-
Notifications
You must be signed in to change notification settings - Fork 10
Fider
Fider is an open source feedback tool which allows product teams to collect and prioritize requests for features or fixes. It allows communities of stakeholders to create feedback items, vote on existing ones, and for the product team to respond to them.
We want to use Fider to track feature requests for CHEFS, and will build and host it on Openshift in the CHEFS Tools namespace.
For this we'll rely on a customized image of Fider we have in the bcgov org already
The reason for this custom image is to support the BC Gov SMTP capabilities. See the above repo for notes.
The repository has the appropriate .bc and .dc files for OCP setup, and step by step oc commands to build and deploy on our namespace.
We won't bother with any pipelining or CI integration or anything for this, just a one time build and deploy. The repo has instructions for updating if the base fider image updates.
This setup uses a out-of-the-box OpenShift Database Image (Postrgresql) and we will keep things simpler and not bother with a Patroni set for this as it's not critical infra.
Fetch the NRM Feedback repo and run the commands referenced from the root of that repository.
Set your oc project to the tools namespace where you want to deploy this.
Follow the instructions under the Build section to build up and store the image. Check the current Fider version number that the repo is integrated with at this point, the instructions might have an old one (ie 18.0 when it's 19.1 as of time of writing).
In the places it refers to the <FEEDBACK> placeholder, we'll go with our usual convention of having a '-'. So CHEFS-FIDER, instead of CHEFSFIDER.
Before running the deployment steps, we will add the following metadata labels in to the deployment configs so we get our standard application grouping/naming and correct topology diagram. On your locally pulled repo modifiy the following 2 files and add the labels printed below to their metadata section
postgresql.dc.yaml
labels:
app: "${FEEDBACK_NAME}"
app.kubernetes.io/component: database
app.kubernetes.io/instance: "${FEEDBACK_NAME}"
app.kubernetes.io/managed-by: template
app.kubernetes.io/name: postgresql
app.kubernetes.io/part-of: "${FEEDBACK_NAME}"
template: database-dc-templatefider-bcgov.dc.yaml
labels:
app: "${FEEDBACK_NAME}"
app.kubernetes.io/component: fider
app.kubernetes.io/instance: "${FEEDBACK_NAME}"
app.kubernetes.io/managed-by: template
app.kubernetes.io/name: golang
app.kubernetes.io/part-of: "${FEEDBACK_NAME}"
template: fider-dc-templateAlso add an annotation for the diagram to draw the connection arrow
fider-bcgov.dc.yaml
annotations:
app.openshift.io/connects-to: >-
[{"apiVersion":"apps.openshift.io/v1","kind":"DeploymentConfig","name":"chefs-fider-postgresql"}]Follow the steps in Deploy > Database Deployment to create the Postgres deployment. At the point you rsh into the pod you may need to adjust the grep -v -e "-postgresql.*-deploy" depending on your pod naming (or just oc rsh to the pod name you can easily lookup, or just go to the terminal on the console for the pod)
Follow the steps in Deploy > Application Deployment to deploy the application you built. Use a team email address for this step.
After the deploy the app will fail to start up (instructions were written in old Network Security Policy contexts) because the app will be disallowed from talking to the database.
Using the deployment naming outlined above, the following Network Policy can be applied to allow communication. Assuming "FEEDBACK_NAME" was "chefs-fider"
kind: NetworkPolicy
apiVersion: networking.k8s.io/v1
metadata:
name: allow-chefs-fider-app-to-chefs-fider-postgresql
labels:
app: chefs-fider
app.kubernetes.io/component: fider
app.kubernetes.io/instance: chefs-fider
app.kubernetes.io/managed-by: template
app.kubernetes.io/name: golang
app.kubernetes.io/part-of: chefs-fider
template: fider-dc-template
spec:
podSelector:
matchLabels:
app: chefs-fider
deploymentconfig: chefs-fider-postgresql
ingress:
- ports:
- protocol: TCP
port: 5432
from:
- podSelector:
matchLabels:
app: chefs-fider
deploymentconfig: chefs-fider-app
policyTypes:
- IngressAfter saving the Network Policy, restart the application deployment config pod and it should connect and start up properly.
Navigate to the URL the app deployment has created.
On first login you will be prompted to set up an administrative user. Use the team email address and it will send a Magic Link to log back in. After this initial email use it would be best (unless required) to turn off email address login once OAuth login is set up and admin users have been granted.
Configure Fider to allow IDIR users to log in via your Keycloak realm.
