-
Notifications
You must be signed in to change notification settings - Fork 8.3k
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
[SIEM] Overview: Recent cases widget (#60993)
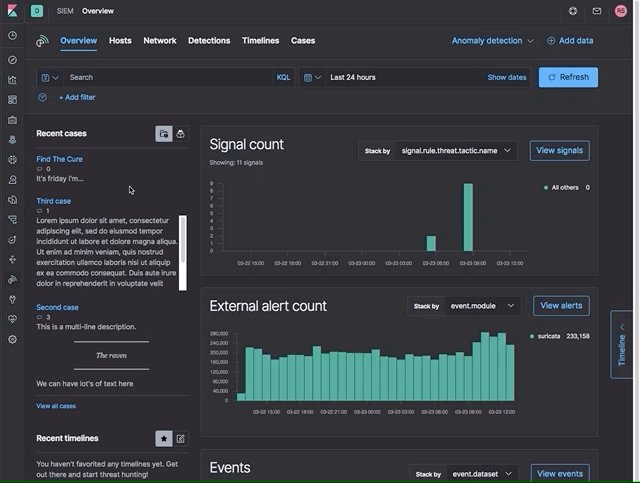
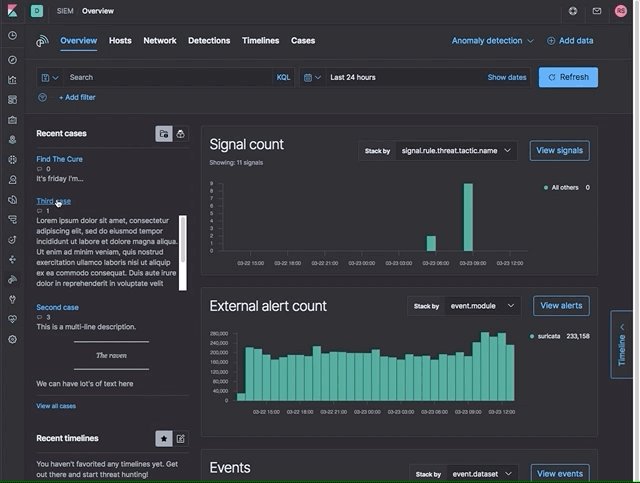
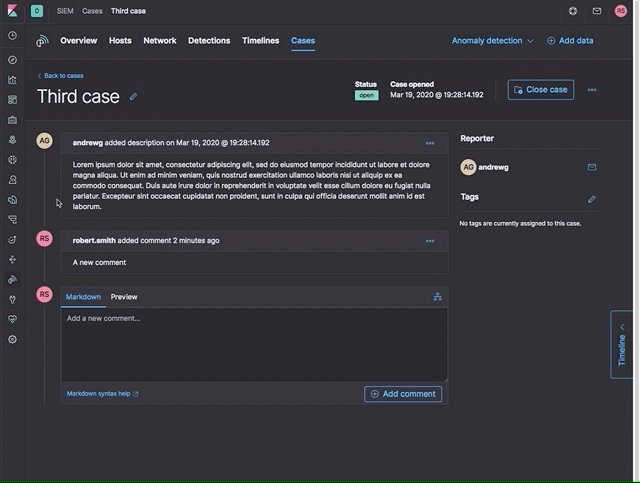
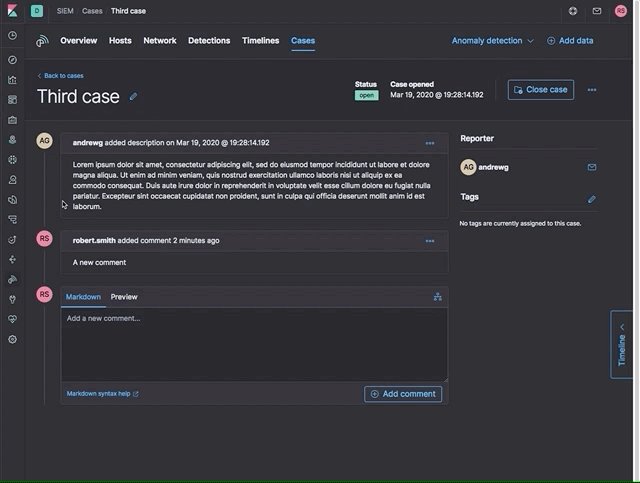
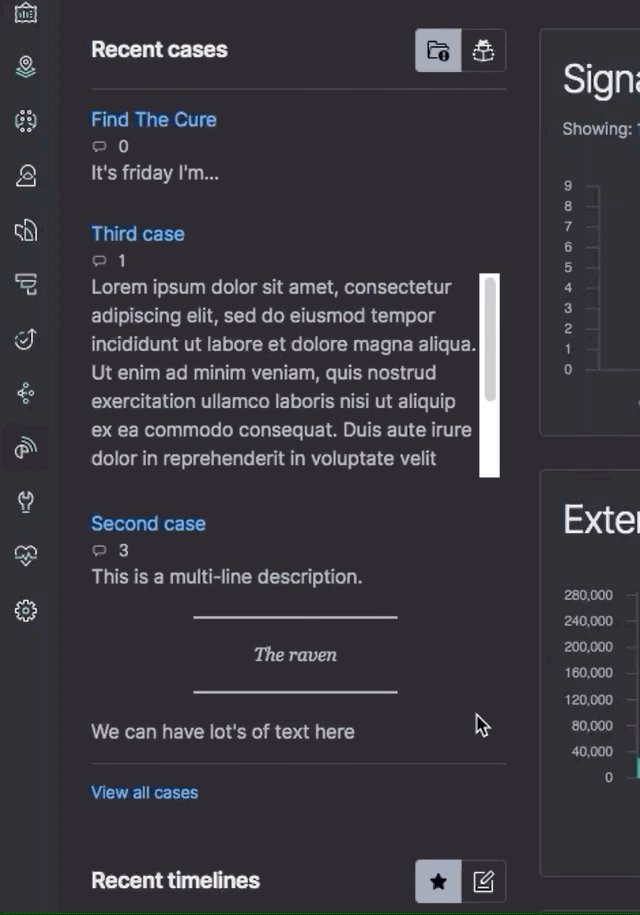
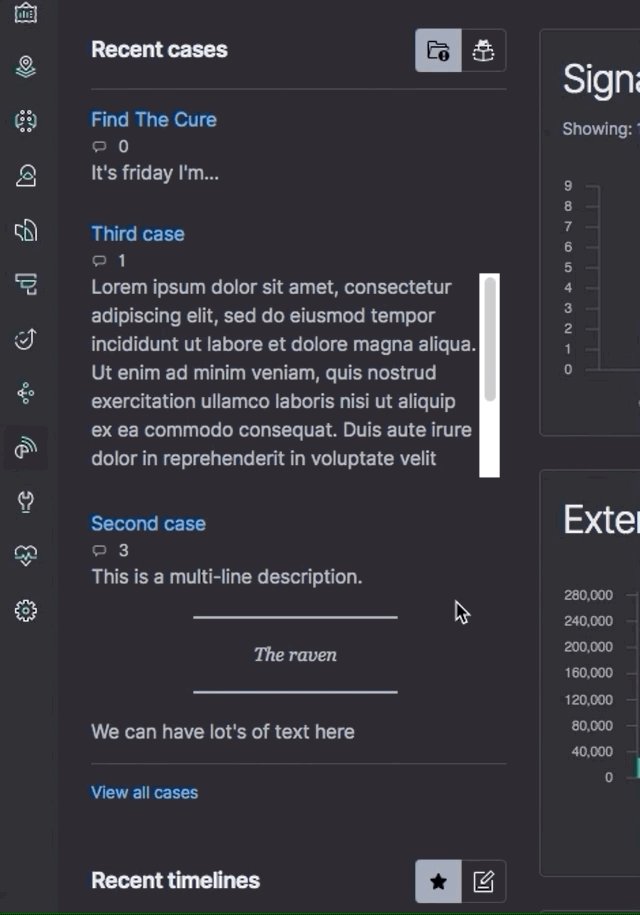
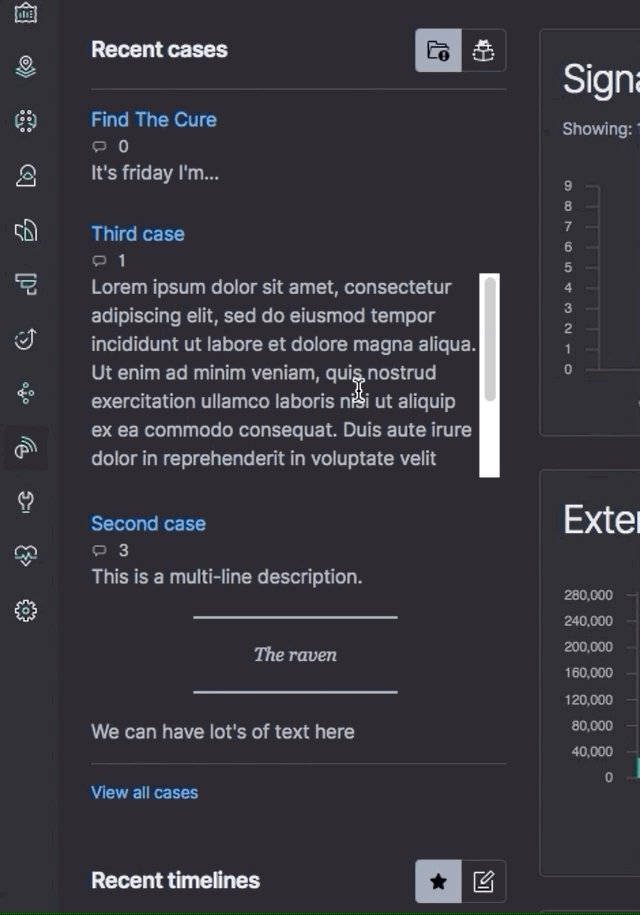
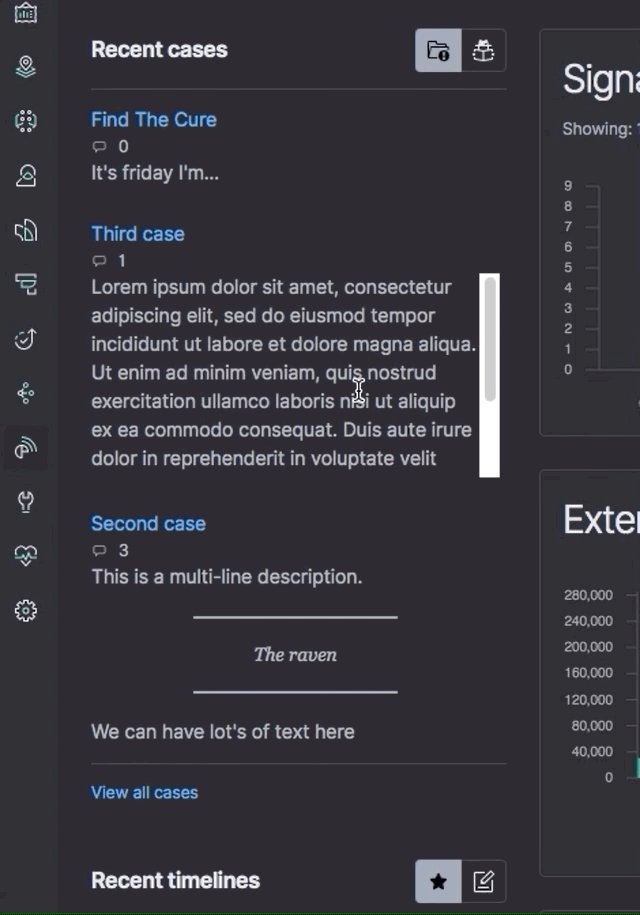
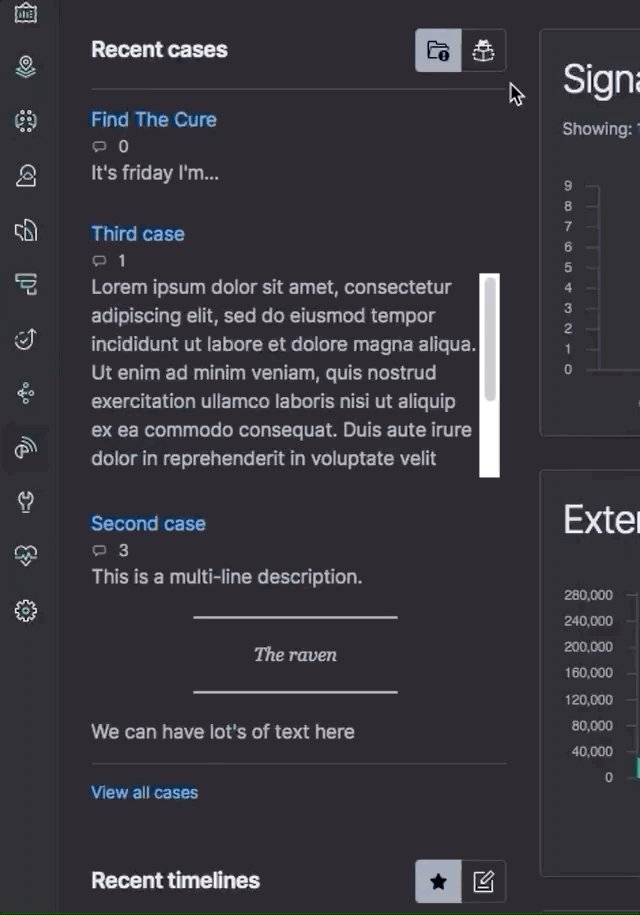
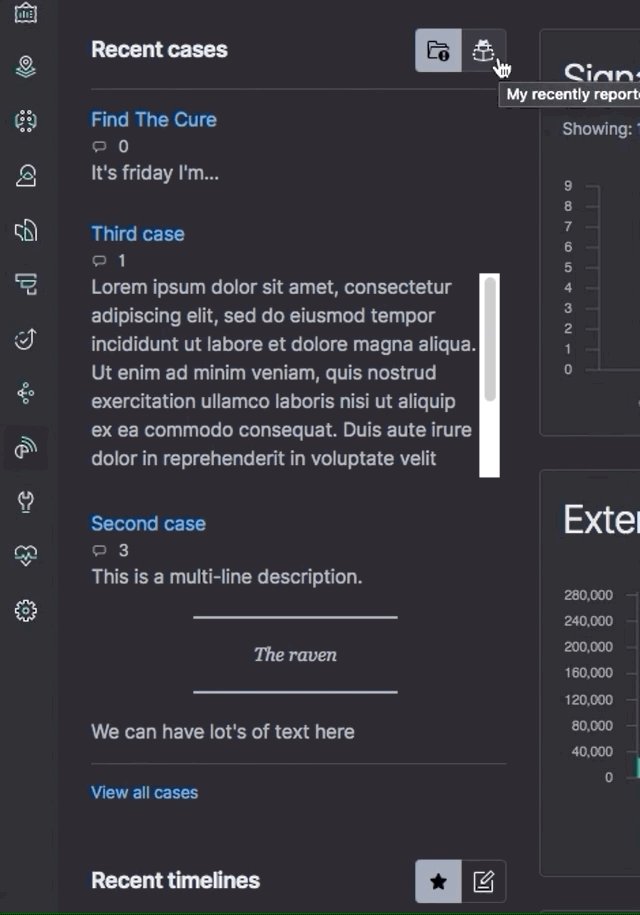
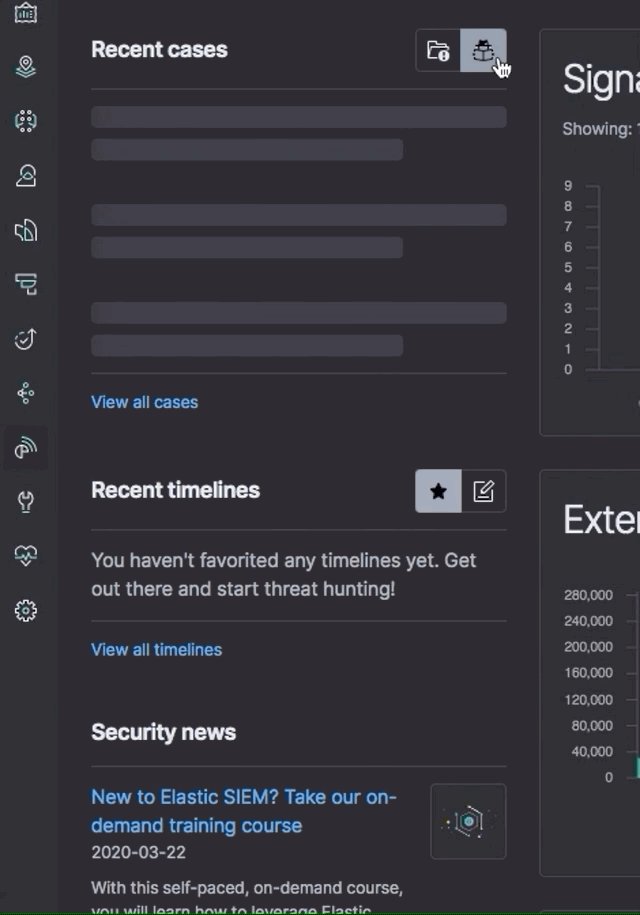
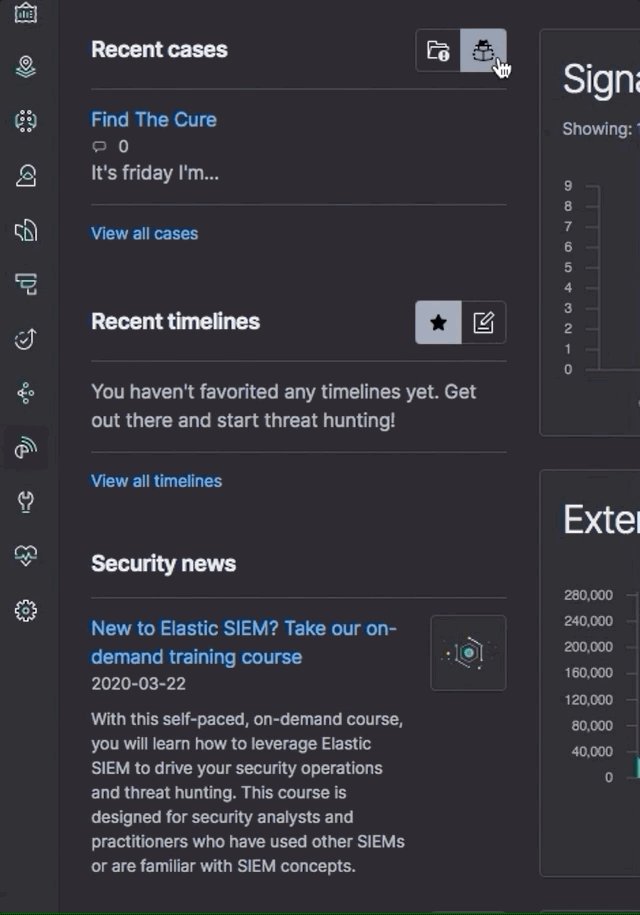
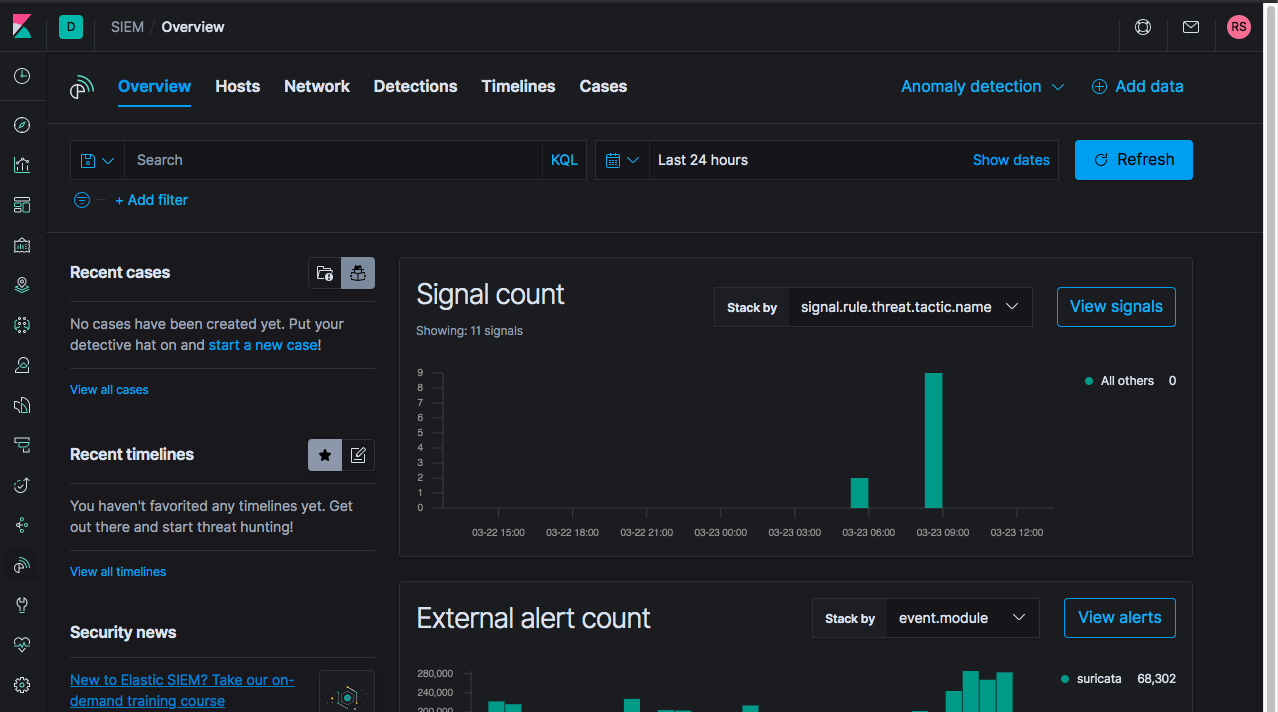
## [SIEM] Overview: Recent cases widget Implements the new `Recent cases` widget on the Overview page. Recent cases shows the last 3 recently created cases, per the following animated gif:  ### Markdown case descriptions Markdown case descriptions are rendered, per the