Introducing NotesBay 🚀 - Your ultimate productivity app powered by 'ChatGPT and GPT-4' AI Writing Assistant that lets you effortlessly organize your notes, manage todos & boost your daily productivity via notification alerts for all your important tasks.
NotesBay provides a deep immersive experience as it supports voice input & document scans in 5 different languages - 🇺🇸 English, 🇮🇳 Hindi, 🇨🇳 Mandarin, 🇯🇵 Japanese and 🇰🇷 Korean!
Download the app today.

![]()
-
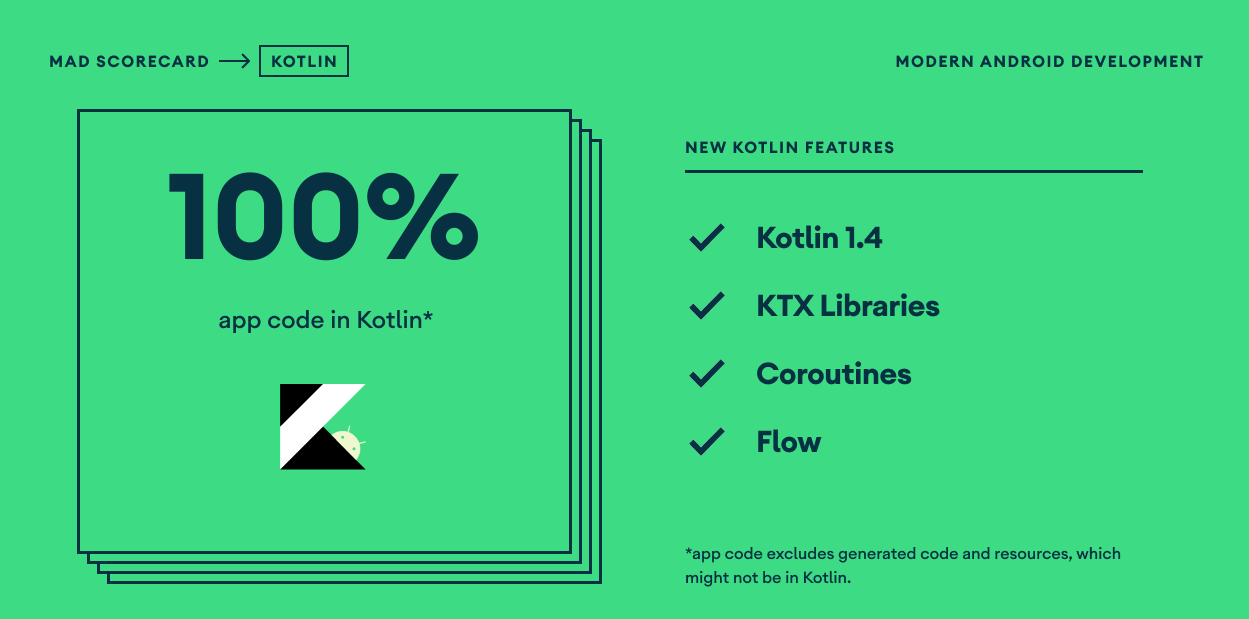
Kotlin - Official programming language for Android development.
-
Android Architecture Components - Collection of libraries that help you design robust, testable, and maintainable apps.
- CanHub : Image Cropping Library for Android, optimised for Camera / Gallery.
- Coroutines : A coroutine is an instance of suspendable computation.
- DataBinding : The Data Binding Library is a support library that allows you to bind UI components in your layouts to data sources in your app using a declarative format rather than programmatically.
- DataStore : Jetpack DataStore is a data storage solution that allows you to store key-value pairs or typed objects with protocol buffers.
- Firebase : Firebase is a set of backend cloud computing services and application development platforms provided by Google.
- Flows : In coroutines, a flow is a type that can emit multiple values sequentially, as opposed to suspend functions that return only a single value.
- Glide : An image loading and caching library for Android focused on smooth scrolling.
- In App Reviews : The Google Play In-App Review API that prompts users to submit Play Store ratings and reviews without the inconvenience of leaving your app or game.
- Jetpack Navigation : Navigation refers to the interactions that allow users to navigate across, into, and back out from the different pieces of content within your app.
- Jetpack Preference Setting : Settings allow users to change the functionality and behavior of an application.
- LiveData : LiveData is an observable data holder class.
- Lottie : Lottie is a library for Android, iOS, Web, and Windows that parses Adobe After Effects animations exported as JSON with Bodymovin and renders them natively on mobile and on the web.
- ML-Kit : ML Kit brings Google's machine learning expertise to mobile developers in a powerful and easy-to-use package.
- Moshi : A modern JSON library for Kotlin and Java.
- RecyelerView : A flexible view for providing a limited window into a large data set.
