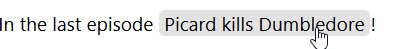
Lightweight, accessible React component to hide text until the user clicks.
npm install react-spoiler-tagor
yarn add react-spoiler-tagimport { Spoiler } from 'react-spoiler-tag'
import 'react-spoiler-tag/dist/index.css'
const SomeComponent = () => {
return <Spoiler text='Super secret spoiler!' />
}<Spoiler text="Super secret spoiler!" />Passing in children is supported, however, as of now only with lines of text in mind. Wrapping complex entities like a card, list, image, table, etc. will yield undesired results.
<Spoiler>Super secret <a>link</a>!</Spoiler><Spoiler
text="Super secret spoiler!"
textColor="#000"
hiddenColor="#2a2a2a"
revealedColor="#9a9a9a"
ariaLabelShowText="To reveal spoiler text click here."
ariaLabelHideText="To hide spoiler text again click here."
/>text - (Optional) Text to be covered by the spolier effect - <string>
color - (Optional) CSS color value for the text. Default: "inherit" - <string>
hiddenColor - (Optional) CSS background-color value for the hidden background color. Default: "#444" - <string>
revealedColor - (Optional) CSS background-color value for the revealed background color. Default: "#e2e2e2" - <string>
ariaLabelShowText - (Optional) Text for screenreaders when component is focused in hidden state. Default: "To reveal spoiler text click here." - <string>
ariaLabelHideText - (Optional) Text for screenreaders when component is focused in revealed state. Default: "To hide spoiler text again click here." - <string>
It is highly recommended to make use of the props ariaLabelShowText and ariaLabelHideText, if you are serving this component in other languages, as the default text for them is in English.
- Support complex children content
MIT © dazulu