following animated gif:  ### My recently reported cases My recently reported cases filters the widget to show only cases created by the logged-in user, per the following animated gif:  ### No cases state A message welcoming the user to create a case is displayed when no cases exist, per the following screenshot:  ### Other changes - [x] Case-related links were updated to ensure URL state parameters, e.g. global date selection, carry-over as the user navigates through case views - [x] Recent timelines was updated to only show the last 3 recent timelines (down from 5) - [x] All sidebar widgets have slightly more compact spacing Tested in: * Chrome `80.0.3987.149` * Firefox `74.0` * Safari `13.0.5`
- Loading branch information
1 parent
1a87275
commit 462be16
Showing
31 changed files
with
594 additions
and
172 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
51 changes: 51 additions & 0 deletions
51
x-pack/legacy/plugins/siem/public/components/recent_cases/filters/index.tsx
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,51 @@ | ||
| /* | ||
| * Copyright Elasticsearch B.V. and/or licensed to Elasticsearch B.V. under one | ||
| * or more contributor license agreements. Licensed under the Elastic License; | ||
| * you may not use this file except in compliance with the Elastic License. | ||
| */ | ||
|
|
||
| import { EuiButtonGroup, EuiButtonGroupOption } from '@elastic/eui'; | ||
| import React, { useCallback, useMemo } from 'react'; | ||
|
|
||
| import { FilterMode } from '../types'; | ||
|
|
||
| import * as i18n from '../translations'; | ||
|
|
||
| const MY_RECENTLY_REPORTED_ID = 'myRecentlyReported'; | ||
|
|
||
| const toggleButtonIcons: EuiButtonGroupOption[] = [ | ||
| { | ||
| id: 'recentlyCreated', | ||
| label: i18n.RECENTLY_CREATED_CASES, | ||
| iconType: 'folderExclamation', | ||
| }, | ||
| { | ||
| id: MY_RECENTLY_REPORTED_ID, | ||
| label: i18n.MY_RECENTLY_REPORTED_CASES, | ||
| iconType: 'reporter', | ||
| }, | ||
| ]; | ||
