Bootstrap Datetime Picker を使いやすくカスタマイズした jQuery プラグイン
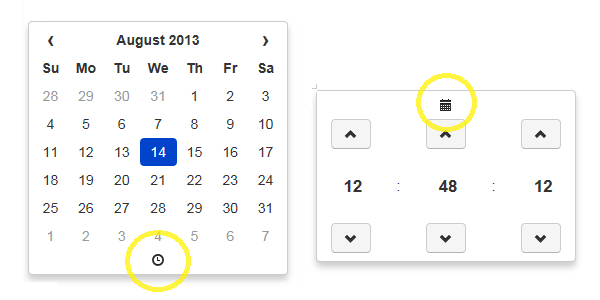
Bootstrap Datetime Picker は、1つの入力フィールドに対し下記パターンで値をセットすることができます。
- 日付と時刻(YYYY/MM/DD HH:MI:SS)
- 日付のみ(YYYY/MM/DD)
- 時刻のみ(HH:MI:SS)
1 のように日付と時刻を入力する場合は、ダイアログの上下部に表示されるアイコンで選択画面を切り替えます。
以下のよう実行します。
<link href="http://netdna.bootstrapcdn.com/twitter-bootstrap/2.3.2/css/bootstrap-combined.min.css">
<link href="bootstrap-datetimepicker.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<script type="text/javascript" src="http://netdna.bootstrapcdn.com/twitter-bootstrap/2.3.2/js/bootstrap.min.js"></script>
<script src="bootstrap-datetimepicker.min.js"></script>
<script>
$('#datetimepicker1').datetimepicker({
format : 'yyyy/MM/dd hh:mm:ss'
});
</script>
<div id="datetimepicker1" class="input-append">
<input type="text"/><span class="add-on"><i></i></span>
</div>
一般的な日付ピッカーの場合、日付を選択したタイミングでダイアログが閉じますが、Bootstrap Datetime Picker の場合、選択後、ダイアログ以外の画面のどこかをクリックしないと閉じない仕様になっています。これは恐らく、日付と時刻の両方を指定する場合、日付選択後に時刻選択画面に切り替える必要があるからかと思います。
ですが純粋な日付ピッカーとして使用する場合、やはり不便ですので、以下のように記述することで、日付選択時にダイアログを閉じるようにすることができます。
var api = $('#datetimepicker2').datetimepicker({
format : 'yyyy/MM/dd',
pickTime : false
}).data('datetimepicker');
api.widget.on('click','td.day',function(){
api.hide();
});
data() メソッドで API オブジェクトを取得し、日付選択時に、API で提供された hide() メソッドでダイアログを閉じるようにしてます。
日本語表示にするには、事前に $.fn.datetimepicker.dates に日本語設定をしておき、プラグイン実行時に language パラメータを指定します。
$.extend($.fn.datetimepicker.dates , {
ja: {
days: ['日曜日', '月曜日', '火曜日', '水曜日', '木曜日', '金曜日', '土曜日', '日曜日'],
daysShort: ['日', '月', '火', '水', '木', '金', '土', '日'],
daysMin: ['日', '月', '火', '水', '木', '金', '土', '日'],
months: ['1月', '2月', '3月', '4月', '5月', '6月','7月', '8月', '9月', '10月', '11月', '12月'],
monthsShort: ['1月', '2月', '3月', '4月', '5月', '6月','7月', '8月', '9月', '10月', '11月', '12月']
}
});
$('#datetimepicker3').datetimepicker({
format : 'yyyy/MM/dd hh:mm:ss',
language : 'ja'
});
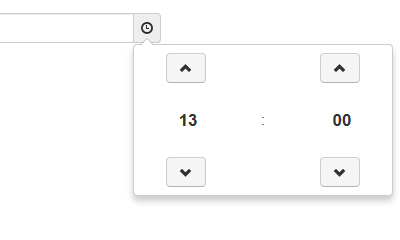
時刻を入力する際、秒を指定するケースというのはあまり無いかと思われます。以下のように記述することで、時刻ピッカーの秒を非表示にすることができます。
var api = $('#datetimepicker4').datetimepicker({
format : 'hh:mm:ss',
pickDate : false
