npm install @bcodes/dom-log
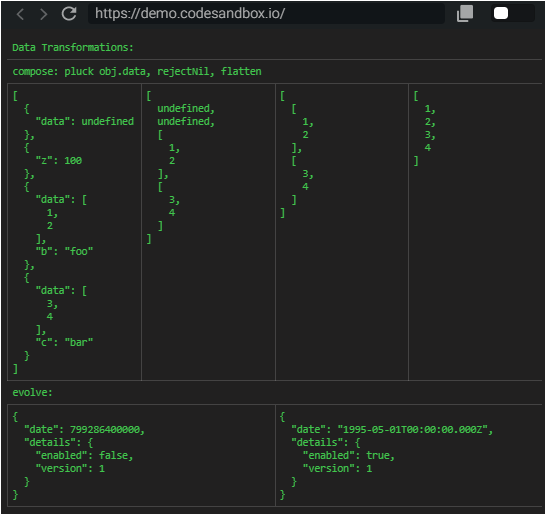
This little library stringifies model objects and appends them to the #app element
import { DomLog } from '@bcodes/dom-log';
// Supports method chaining and grouped output
DomLog
.log(a)
.log(b)
.log(c)
.log(d)
.sideBySide(4);Particularly useful for StackBlitz and CodeSandbox projects
Continuous trips to the console were getting me down 😢
The data displays in readable form, and happiness returns 👍
Map and Set are stringified as Array representations of their Iterator objects
/**
* Outputs JSON.stringified objects to the DOM
* Value replacer preserves NaN, undefined, Infinity, -Infinity
*
* @param {*} args
*/
log: (...args: any[]) => DomLog;
/**
* Move the last number of logged outputs side by side
*
* @param {number} [num=2]
*/
sideBySide: (num?: number) => DomLog;
/**
* Clear the current logging
*/
clear: () => DomLog;
/**
* Log with console.log also
*
* @param {boolean} [value=true]
*/
setLogToConsole: (value?: boolean) => DomLog;
/**
* Set the id of the DOM element to attach logs
*
* @param {string} [id='app']
*/
setElementId: (id?: string) => DomLog;
/**
* Apply default background color to HTML element
*/
applyBackgroundAll: () => DomLog;
/**
* Set the css font size e.g. 0.9em
*
* @param {string} [value='0.9em']
*/
setFontSizeCss: (value?: string) => DomLog;
/**
* Scrolls the logged item into view
*
* @param {boolean} [value=true]
*/
scrollIntoView: (value?: boolean) => DomLog;