|
|
||
| export const Filters = React.memo<{ | ||
| filterBy: FilterMode; | ||
| setFilterBy: (filterBy: FilterMode) => void; | ||
| showMyRecentlyReported: boolean; | ||
| }>(({ filterBy, setFilterBy, showMyRecentlyReported }) => { | ||
| const options = useMemo( | ||
| () => | ||
| showMyRecentlyReported | ||
| ? toggleButtonIcons | ||
| : toggleButtonIcons.filter(x => x.id !== MY_RECENTLY_REPORTED_ID), | ||
| [showMyRecentlyReported] | ||
| ); | ||
| const onChange = useCallback( | ||
| (filterMode: string) => { | ||
| setFilterBy(filterMode as FilterMode); | ||
| }, | ||
| [setFilterBy] | ||
| ); | ||
|
|
||
| return <EuiButtonGroup options={options} idSelected={filterBy} onChange={onChange} isIconOnly />; | ||
| }); | ||
|
|
||
| Filters.displayName = 'Filters'; |
80 changes: 80 additions & 0 deletions
80
x-pack/legacy/plugins/siem/public/components/recent_cases/index.tsx
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,80 @@ | ||
| /* | ||
| * Copyright Elasticsearch B.V. and/or licensed to Elasticsearch B.V. under one | ||
| * or more contributor license agreements. Licensed under the Elastic License; | ||
| * you may not use this file except in compliance with the Elastic License. | ||
| */ | ||
|
|
||
| import { EuiHorizontalRule, EuiLink, EuiText } from '@elastic/eui'; | ||
| import React, { useEffect, useMemo, useRef } from 'react'; | ||
|
|
||
| import { FilterOptions, QueryParams } from '../../containers/case/types'; | ||
| import { DEFAULT_QUERY_PARAMS, useGetCases } from '../../containers/case/use_get_cases'; | ||
| import { getCaseUrl } from '../link_to/redirect_to_case'; | ||
| import { useGetUrlSearch } from '../navigation/use_get_url_search'; | ||
| import { LoadingPlaceholders } from '../page/overview/loading_placeholders'; | ||
| import { navTabs } from '../../pages/home/home_navigations'; | ||
|
|
||
| import { NoCases } from './no_cases'; | ||
| import { RecentCases } from './recent_cases'; | ||
| import * as i18n from './translations'; | ||