}).data('datetimepicker');
api.widget.find('.timepicker-picker tr').each(function(){
var td = $(this).find('td');
td.eq(3).hide();
td.eq(4).hide();
});
API よりダイアログのコンテナ部(api.widget)を取得し、その中にある時刻ピッカーの秒表示の部分を非表示にしています。
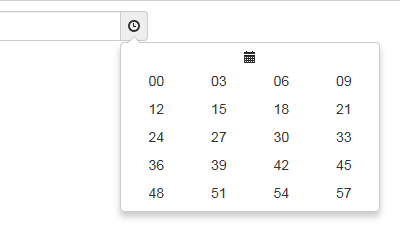
時刻ピッカーの画面で、時間の数字部を選択すると画面が切り替わり、一定間隔の時間一覧が表示され、いずれかの時間を選択することができます。
分を選択した場合、デフォルトでは何故か3分間隔の一覧が表示されます。アプリにもよるかと思いますが、一般的には 5分、10分、15分間隔あたりがよく使われると思います。以下のように記述することで、任意の時間間隔で表示させることができます。(以下例では5分間隔)
$.fn.datetimepicker.Constructor.prototype.fillMinutes = function(){
var minutesRange = 5;
var minutesX = 4;
function padLeft(s, l, c) {
if (l < s.length) return s;
else return Array(l - s.length + 1).join(c || ' ') + s;
}
var hour = 60;
var minutesCol = Math.floor((hour - 1) / minutesRange);
var minutesY = Math.ceil(minutesCol / minutesX);
var table = this.widget.find('.timepicker .timepicker-minutes table');
table.parent().hide();
var html = '';
var current = 0;
for (var i = 0; i < minutesY; i++) {
html += '<tr>';
for (var j = 0; j < minutesX; j += 1) {
if(current < hour){
var c = current.toString();
html += '<td class="minute">' + padLeft(c, 2, '0') + '</td>';
}
else{
html += '<td/>'
}
current += minutesRange;
}
html += '</tr>';
}
table.html(html);
}
$('#datetimepicker5').datetimepicker({
format : 'hh:mm:ss',
pickDate : false
});
オリジナルのソースの fillMinutes メソッドを動的に上書きしてます。変数 minutesRange に分の間隔、minutesX に一行当たりに表示する分の数を指定します。
上記のような記述を毎回するのも面倒なので、オリジナルのソースをラップしてプラグイン化してみます。
カスタマイズ版をパラメータを指定せず実行してみます。
$('#datetimepicker1').datetimepicker_ja();
以下のような挙動となります。
- 日付ピッカーとして動作
- 日付選択時にダイアログが閉じる
- 日本語表示
時刻ピッカーとして起動する場合は、以下のように記述します。
$('#datetimepicker2').datetimepicker_ja({
format : 'hh:mm',
pickDate : false,
pickTime : true
});
以下のような挙動となります。
- 時刻ピッカーのダイアログで秒が非表示
- 分の選択一覧が5分間隔
秒を表示させたい場合は、hideSeconds パラメータに false を指定します。
minutesRange パラメータで分の選択一覧の分間隔を指定することができます。以下例では10分間隔にしてます。
$('#datetimepicker3').datetimepicker_ja({
format : 'hh:mm',
pickDate : false,
pickTime : true,
minutesRange : 10,
minutesX : 3
});
minutesX パラメータには一行当たりに表示する分の数を指定することができます。
オリジナルのソースの動的な上書きをしてますが、挙動に影響はありません。
$('#datetimepicker4').datetimepicker({
format : 'yyyy/MM/dd hh:mm:ss'
});
こちらからどうぞ。