Releases: easysoft/zui
Releases · easysoft/zui
v3.0.0
v3.0.0-alpha.4
3.0.0-alpha.4 (2024-02-07)
- 文件选择器:
- 新增文件选择器用于在表单中选择文件,支持多选和多种界面模式;
- 新增图片选择器用于在表单中选择图片;
- 对话框:
- 优化系统对话框页脚样式;
- 表单控件:
- 优化特殊状态下的边框和阴影样式;
- 表单:
- 新增网格布局模式;
- 优化表单组标签样式;
- 下拉选择器:
- 优化搜索功能,如果没有找到结果会显示提示,而不是显示空白的下拉面板;
- 修复多选模式下没有选择选项时 caret 图标没有显示的问题;
- 提示面板:
- 优化全局点击触发行为,现在被禁用的元素无法触发提示面板,包括提示消息、下拉菜单、提示面板;
- 日期时间选择器:
- 优化弹出面板样式;
- 优化最小日期和最大日期设置,支持通过回调函数的方式动态设置;
- 数据表格:
- 优化行选择插件,支持设置默认选中的行;
- 优化排序插件,统一表头排序图标样式;
- 优化多层级插件,修复展开折叠按钮在某些情况下显示位置不对的问题;
- 核心库:
- 新增 sticky 模块,用于实现元素吸顶效果;
- 更好的国际化支持;
- 文档:
- 优化文档页面样式。
v3.0.0-alpha.3
- CSS 工具类:优化实心样式工具类;
- CSS 工具类:新增
list-unstyled用于移除<ol>和<ul>列表样式; - 标签页:新增标签页组件;
- 按钮组:优化按钮间分割线样式;
- 提示消息:新增支持通过
hideOthers选项在显示时隐藏其他已经显示的提示消息; - 下拉菜单:修复
placement选项可能失效的问题; - 下拉菜单:修复三级子菜单在鼠标悬停触发的情况下无法点击的问题;
- 对话框:新增
closeOthers选项用于设置对话框打开时关闭其他已经打开的对话框。
v3.0.0-alpha.2

- 日期时间选择器:新增日期时间选择器,支持同时选择日期和时间;
- 日期选择器:优化日期选择器,新增对
maxDate和minDate的支持,用于设置可选日期范围; - 时间选择器:修复点击时间选择器时,会触发非预期的页面滚动到顶部行为;
- 图标:优化图标渲染方式,现在使用
-webkit-font-smoothing:antialiased以获得更加平滑的边缘; - 表单控件:优化深色模式下的边框,现在更明显;
- 导航:优化导航样式,导航条目如果是链接,默认设置光标类型为
pointer; - 数据表格:优化多层级插件,现在切换按钮永远占据一个位置,即便没有任何子级;
- 工具方法:增加方法判断一个表达式是否为合法的日期;
- 开发:优化打包时生成的 CSS 文件命名,定制打包名称现在为
zui.定制名称.css; - 开发:开发页面支持点击 LOGO 图标切换深色模式,深色模式会记录到本地,方便开发调试;
v3.0.0-alpha.1
这是 ZUI 3 的 alpha 测试版本,后面将加快更新速度,欢迎随时反馈问题 :)
访问 https://easysoft.github.io/zui/3/ 来提前预览组件库。
👉 如果你需要访问 ZUI 1,请访问 https://openzui.com/ ,ZUI 1 源码已经转移到 zui1 分支。
v1.10.0
[2021-11-04]
本次更新新增下拉选择器插件,兼容 Chosen 用法,支持大数目选项列表以及从服务器进行搜索;本次更新还修复了大量已知问题,欢迎更新!