- Retrofit : A type-safe HTTP client for Android and Java.
- Room : The Room persistence library provides an abstraction layer over SQLite to allow fluent database access while harnessing the full power of SQLite.
- Safe Args : The recommended way to navigate between destinations.
- Splash Screen API : Splash Screen is usually the first screen visible to the user when the application is launched.
- ViewModel : Stores UI-related data that isn't destroyed on UI changes.
-
Adapty : The all-in-one service for in-app subscriptions.
-
Gatsby : Gatsby is a free and open source framework based on React that helps developers build blazing fast websites and apps.
-
FastAPI : FastAPI is a modern, fast (high-performance), web framework for building APIs with Python 3.7+ based on standard Python type hints.
-
Figma : Figma is a vector graphics editor and prototyping tool which is primarily web-based.
-
Material Components for Android : Modular and customizable Material Design UI components for Android.
-
Netlify : Netlify is a remote-first cloud computing company that offers a development platform that includes build, deploy, and serverless backend services for web applications and dynamic websites.
-
PlanetScale : PlanetScale is the world's most advanced serverless MySQL platform.
-
Railway : Railway is an infrastructure platform where you can provision infrastructure, develop with that infrastructure locally, and then deploy to the cloud.
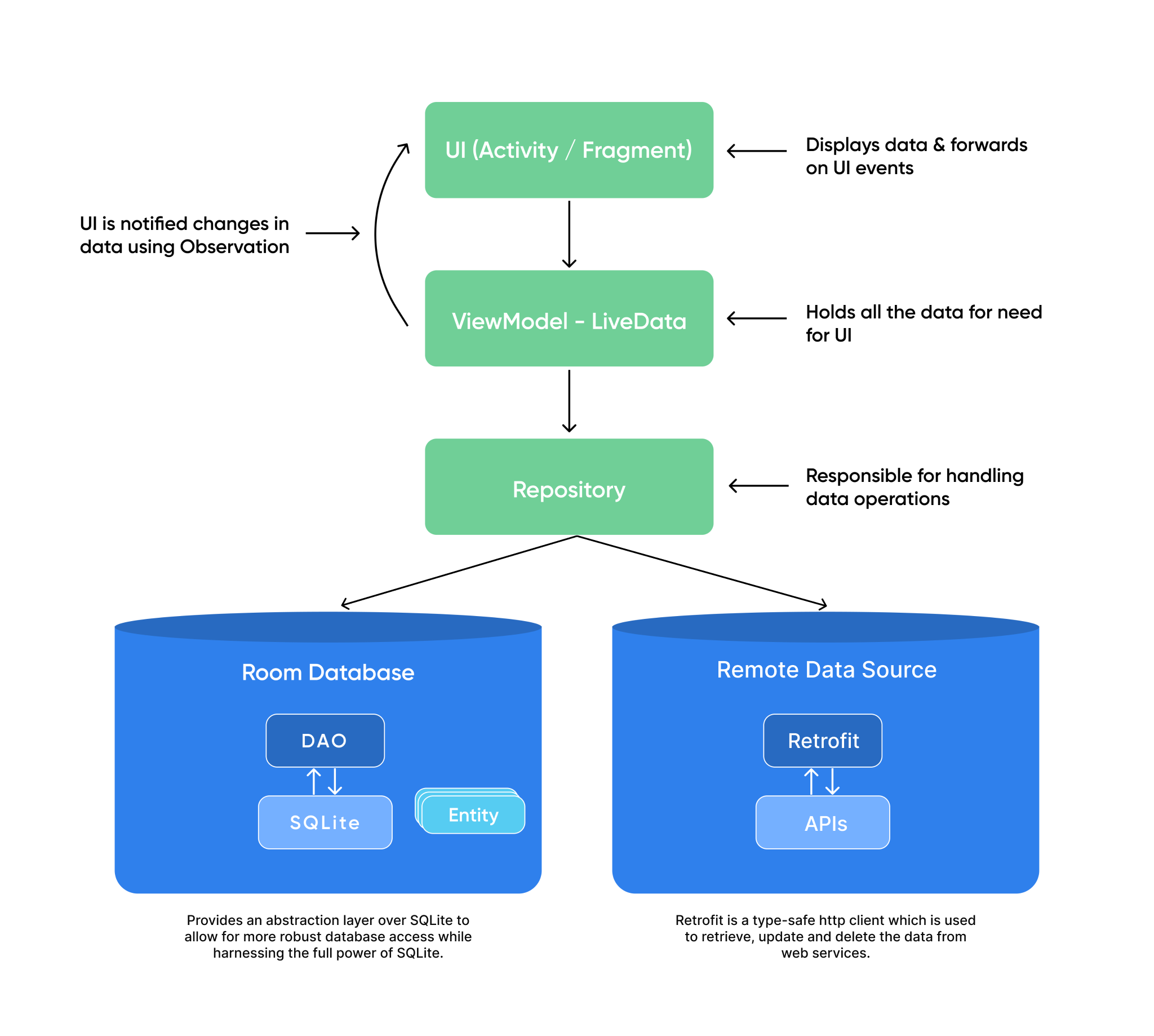
NotesBay is based on the MVVM architecture and the Repository pattern, which follows the Google's official architecture guidance.

