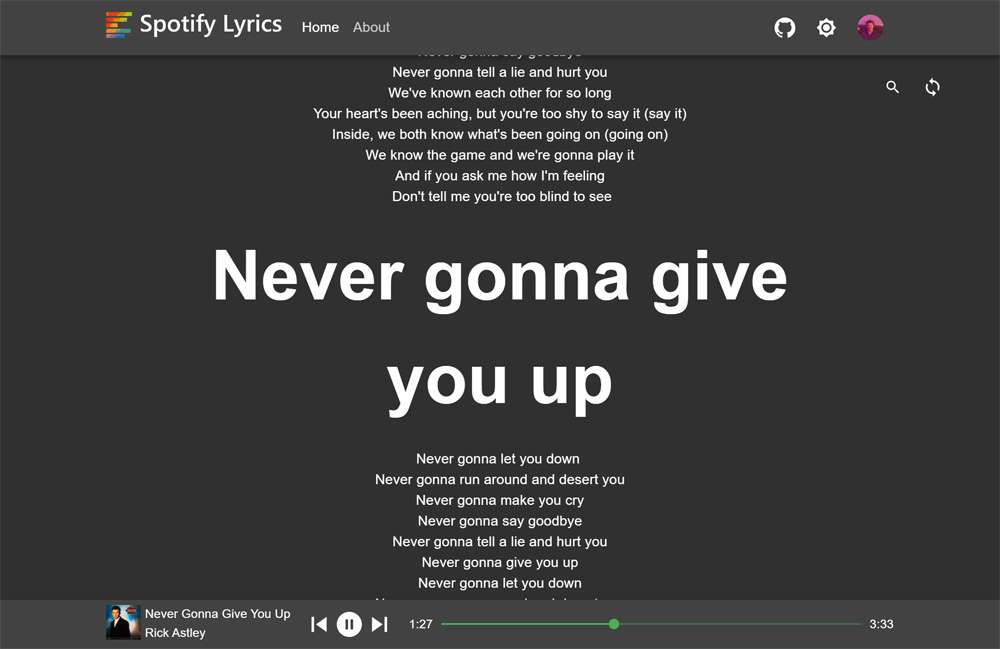
View the lyrics of the current playing Spotify song in your browser.
🌐: spotify-lyrics-viewer.nitratine.net
- Spotify sign-in for current song identification
- lrclib.net lyric fetching (GENIUS backup)
- Lyrics sync with audio
- Dark theme
- Tokens stored in a session-like object
- Session is in a cookie due to server restrictions
Currently, Node 17 and above is the only dependency.
- Clone the repo.
- Setup the server
- Execute
npm installto install dependencies - Execute
cp .env.example .env(orcopyfor Windows) and populate.envSPOTIFY_CLIENT_IDandSPOTIFY_CLIENT_SECRETcan be obtained by making a new Spotify applicationSERVER_SESSION_KEYSis random text used to sign & verify cookie values (use spaces to separate)GENIUS_ACCESS_TOKENcan be obtained by creating a new API client (optional - if this is not provided, Genius will not be used as a backup to lrclib.net)
- Execute
npm run buildto build the server
- Execute
- Setup the client
cd clientto change directories to the client project- Execute
npm installto install dependencies - Execute
cp .env.example .env(orcopyfor Windows) - Execute
npm run buildto build the client (the server will host these built files) - Go back to the project root:
cd ..
- Execute
npm startto start the server
The client will use the REACT_APP_API_ROOT environment variable value to decide where to send requests. If this is not provided, the current hosted URL will be used.
npm run dev can be used for development of the server; this allows for hot-reloading. Running the client using npm start and setting REACT_APP_API_ROOT on the client to where the server is running will allow for a development setup with hot-reloading.
The "Debug Server" launch configuration in vs code can be used to debug the server
When running the server locally, HTTPS needs to be setup due to the use of Secure=true on cookies (due to SameSite="none"). The server will look for server.cert and server.key in the current working directory to use for SSL. When first setting up the server, do the following:
- Generate
server.certandserver.keyby executeopenssl req -nodes -new -x509 -keyout server.key -out server.certin the root directory. - Start the server by executing
npm run devin the root directory. - Go to
https://localhost:5000/and click "Advanced" -> "Proceed to localhost (unsafe)", this solves ERR_CERT_AUTHORITY_INVALID for development.
I often get curious of what the lyrics of the current playing song is. I use Spotify a lot so having somewhere where I could login and it immediately provide the lyrics of the current playing song would be very helpful and save a lot of time.
Spotify has added lyrics back into their application, but if you don't have access to their app and do have access to a web-browser, this can be used to view lyrics.
The backend can be deployed on any host with Node.js. The frontend can be hosted on any web server that can serve static files (like GitHub Pages).
If you are not hosting the application at the root path, for example https://www.example.com/my-app, some extra config needs to be set:
- The .env.example in the root of the repo outlines the environment variables for the server. You will need to set
CLIENT_DEPLOYMENT_SUBDIRECTORY. - The .env.example in the /client directory in the repo outlines the environment variables for the client. You will need to set
REACT_APP_BASENAMEandPUBLIC_URL.