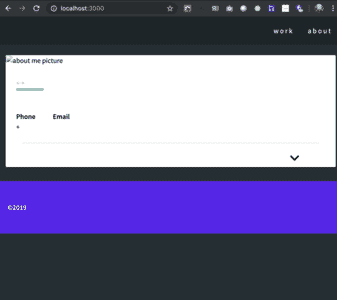
yarn dev
Then, open http://localhost:3000
cd packages/graphql
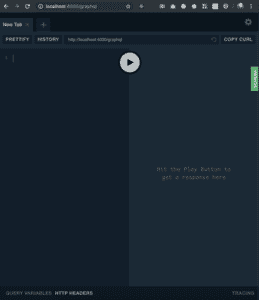
yarn dev
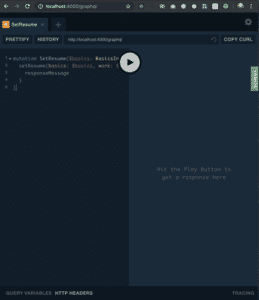
Then, open http://localhost:4000/graphql
After you running the build, you won't see any data.
To see the content, we need to set it ourselves:
- use the following query
mutation SetResume($basics: BasicsInputType, $work: [WorkInputType]) {
setResume(basics: $basics, work: $work) {
responseMessage
}
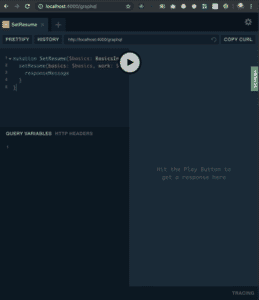
}- open the
Query Variables
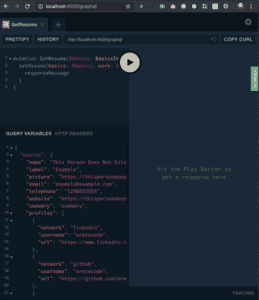
- add your JSON to the
Query Variables. Example data can be found in this gist
-
click the play/
(>)button to run it -
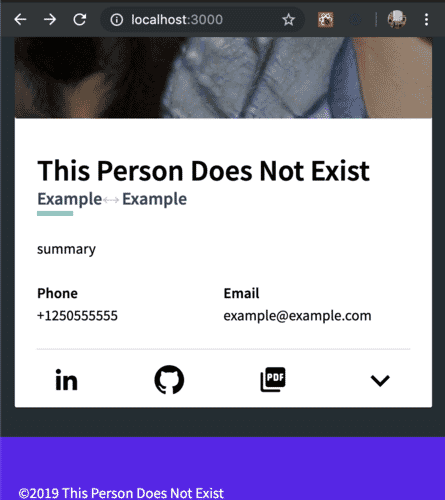
refresh the client
-
profit???