NotesBay was built with Guide to app architecture, so it would be a great sample to show how the architecture works in real-world projects.
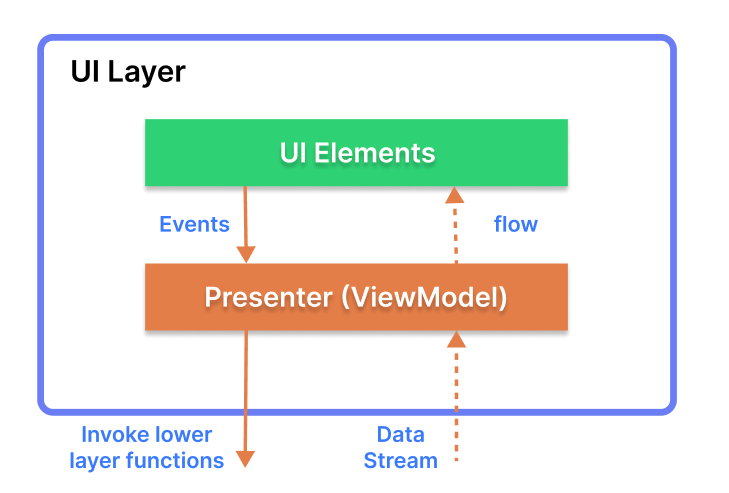
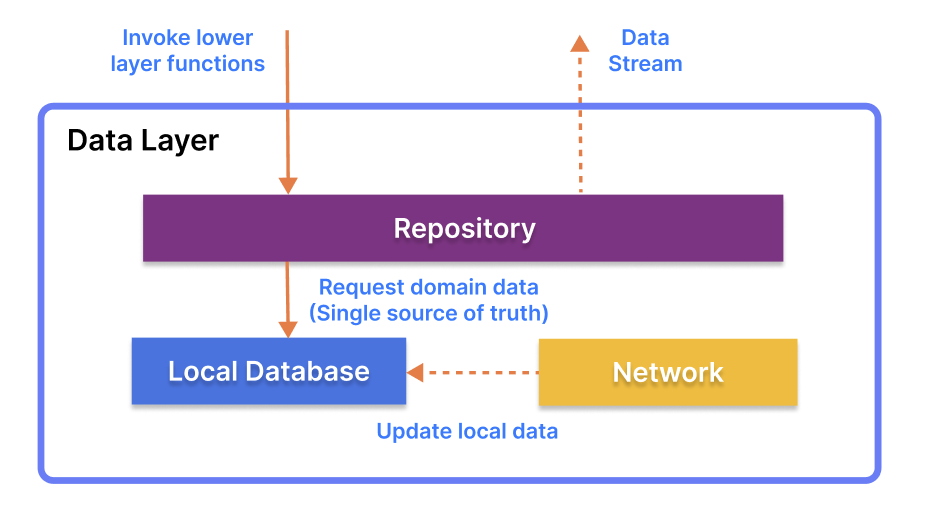
The overall architecture of NotesBay is composed of three layers - the UI layer, the Domain layer and the Data layer. Each layer has dedicated components and they have each different responsibilities, as defined below.
- Each layer follows unidirectional event/data flow; the UI layer emits user events to the data layer, and the data layer exposes data as a stream to other layers.
- The data layer is designed to work independently from other layers and must be pure, which means it doesn't have any dependencies on the other layers.
With this loosely coupled architecture, you can increase the reusability of components and scalability of your app.
The UI layer consists of UI elements to configure screens that could interact with users and ViewModel that holds app states and restores data when configuration changes.
- UI elements observe the data flow via DataBinding, which is the most essential part of the MVVM architecture.
The data Layer consists of repositories, which include business logic, such as querying data from the local database and requesting remote data from the network. It is implemented as an offline-first source of business logic and follows the single source of truth principle.
Support it by joining stargazers for this repository. ⭐
Also, submit an issue on GitHub for my any bugs or to request new features!
git clone https://github.com/binaryshrey/NotesBay.git
cd NotesBay
npm i
gatsby develop
Development server runs at http://localhost:8000.
gatsby build
gatsby serve
Production server runs at http://localhost:9000.
Build is generated at public (which is deployable).