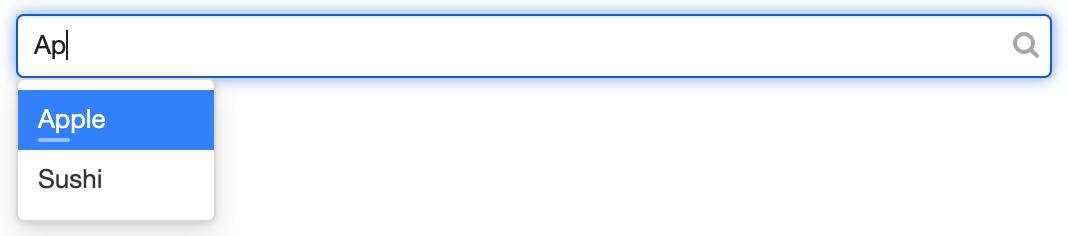
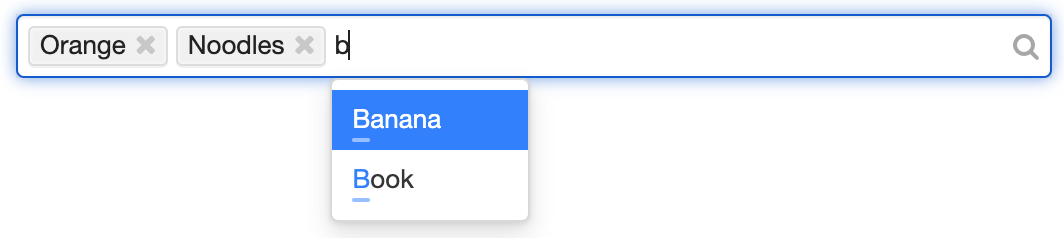
新增下拉选择器组件
| 单选模式 | 多选模式 |
|---|---|
 |
 |
更新明细
- 下拉选择器:
- 新增下拉选择器组件,详情参考;
- 表单:
- 优化了火狐下单选框控件样式,移除了高亮时不协调的虚线边框;
- 下拉菜单:
- 添加对特殊辅助类
.not-clear-menu的支持,在.dropdown-menu内使用此辅助类可以禁用用户点击特定元素时隐藏下拉菜单;
- 添加对特殊辅助类
- 对话框和对话框触发器:
- 修复了打开对话框可能导致页面抖动的问题;
- 修复了当启用
scrollInside选项后,对话框尺寸可能计算错误的问题; - 修复了有时执行
$.fn.modalTrigger(methodName)导致重复监听触发打开事件的问题;
- 上下文菜单:
- 新增下拉菜单增强模式;
- 新增了一些功能选项:
- 新增选项
limitInsideWindow用于限制菜单面板显示在窗口区域内; - 新增选项
show用于初始化完成后立即显示菜单; - 新增选项
toggleTrigger用于启用点击触发元素切换菜单显示和隐藏行为; - 新增选项
menuCreator用于自定义生成菜单元素; - 新增选项
position用于动态返回菜单位置;
- 新增选项
- 新增
ContextMenu.isShow方法用于检查指定 ID 菜单是否已经显示;
- Chosen:
- 优化了清除按钮图标在不同浏览器上的样式差异;
- 富文本编辑器(Kindeditor):
- 新增选项
transferEvents用于将编辑器 iframe 页面内的点击事件传递到父级页面; - 优化插入音视频功能,现在使用 HTML5 音视频实现,移除了 flash 音视频实现;
- 优化了界面上一些图标;
- 优化了表格功能和样式,修复了界面可能显示错误的问题;
- 修复了全屏动作之后编辑器内的锚点丢失的问题;
- 修复了表格隔行变色设置无效的问题;
- 修复了百度地图无法使用的问题,更新了 API 调用形式;
- 修复了有时对话框由于位置计算错误可能无法显示的问题;
- 修复了加载中图标可能没有显示的问题;
- 新增选项
- 日历:
- 优化周末栏头部文本排版,避免文本换行显示;
- 日期时间选择器:
- 优化仅选择时间时的情况,此时下拉面板不显示底部切换日期的按钮;
- 图表:
- 修复了曲线图中热点检查可能不符合预期的问题;
- 辅助方法:
- 为 IE8 默认添加
Array.forEach和Array.isArraypolyfills; - 修复了
$.zui.uuid()在 IE11 下失效的问题; - 修复了因为使用
const关键字导致在 IE8 下 JS 执行错误。
- 为 IE8 默认添加
v1.9.2
[2020-07-09]
本次更新修复了已知问题,并进行大量改进。
ZUI 官方网站为 https://www.openzui.com/ ,并提供了英文文档 https://www.openzui.com/en/ 。
更新明细
- CSS 基础和辅助类:
- 优化了下拉三角图标的样式,通过降低了透明度来进行弱化;
- 新增
text-wrap辅助类,相对于text-nowrap用于快速设置文本换行样式;
- 富文本编辑器(Kindeditor):
- 优化了 placeholder 的样式;
- 优化粘贴图片的交互,上传图片过程中会尝试禁止用户提交表单;
- 优化代码自动格式化方法,现在不会对链接中的锚点进行处理(例如
<a href="#heading1" />); - 修复了表格设置弹窗上设置边框大小可能失效的问题;
- 修复了合并单元格之后无法通过 tab 来切换选中单元格的问题;
- 修复了无法通过 tab 键将激活状态切换到其他表单元素上的问题;
- 修复了粘贴图片之后无法正常撤销的问题;
- 修复了在表格单元格上右键属性菜单界面文本没有正确显示的问题;
- 开关、多选和单选框:
- 优化了开关、高级外观的复选框单选框背景色(issue #156)
- 输入组:
- 优化连续使用
.input-group-addon时的边框样式;
- 优化连续使用
- 导航:
- 增强对基础样式的支持,使用
.nav、.nav.nav-default或.nav.nav-simple形式;
- 增强对基础样式的支持,使用
- 图标:
- 优化了字体图标基线高度,确保文字与图标混合显示时能够尽量垂直居中对齐;
- 移除了
icon-renren图标;
- 下拉菜单:
- 优化了下拉菜单阴影样式,现在看起来更有层次感;
- 修复了在一些特殊情况下下拉菜单不显示的问题;
- 表单:
- 优化了在 macOS 上
<select>下拉三角图标的外观,与其他平台上统一;
- 优化了在 macOS 上
- Chosen:
- 增加了
no_wrap选项来禁用下拉选项上的文本换行,此选项默认不开启; - 增加了
sort_field和sort_value_splitter选项来记录用户进行多选时选项在界面上显示的顺序; - 增加了
drop_item_height选项用于指定下拉菜单上的选项高度,便于自动设置下拉菜单样式和弹出方向,通常此选项会自动进行计算,但当用户手动调整了 CSS 样式时可能需要此选项来手动指定高度; - 优化了
change事件参数,当用户进行反选操作时会通过事件回调函数第二个参数对象上的deselected属性返回被取消选中的值; - 优化了清空按钮样式、下拉框的外观以及下拉菜单交互方式;
- 修复了全局默认选项
$.fn.chosen.Constructor.DEFAULTS可能失效的问题; - 修复了初始化选项
middle_highlight在max_drop_width选项开启时失效的问题;
- 增加了
- 上下文菜单:
- 新增初始化选项
className用于向弹出菜单元素添加自定义类名; - 优化了菜单项对象上的
html属性,如果指定 HTML 文本则会作为构建整个菜单项使用,而不仅仅是作为菜单项文本内容,这样方便用户构建任意交互形式的菜单项;
- 新增初始化选项
- 对话框和对话框触发器:
- 增加全局辅助方法
$.zui.reloadModal(urlOrOptions, modalID)来方便用户重新载入指定远程对话框上的内容,当对话框内容重新载入时会显示加载中提示动画; - 优化了
scrollInside选项,现在同时支持对话框和对话框触发器,解决了在一些特殊情况下没有按预期工作的问题,并针对浏览器窗口发生变化情况进行了优化; - 修复了一些特殊情况下动态更新远程对话框内容后对话框上仍然可能保留更新前部分内容的问题;
- 修复了调用
$.fn.show()方法时没有使用全局选项$.zui.ModalTrigger.DEFAULTS的问题; - 修复了加载 iframe 内容失败时并监听
broken事件时没有返回有效的 HTML 字符串可能导致出错的问题;
- 增加全局辅助方法
- 树形菜单:
- 初始化选项
initialState增加新的选项值'active',在初始化之后展开所有激活的节点以及对应的父节点(确保激活的节点可见) - 新增
$.fn.expandSelect(selector)方法,用户展开指定的节点以及父节点;
- 初始化选项
- 漂浮消息:
- 优化与图标一起显示的外观;
- 优化全局默认选项,现在可以通过
$.zui.Messager.DEFAULTS.icons来设置预设类型的图标;
- 图片剪切:
- 新增
onSizeError选项,当原始图片尺寸不符合选项minWidth和minHeight要求时的回调函数,包含一个参数{width, height}用于返回当前图片宽和高,在此函数内可以提示用户更换图片;
- 新增
- 进度条:
- 优化样式,现在内部色块也拥有一致的圆角外观;
- 日历:
- 新增
hideFirstDayNumber选项用于隐藏月份第一天时的日期显示(会显示 “一月”,而不是 “一月1”); - 修复拼写错误导致调用
$.fn.removeEvents()出错的问题(@JIMhackKING issue #157);
- 新增
- 加载指示器:
- 优化了与按钮一起使用时的样式;
- 优化了覆盖层的样式,减少了透明度;
- 颜色选择器:
- 修复了下拉菜单宽度问题;
- 文件上传:
- 优化了对远程服务器返回的 JSON 内容容错性,如果返回的 JSON 对象中没有指定
status或result属性仍然视为上传成功; - 修复了对 IE 浏览器的兼容;
- 优化了对远程服务器返回的 JSON 内容容错性,如果返回的 JSON 对象中没有指定
- 数据表格2:
- 新增
onClickCell事件,用于监听用户点击单元格事件; - 更正了文档上关于
gotoPage的描述错(issue #156); - 修复了鼠标悬停时的样式与隔行变色样式冲突的问题;
- 新增
- 数据表格:
- 优化了更新大量数据时的性能,现在会自动禁用动画效果;
- 修复了弹性区域水平滚动条可能存在1像素偏移的问题;
- JavaScript 辅助方法:
- 重构了
$.zui.uuid()方法,现在返回的字符串长度为 12,之前为 10; - 修复了浏览器检查插件
$.zui.browser对 IE11 的检查问题;
- 重构了
- jQuery:
- 内置默认的 jQuery 新增
3.4.1版本,旧的1.12.4仍然可用;
- 内置默认的 jQuery 新增
- 国际化:
- 现在如果没有在
<html>标签上通过lang属性来指定语言并且使用组件时没有指定语言选项时,默认以英文作为默认界面语言。
- 现在如果没有在
- 主题:
- 修复了主题中复选框没有应用主题色的问题;
- 文档:
- 新增英文文档 https://www.openzui.com/en/ ;
- 更正了文档中的大量拼写错误。
v1.9.1
大幅优化 Kindeditor 交互体验,重做 Kindeditor 内表格功能。
更新明细
- CSS 基础:
- 优化了 默认字体清单,调整了“微软雅黑”字体的权重,将其放置在字体清单的末尾,增加了 “思源黑体” 和 “思源宋体”;
- 富文本编辑器(Kindeditor):
- 重做 了表格编辑功能,包含如下关键特性:
- 重做 了工具栏图标,优化了插入表格交互体验,现在点击表格图标按钮,弹出行列选择面板,滑动鼠标选择要插入的表格行数和列数即可实现表格快速插入,插入表格后,光标会自动置于第一个单元格内;
- 新增 通过 Tab 键来在单元格中切换光标的功能,当光标已经处于表格中的最后一个单元格时会自动创建一个新行,并将光标移到新行的第一个单元格中;
- 新增 选择多个单元格功能,允许使用如下方式来进行多选操作:
- 点击每一行的第一个单元格左侧可以快速选择整行上的所有单元格;
- 点击每一列的第一个单元格上侧可以快速选择整列上的所有单元格;
- 在一个单元格上点击并按住拖动到另一个单元格,可以选中拖放矩形区域范围内所有单元格;
- 新增 对选中的多个单元格一并应用样式或进行操作的功能,目前支持如下操作:
- 对所有选中的单元格进行合并操作;
- 删除所有选中的单元格所在行或列;
- 对文本基础样式的操作,包括加粗、下划线、删除线、字体、文字颜色和背景色等;
- 对内容对齐方式的操作,包括居左、居中、局右等;
- 对内容类型的变更操作,包括切换列表类型等;
- 重做 了表格单元格样式设置对话框样式,新增了对单元格边框大小和文字颜色的设置;
- 优化 表格样式设置,现在边框和隔行变色等样式会直接应用在单元格上,而不是通过 CSS 类名,避免在 ZUI 基础样式缺失的情况下丢失样式;
- 优化 了右键菜单上的项目,当一些条目在特定情况下不可用时不会显示,例如当光标处于最后一行时不会出现“向下合并单元格”菜单项;
- 优化 了在表格中插入表格的交互,支持对嵌套表格进行编辑;
- 修复 了有时在单元格上点击鼠标右键,弹出的右键菜单上没有包含单元格相关菜单项的问题;
- 新增 通过
placeholder选项为编辑器设置并显示没有内容时的占位提示文本; - 新增 通过
pasteImage选项实现贴图自动上传功能; - 新增 通过
spellcheck选项启用或禁用拼写检查功能; - 新增 通过
transferTab选项禁用编辑器内 Tab 键插入空格功能,转而实现激活编辑器在页面上下一个表单控件; - 新增 通过
syncAfterBlur选项实现自动在编辑器失去焦点时执行同步(sync())操作; - 新增 通过