Once logged in with this initial email admin user, go to Site Settings > Authentication. Click Add New to set up the keycloak OAuth provider.
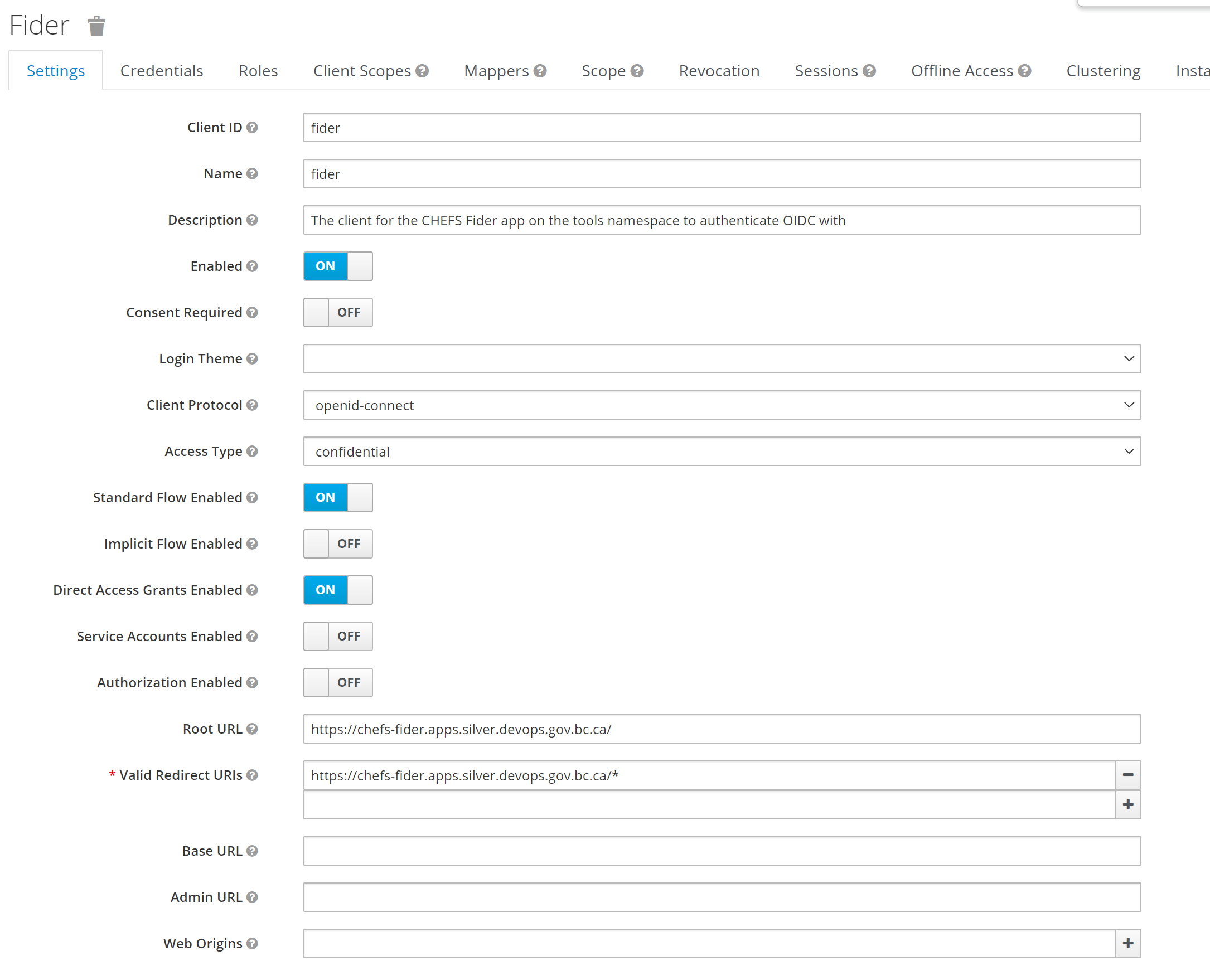
First go to your chosen Keycloak realm and set a client for Fider to use, the following configuration is what we are using.

