-
-
Notifications
You must be signed in to change notification settings - Fork 368
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Prevent GitHub adding a <p> tag to <td> inside issue comment. #754
Prevent GitHub adding a <p> tag to <td> inside issue comment. #754
Conversation
|
Hrm, part of me feels like this is intentional (otherwise why would it be so weird?) - let's give it a shot anyway, and see what happens. |
|
Thanks for the PR @patrickkempff. The Danger org conform to the Moya Community Continuity Guidelines, which means So, we've sent you an org invite - thanks patrickkempff 🎉 Generated by 🚫 dangerJS |
After some searching around I found an commit from 2 years ago by @macklinu. |
|
It probably is, I wonder if maybe we will need to do multi-line detection or something like that to make sure it handles inline html |
|
@orta maybe we should revert this PR until we have a better solution handling both cases. What do you think? |
|
It's not shipped yet, so maybe we can look to see if the string includes a few particular chars and just include that? |
|
Markdown regression is fixed in #777 |

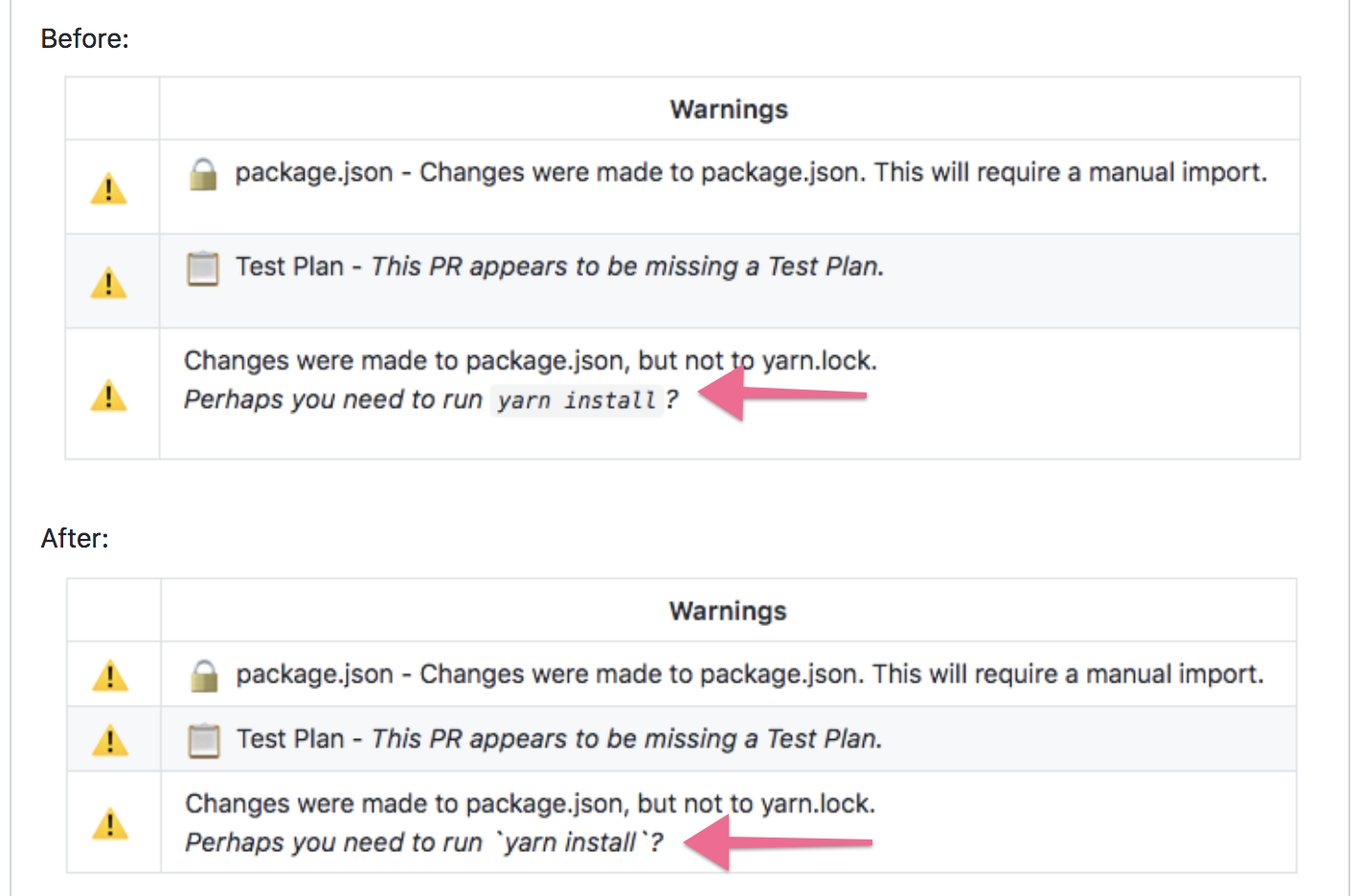
Thanks for this awesome project. It looks awesome! There was one thing that caught my attention; the vertical alignment of content in the table seemed somewhat off.
Before:

After:

This PR fixes that.
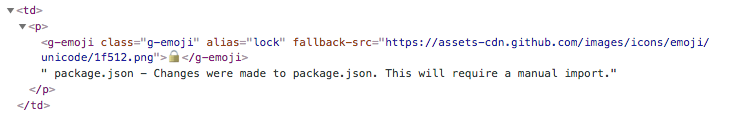
After comparing the implementation and the code that GitHub renders. I found that the GitHub markdown implementation adds an
tag inside the when it thinks the text should be a text block (because of the linebreak before and after
${message}). When it appends a<p>the user-agent add the default margin at the bottom of the paragraph. (as an example; chrome adds margin-bottom: 16px;) This messes up the vertical alignment.I removed the linebreaks and github andeverything seems to render everything correctly.
HTML output by github:
Before:

After:

Important: I also updated the
githubIssueTemplates.test.ts.snapsnapshot reflect the changes.PS. @orta I am sure this is not the right way but I wanted to thank you and the artsy crew for the inspiring talks @facebookHQ in london last July.