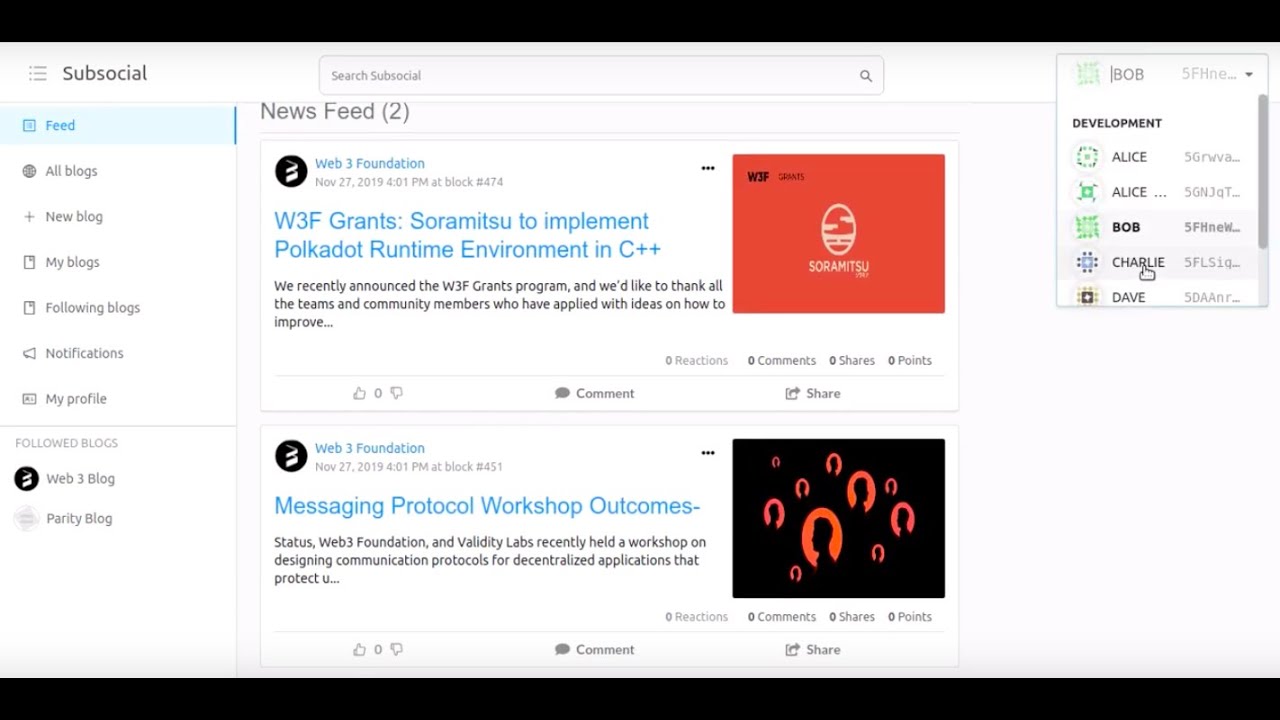
Subsocial Web UI by DappForce
Subsocial is a set of Substrate pallets with web UI that allows anyone to launch their own decentralized censorship-resistant social network aka community. Every community can be a separate Substrate chain and connect with other communities via a Polkadot-based relay chain.
You can think of this as decentralized versions of Reddit, Stack Exchange or Medium, where subreddits or communities of Stack Exchange or blogs on Medium run on their own chain. At the same time, users of these decentralized communities should be able to share their reputation or transfer coins and other values from one community to another via Polkadot relay chain.
To learn more about Subsocial, please visit Subsocial Network.
If you want to develop Subsocial's web UI or just check it out locally, there is an easy way to do it.
Clone this repo:
git clone git@github.com:dappforce/dappforce-subsocial-ui.git
cd dappforce-subsocial-uiConnect the app to Subsocial's server (Substrate node, IPFS):
cp subsocial-betanet.env .envInstall project dependencies:
yarnA dev mode supports hot reloads – this is very helpful when developing UI bacuse you can see changes in your browser without restarting the app. But it takes some time (in seconds) compile updated parts of the app, after you made changes to the source code.
./run-dev.shGo to localhost:3003
A prod mode doesn't support hot reloads, but works super fast, because UI gets compiled by Next.js before running.
yarn build
yarn startGo to localhost:3003
To start Subsocial web UI containerized (you should have docker installed):
docker run -d --rm --name subsocial-webui -p 3003:3003 dappforce/subsocial-ui:latest
This will start Subsocial web UI with an nginx support:
- Proxy web UI to the port
80 - Proxy from
localhost/bctolocalhost:3002(where Polkadot.js Apps should be running)
docker-compose up -t docker/docker-compose.yml -d
If you want to build docker image from your local repository (it takes a while...), in your shell:
docker build -f docker/Dockerfile -t [your_nickname]/subsocial-ui .
Start all parts of Subsocial at once with Subsocial Starter.
Subsocial is GPL 3.0 licensed.