simpleWrap选项来优化源码格式化功能,当该选项为true时,源码中当块级元素内容不会显示为新的行; - 优化 表格缩进样式,现在默认缩进 2 个空格,而不是 Tab;
- 优化 预览界面样式;
- 修复 了无法通过
themeType选项指定主题样式表的问题;
- 重做 了表格编辑功能,包含如下关键特性:
- Chosen:
- 新增
max_drop_width选项,用于启用根据下拉菜单条目文字长度自动调整下拉菜单宽度的功能(STORY #220); - 新增
highlight_selected选项,用于让下拉菜单上的选中项目永远有高亮效果,并且与鼠标悬停时的效果进行区分(STORY #217);
- 新增
- 数据表格2:
- 修复 在
height设置为page时鼠标无法滚动的问题(BUG #28);
- 修复 在
- 表单:
- 优化 了
<select>在 macOS 系统上强制拥有圆角外观的问题;
- 优化 了
- 对话框(
modal):- 修复 了极端情况下浏览器控制台出现
e.preventDefault is undefined错误。
- 修复 了极端情况下浏览器控制台出现
v1.9.0
更新记录
v 1.9.0
新增 加载指示器,并解决了已知问题。
更新明细
- 新增 加载指示器;
- CSS 基础:
- 修复 了
.clearfix声明重复的问题(issue #99); - 优化 了链接
<a>和按钮元素上的默认 CSS 动画效果,现在仅针对部分 CSS 属性(例如color、background等)启用动画;
- 修复 了
- 辅助类:
- 新增
.no-margin辅助类用于强制移除元素的外边距;
- 新增
- 栅格:
- 新增
.col-1、.col-2~.col-12辅助类,用于进行快捷宽度设置,但不提供响应式效果;
- 新增
- 按钮:
- 优化 按钮外观,移除了文本阴影样式,使得更加扁平;
- 开关:
- 优化 激活时的样式;
- 多选和单选框;
- 新增 高级外观来代替浏览器上的原生样式;
- 对话框和对话框触发器:
- 新增
scrollInside选项用于设置当对话框高度不够时是否在对话框内部显示滚动条; - 优化
position选项,现在支持使用一个函数来动态返回对话框打开时的位置; - 修复 了在极少情况下远程对话框内容显示不正确的问题;
- 修复 了在极端情况下自动调整对话框高度不停抖动的问题;
- 新增
- 导航:
- 新增
.nav-default类来提供基本导航样式,便于定制个性化导航;
- 新增
- 下拉菜单:
- 修复 了一些情况下当子菜单向左显示菜单时位置不对的问题(@夜风);
- 颜色选择器:
- 修复 了
updateColor选项失效的问题;
- 修复 了
- 搜索框:
- 优化 界面交互,现在点击清除按钮会自动激活输入框;
- 修复 了
onKeyDown事件失效的问题;
- Chosen:
- 新增
saerch_compact选项用于应用更加紧凑的单选选择框外观,此时搜索框与选择框合并一起显示; - 优化 样式,现在如果原表单元素上拥有
.form-control类,则自定将 Chosen 控件宽度设置为100%; - 修复 了极少情况下,显示 Chosen 下拉面板之后没有激活搜索框的问题;
- 修复 了一些情况下单选框下拉列表不停滚动的问题;
- 新增
- 富文本编辑器:
- 优化 Kindeditor 界面样式,移除了动画效果以提升性能;
- 修复 Kindeditor 底部水平滚动条有时无法点击的问题;
- 修复 Kindeditor 在 IE11 内粘贴内容总是粘贴到内容末尾的问题;
- 文件上传:
- 新增
autoResetFails选项用于自动重置上传失败的文件; plupload升级到2.3.6;
- 新增
- 树形菜单:
- 优化 DOM 结构,当某个节点(
<li>)被激活时(拥有.active类),自动在激活的父节点上添加.has-active-item类,方便自定义高级外观;
- 优化 DOM 结构,当某个节点(
- 分页器:
- 修复 了获取默认语言失效的问题;
- 数据表格:
- 优化 了从原始表格构建数据表格功能,现在会保留原始表格单元格上的
