Sample projects made with BGRABitmap and related packages
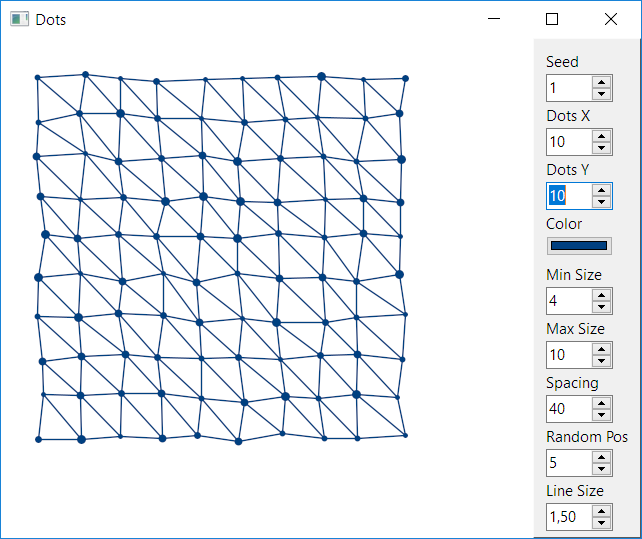
This is a demo to play with random, dots and lines.
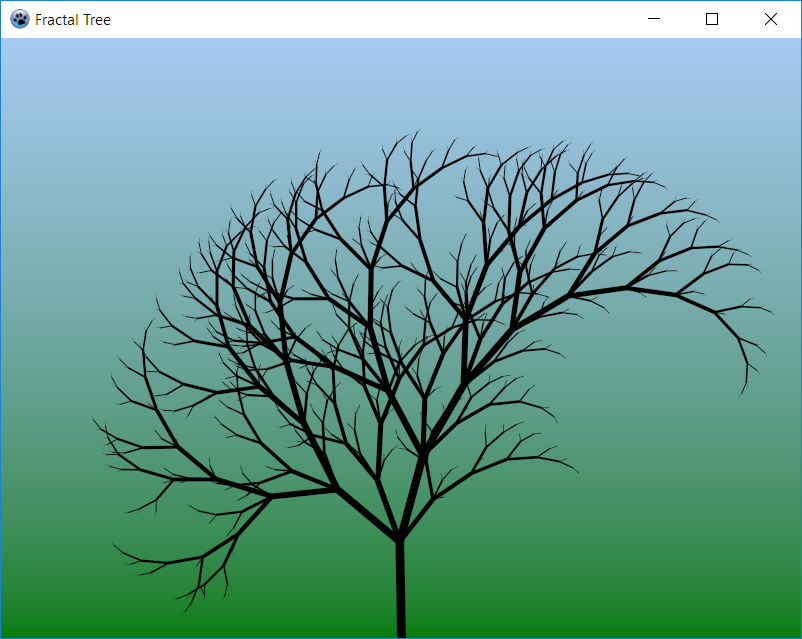
🌲 with randomness, to make it fractal, tweak it a bit adding even values.
This is an example of animations with easings and how to use them with BGRABitmap.
This is the second example of animations with easings, including image manipulation (load from file and stretch draw).
Hold the mouse button down and draw a circle (it vanishes due to animation). When you do that score increases.
This is an animation of a line that follows the mouse cursor.
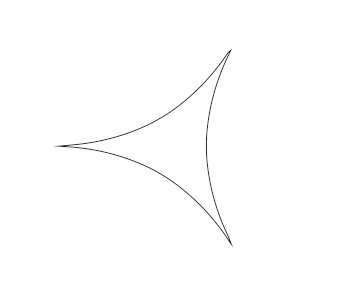
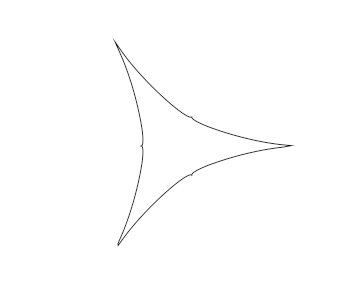
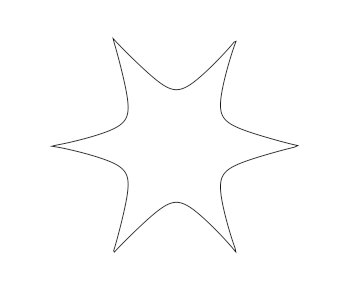
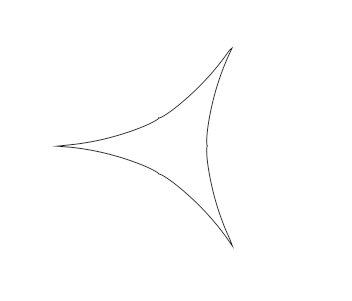
This is an animation based on the superformula.
This is the same algorythm of the superformula, but you can tweak it with controls (set color, line widh, and actual formula values).
This is an animation with the technique turtle graphics.
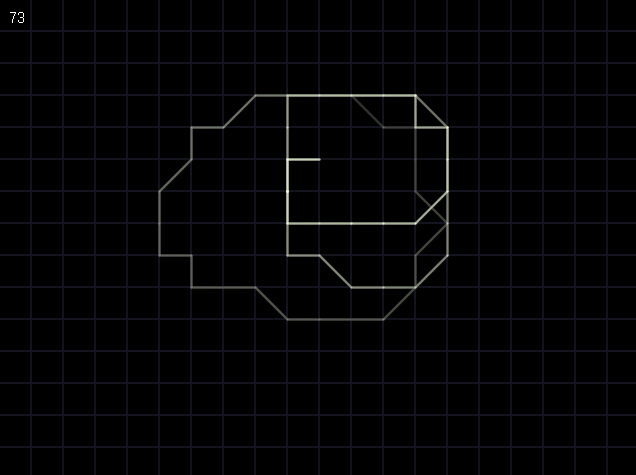
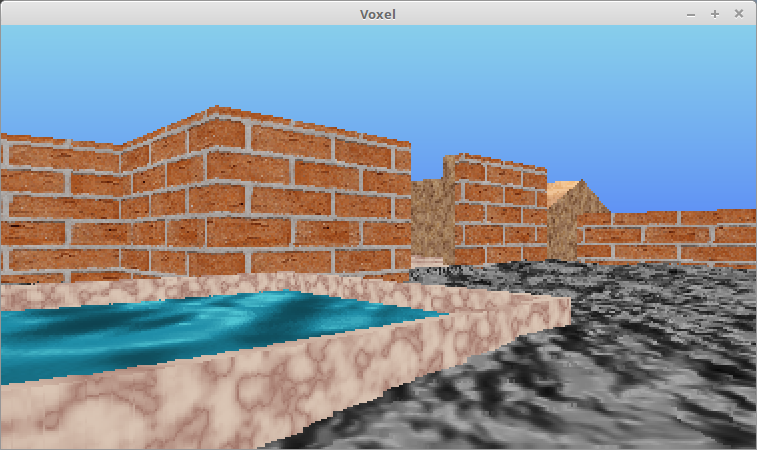
Move with arrows. Jump and crouch with page up/down. You can go outside of the map and see from the outside.
Move the mouse and click to draw.