-
Notifications
You must be signed in to change notification settings - Fork 19
Custom panel style
Root Chu edited this page Sep 1, 2022
·
3 revisions
The loading order of styles is:
$profileDir/outline.css- Plugin advanced setting:
User Style
+---[div.outline-content]-------------------------+
| |
| +---[div#header]----------------------------+ |
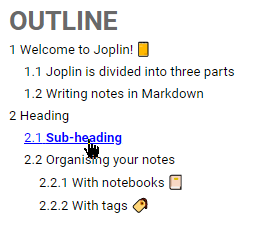
| | OUTLINE | |
| +-------------------------------------------+ |
| |
| +---[div.container]-------------------------+ |
| | | |
| | |===[a.toc-item-link]=================| | |
| | |===[a.toc-item-link]=================| | |
| | |===[a.toc-item-link]=================| | |
| | | |
| +-------------------------------------------+ |
| |
+-------------------------------------------------+
#header {
font-size: 20pt;
font-weight: bold;
color: DimGray;
}
.toc-item-link {
padding: 3px;
font-size: 10pt;
color: Black;
font-weight: normal;
text-decoration: none;
}
.toc-item-link:hover {
color: Blue;
font-weight: bold;
text-decoration: underline;
}