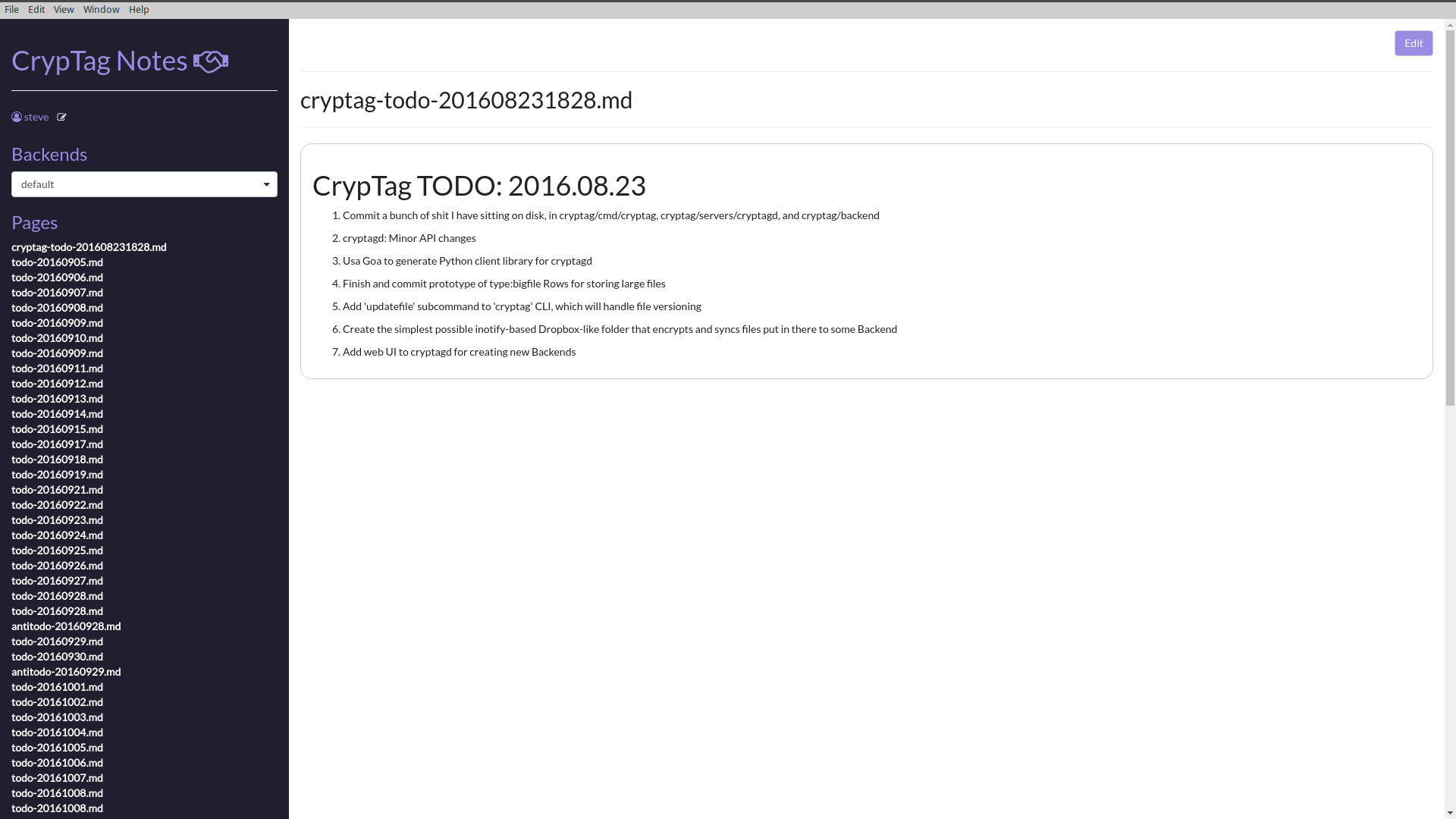
CrypTag Notes is a secure note-taking app. It encrypts your notes
(which are stored as Markdown files) and allows you to store them just
about anywhere -- a local folder, Dropbox, Sandstorm, or your own
server running cryptag-webserver.
You can also securely share these folders full of (encrypted) notes with others!
CrypTag Notes is a desktop app made with
Electron and React.js that
talks to a local server/API/daemon, cryptagd, which is run by the
Electron app if cryptagd is not running already.
(If you would also like to store snippets of websites you visit as notes, install the CrypTag Clip Chrome extension and make sure Notes is also running.)
For announcements of newly-released versions of CrypTag Notes, including links to conveniently pre-built versions of this app, please see these posts on my Patreon!
Install the cryptag command line tool.
Make sure you have Go installed and $GOPATH set. Then run:
$ go get github.com/cryptag/cryptag/cmd/cryptag
If you'd like to securely store your notes in a local folder, create a local filesystem Backend called "notes" and make it the default like this:
$ cryptag init filesystem notes ~/.cryptag/backends/notes
$ cryptag setdefaultbackend notes
Or, if you'd like to securely store your notes in Sandstorm, install the CrypTag Sandstorm app, click the key icon near the top of your screen to generate a web key, then run:
$ cryptag init sandstorm notes <sandstorm_web_key>
$ cryptag setdefaultbackend notes
If someone else gave you the Sandstorm webkey and the decryption key needed to access the notes (and perhaps other data) that s/he is sharing with you, also run:
$ cryptag -b notes setkey <key>
For more on getting started with cryptag, including how to store and
fetch files and other data at the command line, simply run
$ cryptag
Install the local daemon cryptagd that CrypTag Notes talks to:
$ go get github.com/cryptag/cryptag/servers/cryptagd
Run it in one terminal with
$ cryptagd
Meanwhile, in another terminal, run CrypTag Notes (see next section).
You'll need both node (and npm) and (bower)[https://bower.io/] installed.
$ npm install
$ bower install
You should also install gulp as a global tool on your system:
$ npm install gulp -g
then
$ npm start
In order to edit the CSS styles, edit the SASS files inside of static/sass. The files in static/css are generated automatically from the SASS files by running:
$ gulp sass
If you run the default gulp task:
$ gulp
gulp will run in the background and recompile the CSS any time you make changes to the SASS files.
In order to add any new bower libraries to the HTML files:
$ gulp inject
There are some placeholder tests included here that test the rendering of the individual components and the final compiled version of the app. You'll need to build the app first:
$ npm run build
If you're on Linux, instead run:
$ npm run build-linux
(TODO: automate this based on system platform detection.)
$ npm test
Major thanks to @jimmcgaw for writing the foundations to this app, which began as a clone of jimmcgaw/cpassui@d072b0f, and for his many contributions since!