Inspired by create-react-app but react-jest comes as a standalone module, basically this would work out of the box for projects created by create-react-app and most React projects.
# Recommend
yarn add react-jest --dev
# Alternative
# yarn global add react-jest.js|jsxfiles are transformed withbabel-preset-react-appwhich is used bycreate-react-app, you can also use custom.babelrc.- Run tests in
jsdomenviroment by default. - Importing css files would return an empty object, while importing other kinds of file would return the path to it.
- Support all Jest cli options.
- Support API usage.
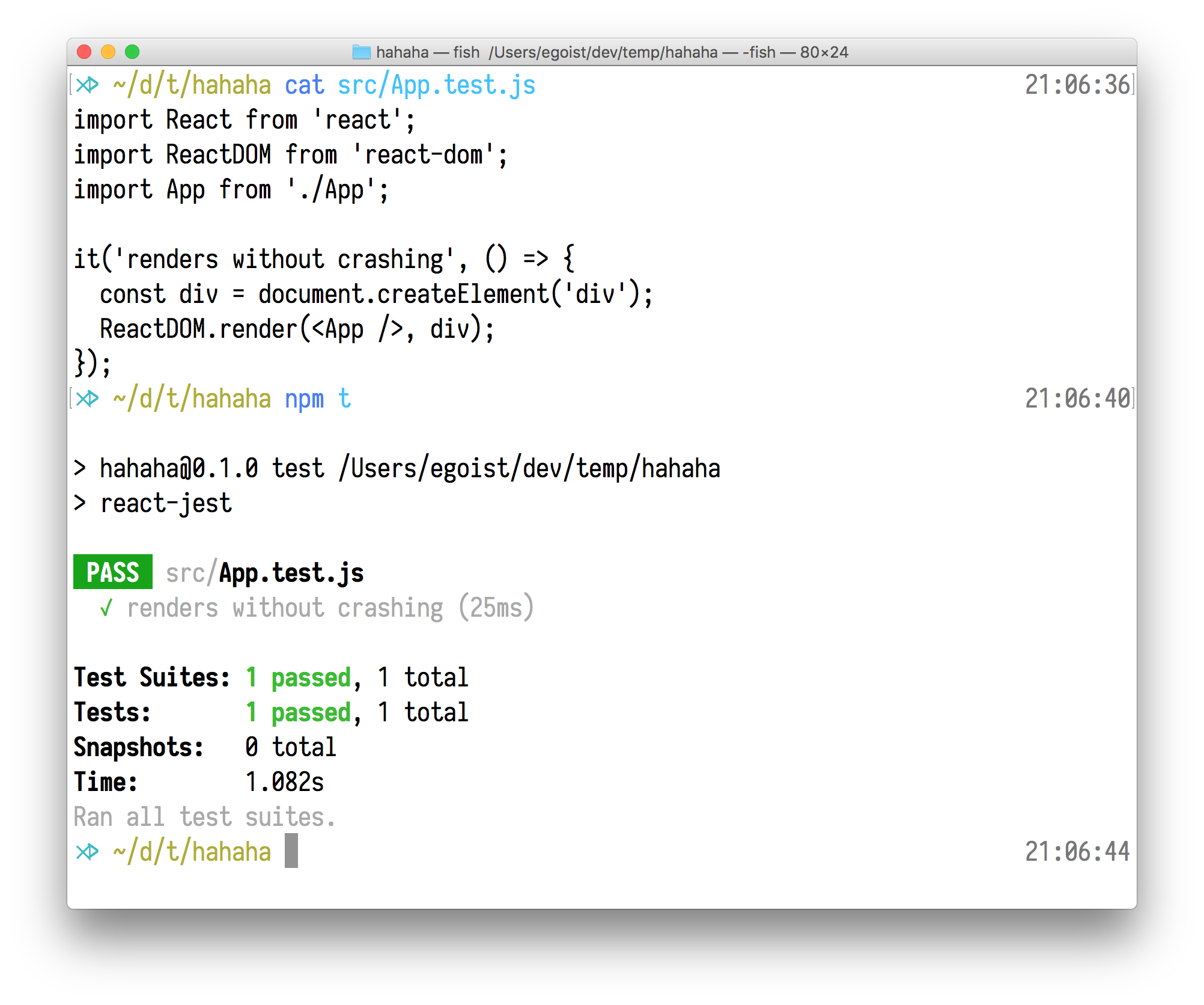
Let's say that you already wrote some jest tests for your React app, for example src/App.test.js, then configure npm scripts:
{
"scripts": {
"test": "react-jest"
}
}Then run npm test, and it accepts all jest cli options, for example if you don't need browser environment, use react-jest --env=node.
Which is also worth noting, you can still configure jest field in package.json, react-jest will load it automatically.
Besides using as a CLI utility, you can also use the react-jest node.js API.
const runJest = require('react-jest')
runJest(options)Type: object function
- object:
Use your custom jest config which will be merged (using lodash.merge) with base jest config.
- function:
Use a function to mutate base jest config:
function mutateJestConfig(config) {
// Use polyfill before each test
config.setupFiles = ['./src/polyfills.js']
return config
}Type: Array
Addtional CLI arguments for jest cli, like ['--env=node']
- Fork it!
- Create your feature branch:
git checkout -b my-new-feature - Commit your changes:
git commit -am 'Add some feature' - Push to the branch:
git push origin my-new-feature - Submit a pull request :D
react-jest © egoist, Released under the MIT License.
Authored and maintained by egoist with help from contributors (list).
egoistian.com · GitHub @egoist · Twitter @_egoistlily