| title | permalink | layout |
|---|---|---|
About |
/about/ |
page |
Friendly is a theme for my personal website at https://www.chrisfnicholson.com. It's kept separate from the actual website code so that the main repository can focus entirely on content updates. It also makes re-using the code a lot easier because this repo is designed to be forked.
This theme is a fork of Contrast, by Niklas Buschmann. I'm very grateful to him for the wonderful codebase that formed the foundation of this site.
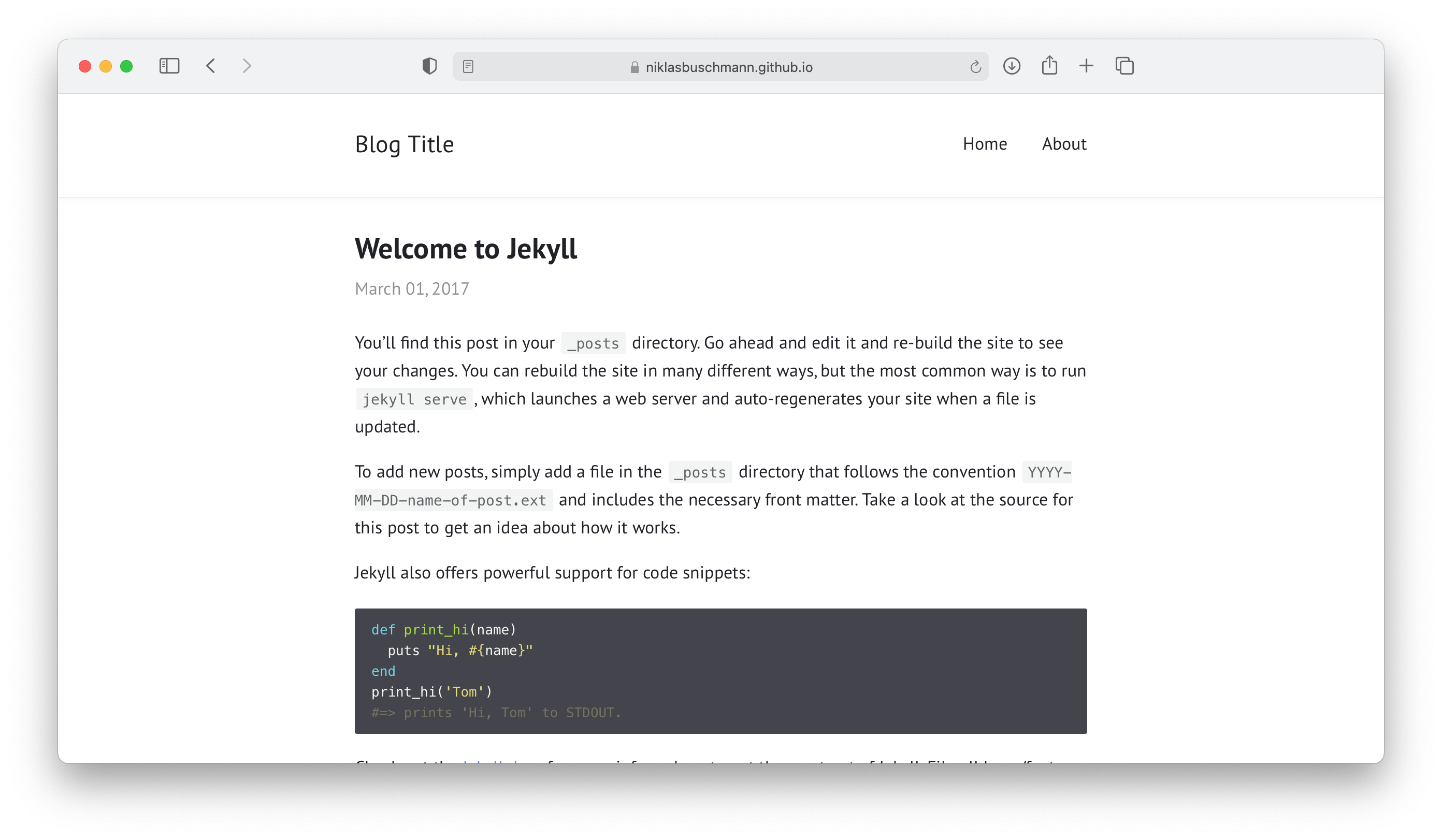
Just fork this repository and adjust the _config.yml to use with Github Pages and your page is done.
- supports dark mode on macOS Mojave
- optional sidebar
- MathJax support
- no external ressources
- included archive page
- supports pagination
- feed generation
- responsive
- syntax highlighting
- supports comments via disqus or isso
You can use this theme with the jekyll-remote-theme plugin. Just create an empty repo, copy over the index.html file and add this to your _config.yml:
remote_theme: datapolitical/friendly@v3.0.30
plugins:
- jekyll-remote-themeThe recipes, drinks, crosswords, and health modules are all optional and require additional information in the _data folder to function properly.
Your _config.yml could for example look like this:
title: "Blog Title"
author: "Blog Author"
description: "My personal blog about ... something"
permalink: /:title/
lang: "en"
excerpt_separator: "\n\n\n"
date_format: "%B %d, %Y"
# Menu
navigation: # accepts {file, title, url, icon, sidebaricon}
- { file: "index.html" }
- { file: "README.md" }
external: # shows a footer with social links - for available icons see fontawesome.com/icons
- {
title: Mail,
icon: envelope,
url: "mailto:niklasbuschmann@users.noreply.github.com",
}
- {
title: Github,
icon: github,
url: "https://github.com/niklasbuschmann/contrast",
}
- { title: Subscribe, icon: rss, url: "/feed.xml" }
comments:
# disqus_shortname: "" # see https://disqus.com/
# isso_domain: "" # see https://posativ.org/isso/
plugins:
- jekyll-feed