|
|
||
| const usePrevious = (value: FilterOptions) => { | ||
| const ref = useRef(); | ||
| useEffect(() => { | ||
| (ref.current as unknown) = value; | ||
| }); | ||
| return ref.current; | ||
| }; | ||
|
|
||
| const MAX_CASES_TO_SHOW = 3; | ||
|
|
||
| const queryParams: QueryParams = { | ||
| ...DEFAULT_QUERY_PARAMS, | ||
| perPage: MAX_CASES_TO_SHOW, | ||
| }; | ||
|
|
||
| const StatefulRecentCasesComponent = React.memo( | ||
| ({ filterOptions }: { filterOptions: FilterOptions }) => { | ||
| const previousFilterOptions = usePrevious(filterOptions); | ||
| const { data, loading, setFilters } = useGetCases(queryParams); | ||
| const isLoadingCases = useMemo( | ||
| () => loading.indexOf('cases') > -1 || loading.indexOf('caseUpdate') > -1, | ||
| [loading] | ||
| ); | ||
| const search = useGetUrlSearch(navTabs.case); | ||
| const allCasesLink = useMemo( | ||
| () => <EuiLink href={getCaseUrl(search)}>{i18n.VIEW_ALL_CASES}</EuiLink>, | ||
| [search] | ||
