Welcome to the React Ticketing Website Template, a cutting-edge solution for creating a seamless ticket purchasing experience. This template is designed to provide a solid foundation for building a modern, user-friendly, and visually appealing ticketing platform. With its sleek design and robust features, it's perfect for event organizers, venues, and ticketing companies looking to elevate their online presence and streamline ticket sales.
Built with React, this template leverages the latest technologies to ensure a fast, scalable, and maintainable application. It includes a range of pre-built components and pages, making it easy to customize and extend to meet your specific needs. Whether you're looking to create a simple event listing or a complex ticketing system, this template has got you covered.
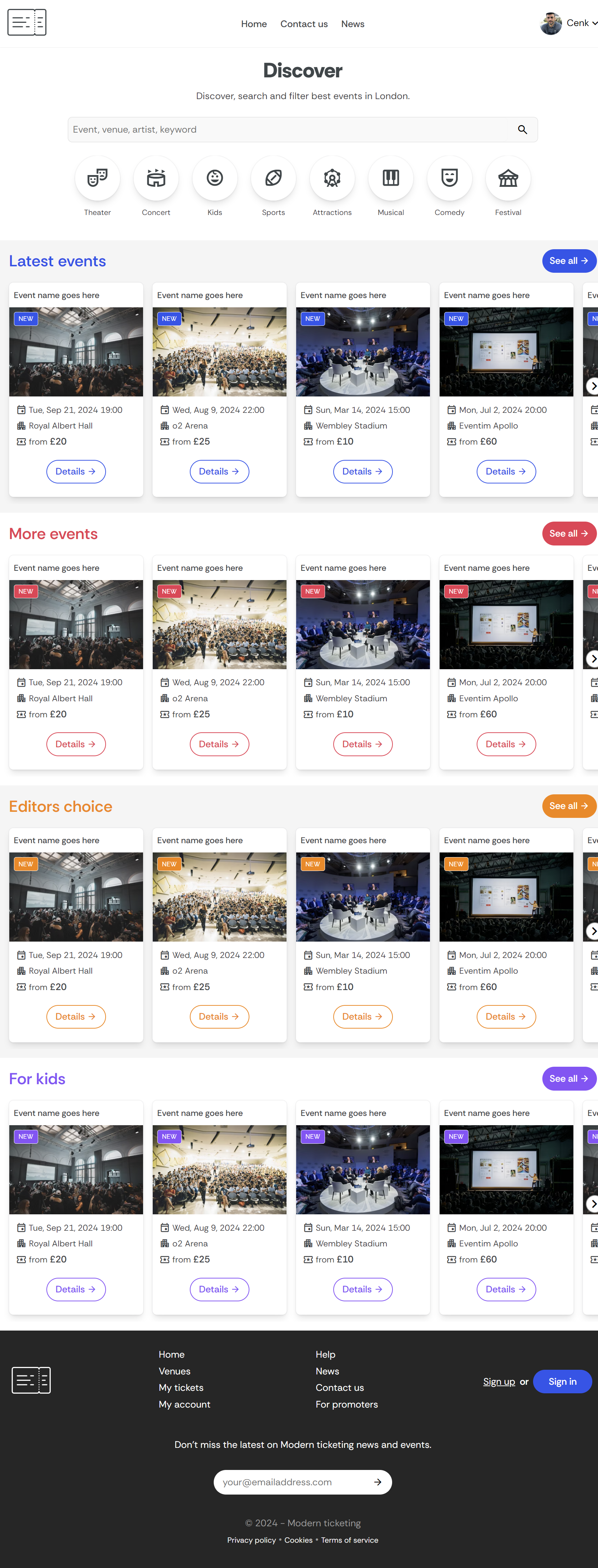
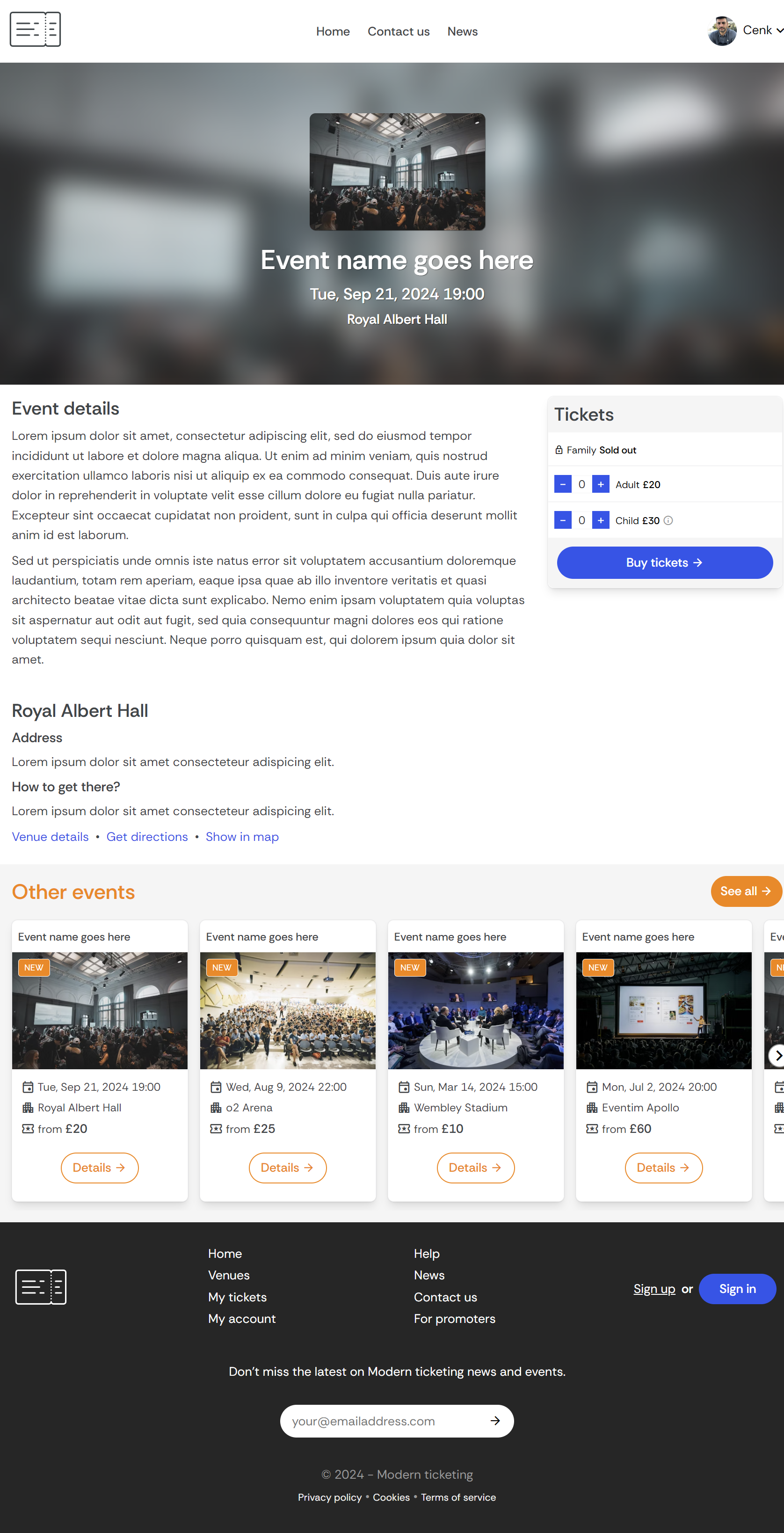
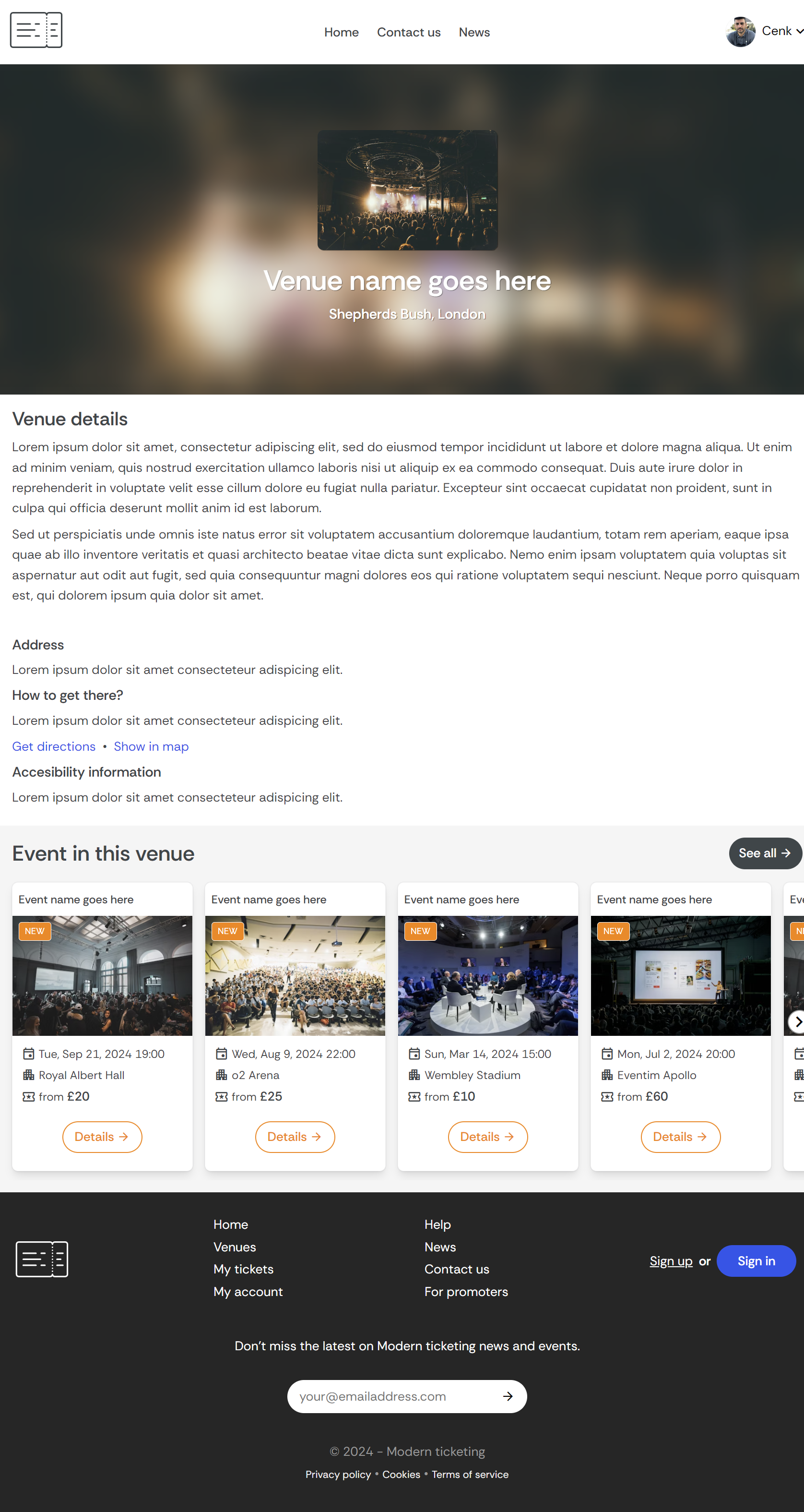
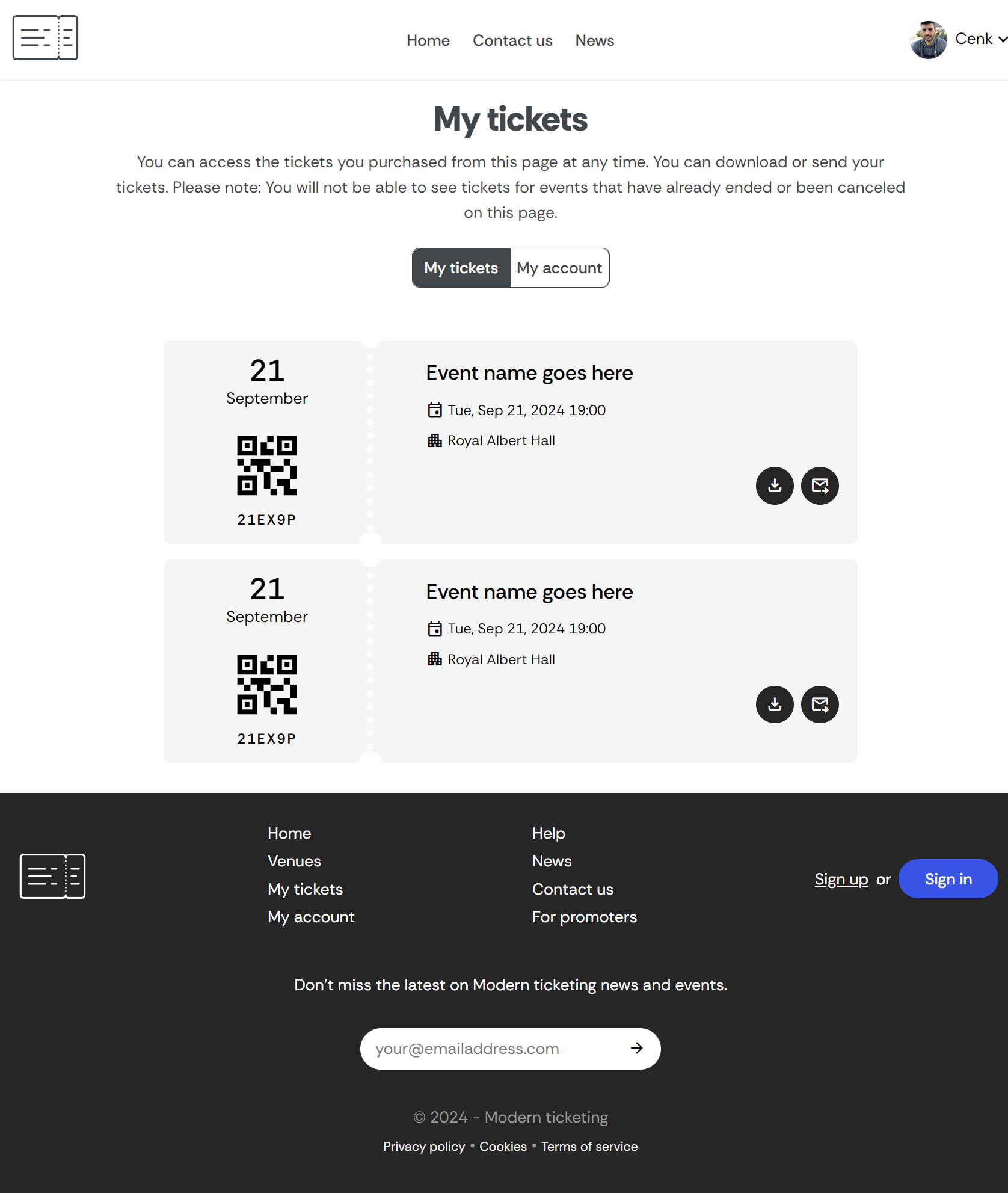