title属性; - 修复 了在 Safari 浏览器上可滚动区域显示不正确的问题;
- 修复 了可滚动区域水平滚动条有时有 2 像素没有对齐的问题;
- 优化 了从原始表格构建数据表格功能,现在会保留原始表格单元格上的
- 数据表格2:
- 新增
onSelectRow事件,用于监听行选中状态变更; - 修复 有时
showRowIndex选项没有按预期生效的问题; - 修复 使用远程数据源时有时初始化完成后向服务器请求两次数据的问题;
- 修复 了当单元格数据对象上的
value属性为undefined时在界面上显示为'undefined'的问题,现在改为不显示任何内容; - 修复 了当滚动条不再默认位置重新渲染导致界面错乱的问题;
- 新增
- 文章视图:
- 优化 了多个图片水平显示的样式;
- 日历:
- 新增
resetData(data)方法用于重新设置日历数据; - 新增
eventSorter选项,用于指定一个回调函数来比较两个事件对象,每次渲染日历时会对事件进行排序操作;
- 新增
- 标签页管理器:
- 修复
reopen()方法有时没有生效的问题;
- 修复
- 拖放排序:
- 新增
dropToClass和stopPropagation选项;
- 新增
- 拖放选取:
- 新增
listenClick选项,如果设置为 false,则用户点击元素但没有拖拽操作时不会选中任何内容;
- 新增
- 辅助工具:
- 优化
$.zui.uuid()方法,现在该方法会 36 进制字符串来代替数字,减少结果长度; $.zui.Color构造方法支持 RGB 颜色字符串格式,例如new $.zui.Color('rgba(255,0,0,0.5)');
- 优化
- 主题:
- 修复 了自定义主题没有包括滚动条外观的问题;
v1.8.1
解决了近两周社区反馈的问题。
更新明细
- 数据表格2:
- 修复了
responsive选项和checkbox选项同时启用冲突的问题@YNZZZ); - 修复了
configs中的html属性和列配置的html属性设置为true时没有生效的问题(@YNZZ); - 修复了 列配置中
valueOperator没有按照预期工作的问题,同时修复了值转换期函数中参数不完整的问题(@zz); - 修复了 默认的日期值转换期没有按照预期工作的问题(@YNZZZ);
- 修复了
checkByClickRow和selectable选项冲突的问题,当checkByClickRow被禁用时,如果开启拖拽选择,则仅可以在勾选框所在列进行拖选操作(@YNZZZ); - 修复了 Windows 上滚轮方向相反,滚动距离过小的问题,并且新增了
mouseWheelFactor参数用于控制滚轮滚动速度和方向; - 修复了 当数据没有定义
id或rowId属性时获取选中行编号为undefined的问题; - 修复了
showRowIndex设置为false列宽混乱的问题; - 优化了 缓存机制,现在默认缓存大小为
1; - 优化了 行号列列宽自动计算方法,避免有时出现省略号的问题(@徐业龙)
- 修复了
- 数据表格1:
- 修复了 启用本地存储后,排序操作方向没有安装预期顺序显示的问题,参见 issue #79;
- 上下文菜单:
- 修复了
html选项设置为true时没有按照预期工作的问题;
- 修复了
- 按钮组:
- 修复了 垂直的按钮组右上角圆角为直角的问题;
- 辅助类:
- 增加了
.no-padding类用于移除元素所有内边距;
- 增加了
- 日期选择器:
- 优化了 内部
input-group-addon左侧边框有双倍宽度的问题;
- 优化了 内部
- 日历:
- 将
hideEmptyWeekends默认值设置为false;
- 将
- 图片浏览:
- 增加
setImage(image, caption)和show()方法用于手动控制显示和更新内容(QQ 群 @深圳市雷诺表业-it);
- 增加
感谢 @neo20、zora-han 提交了 Pull Request。欢迎大家反馈建议,最好是在论坛发帖或者在 Github 上提交 issue,更欢迎有能力的同学提交 Pull Request。