| ); | ||
|
|
||
| useEffect(() => { | ||
| if (previousFilterOptions !== undefined && previousFilterOptions !== filterOptions) { | ||
| setFilters(filterOptions); | ||
| } | ||
| }, [previousFilterOptions, filterOptions, setFilters]); | ||
|
|
||
| const content = useMemo( | ||
| () => | ||
| isLoadingCases ? ( | ||
| <LoadingPlaceholders lines={2} placeholders={3} /> | ||
| ) : !isLoadingCases && data.cases.length === 0 ? ( | ||
| <NoCases /> | ||
| ) : ( | ||
| <RecentCases cases={data.cases} /> | ||
| ), | ||
| [isLoadingCases, data] | ||
| ); | ||
|
|
||
| return ( | ||
| <EuiText color="subdued" size="s"> | ||
| {content} | ||
| <EuiHorizontalRule margin="s" /> | ||
| <EuiText size="xs">{allCasesLink}</EuiText> | ||
| </EuiText> | ||
| ); | ||
| } | ||
| ); | ||
|
|
||
| StatefulRecentCasesComponent.displayName = 'StatefulRecentCasesComponent'; | ||
|
|
||
| export const StatefulRecentCases = React.memo(StatefulRecentCasesComponent); |
Oops, something went wrong.