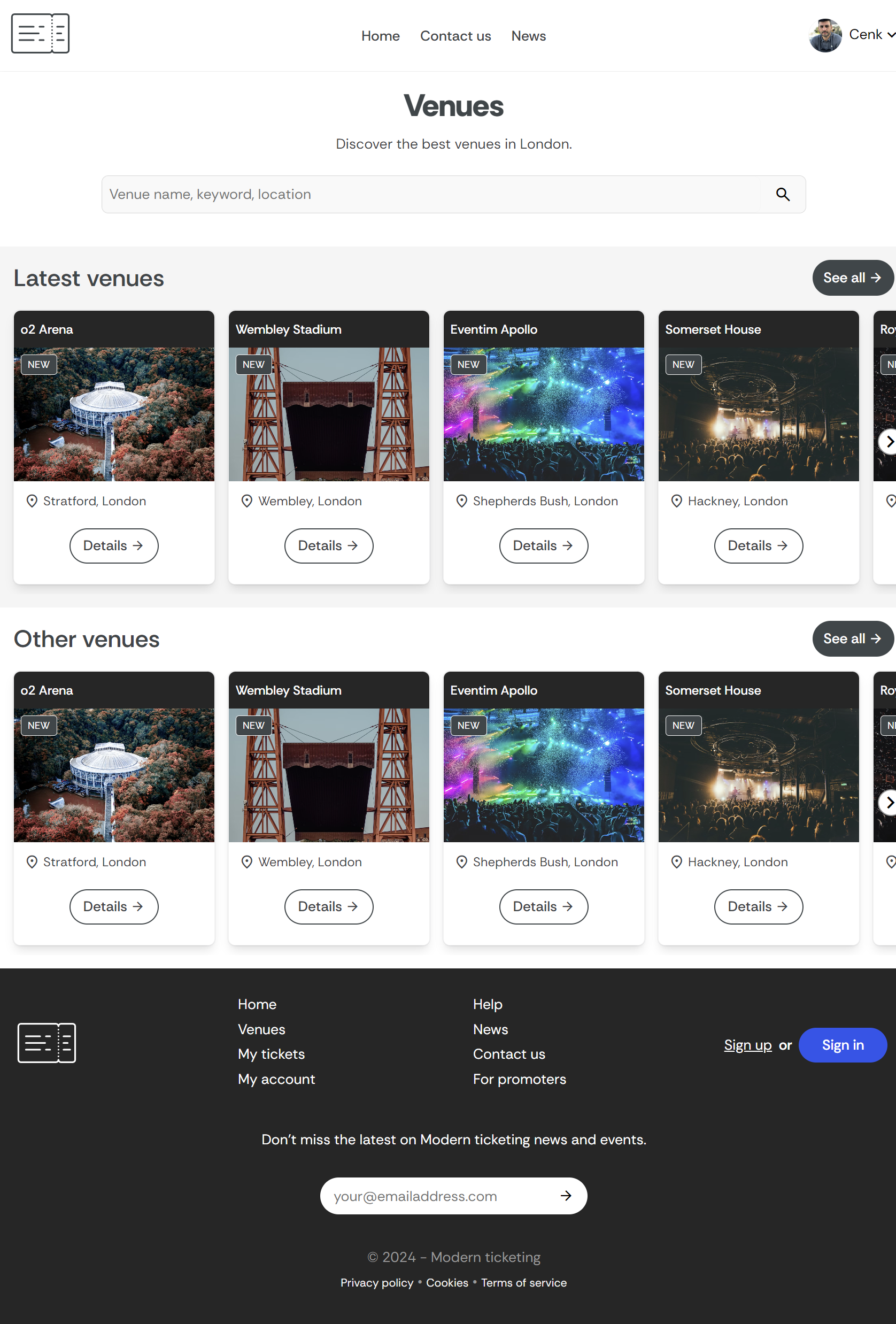
Explore the demo to experience the template's capabilities firsthand. From the intuitive navigation to the detailed event pages, every aspect is designed to provide an exceptional user experience. The template also includes a range of features such as event listings, venue information, ticket purchasing, and user authentication, making it a comprehensive solution for your ticketing needs.
Take advantage of this template to create a ticketing website that stands out from the crowd. With its modern design and robust functionality, it's the perfect starting point for your next project.
You are free to download, change and use it anywhere. I will regularly update this template with new resources and pages I found on the web. Don't hesitate to participate by sending a PR! Maybe your first on Github :)
If you like this resource, please follow me on GitHub. Thank you!
https://react-ticketing-website-template.vercel.app/
-
Clone the project:
git clone https://github.com/cenksari/react-ticketing-website-template.git
-
Navigate to the project directory:
cd react-ticketing-website-template -
Install dependencies:
npm install
or
yarn install
-
Start the application:
npm start
Once the application is started, navigate to http://localhost:3000 in your browser to test application.
If you would like to contribute, please create a new branch and submit a pull request with your changes. Review may be needed before acceptance.
@cenksari
MIT