Color Combinator (CC) is a Figma plugin for exploring different combinations of colors among elements.
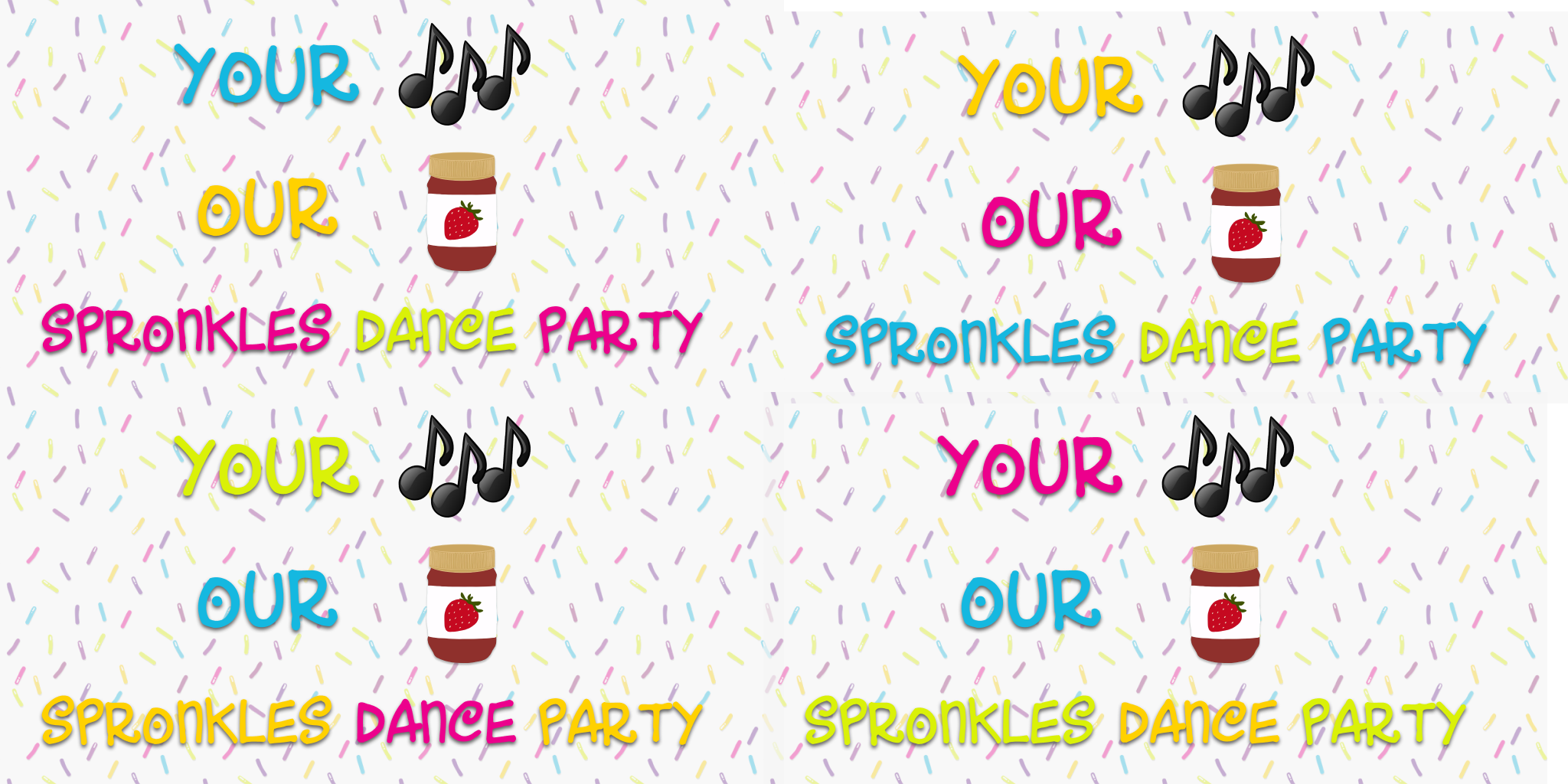
Select elements that you want to see different combinations of and then hit the “Combinate Colors” button in the CC plugin window. Copies of your frame will appear to the right of the original and each will contain a different assignment of colors to elements.
I strongly encourage you to check out the demo to see it in action.
<iframe src="https://player.vimeo.com/video/361205568" width="640" height="360" frameborder="0" allow="autoplay; fullscreen" allowfullscreen></iframe>CC is a brand new plugin and has a few limitations:
- Supports only Text Nodes
- Nodes must have only one fill that is a solid paint
- Nodes must be contained in a Frame
This section discusses how the color combinating is accomplished and web application development stack used to build the CC.
CC is built using Svelte. I started with the typescript template made available by @pyoner. It works as advertised, but Figma plugins aren't part of the pitch. You'll have to adjust your webpack.config.js in order to include your style markup into index.html (plugin modal window interface). The Svelte build process spits out a CSS bundle for the entire app instead of linking individual CSS files per component like React. This particular setup is less than ideal because there are two concurrent build processes running (Rollup & Webpack).
- The color combinating logic is in
src/figma.ts. - The plugin UI code is in
src/App.svelte. The UI is injected intosrc/index.htmlvia/src/main.tswhich bootstraps the Svelte app.
Let's assume the user has selected 3 pieces of text in their Figma document. They click the "combinate colors" buttons.
- The font colors are extracted from the text nodes
- The text nodes are grouped by color
- Every permutation of color-to-group assignments are generated
- For every permutation
- Clone the current frame
- Change the color of the text nodes according to the permutation