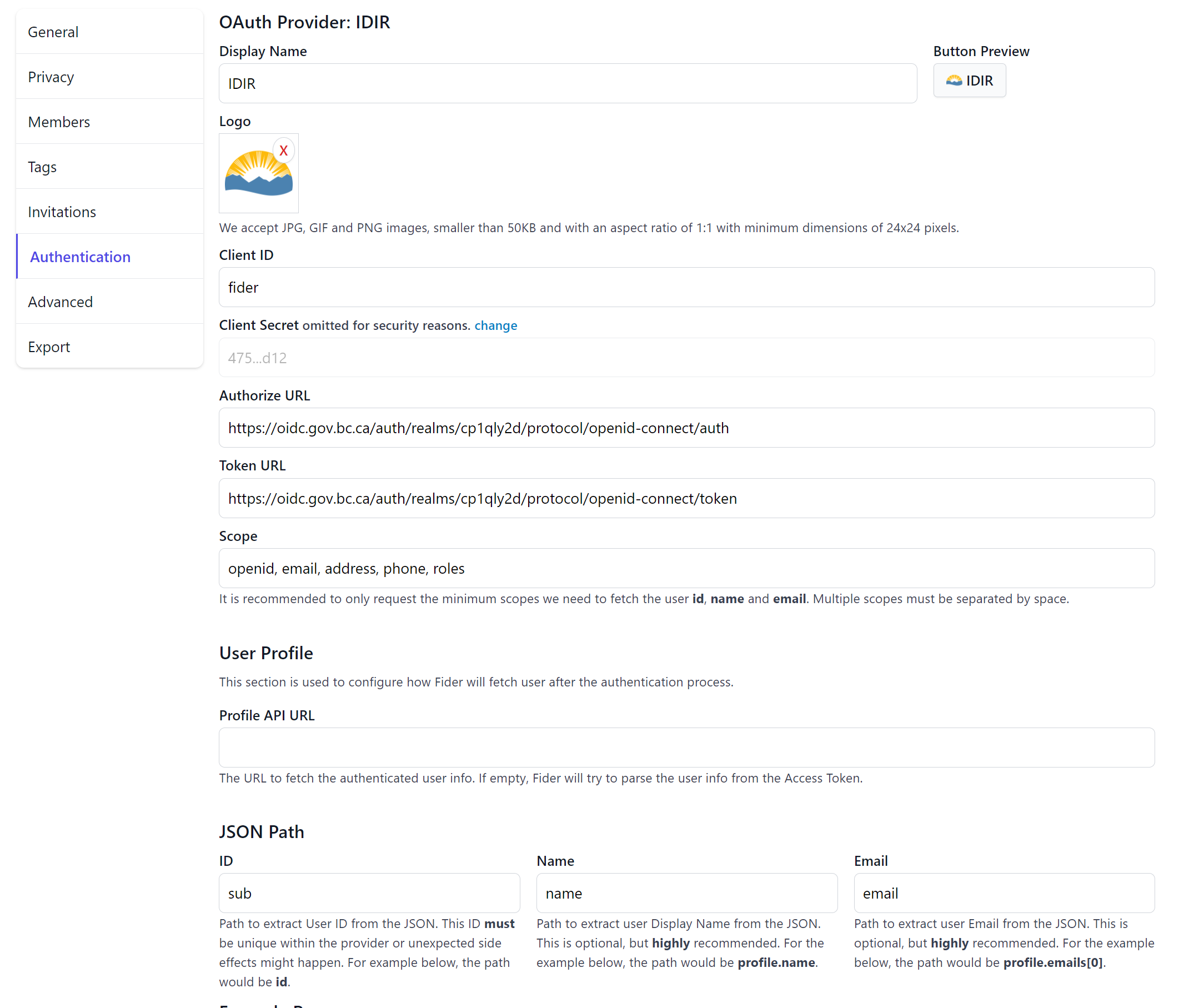
Back in Fider, set the OAuth config as below

After this is done you can log in with your IDIR and any admin team members can log in with their IDIRs, then back as the email admin user, set that IDIR as an administrator (Site Setttings > Members).
After this you can disable "Allow Email Authentication" if desired in the Authentication setttings.
Fider allows some custom CSS for styling. Keep this as simple as possible as Fider updates could alter the markup structure and make your custom css incompatible.
The following applies the BCGov standard coloring to the header. Set it in the Advanced site settings.
#c-header {
background-color: #036;
}
#c-header .text-title,
#c-header .c-notification-indicator svg.h-6,
#c-header .uppercase.text-sm {
color: white;
}To set a custom app logo it must be JPG, GIF and PNG images, smaller than 100KB and with an aspect ratio of 1:1 with minimum dimensions of 200x200 pixels. This can be set in General.
Can use this image if desired
Return Home
- Home
- Common Services
- Authentication
- Authorization
- Data Persistence
- Developer Resources
- Observability
- Operations
- Research
- Testing
- Acronyms and Terms