- 자바스크립트의 모든 객체는
프로토타입(prototype)이라는 객체를 가지고 있습니다. - 모든 객체는 그들의 프로토타입으로부터
프로퍼티와메소드를 상속받습니다. - 이처럼 자바스크립트의 모든 객체는 최소한 하나 이상의 다른 객체로부터
상속을 받으며, 이때 상속되는 정보를 제공하는 객체를프로토타입이라고 합니다.
- Object.prototype 객체는 어떠한 프로토타입도 가지지 않으며, 아무런 프로퍼티도 상속받지 않습니다. -자바스크립트에서는 객체 이니셜라이저를 사용해 생성된 같은 타입의 객체들은 모두 같은 프로토타입을 가집니다.
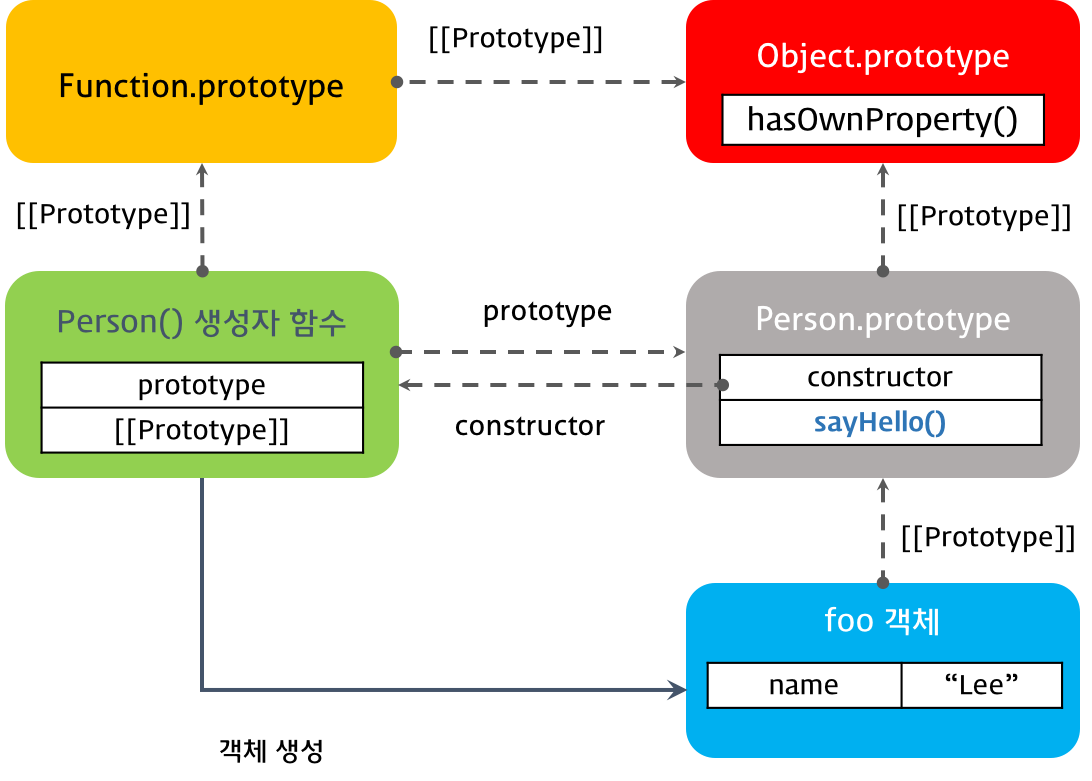
- 프로토타입을 생성하는 가장 기본적인 방법은 객체 생성자 함수를 작성하는 것 입니다.
- 생성자 함수를 작성하고 new 연산자를 사용해 객체를 생성하면, 같은 프로토타입을 가지는 객체들을 생성할 수 있습니다.
function Dog(color, name, age) { // 개에 관한 생성자 함수를 작성함.
this.color = color; // 색에 관한 프로퍼티
this.name = name; // 이름에 관한 프로퍼티
this.age = age; // 나이에 관한 프로퍼티
}
let myDog = new Dog("흰색", "희망", 17); // 이 객체는 Dog라는 프로토타입을 가짐.
document.write("우리 집 강아지는 " + myDog.name + "라는 이름의 " + myDog.color + " 털이 매력적인 강아지입니다.");-
함수 객체만 가지고 있는 프로퍼티이다. -
함수 객체가 생성자로 사용될 때 이 함수를 통해 생성될 객체의 부모 역할을 하는 객체(프로토타입 객체)를 가리킨다.
function Dog(color, name, age) {
this.color = color;
this.name = name;
this.age = age;
}
let myDog = new Dog("흰색", "희망", 1);
myDog.family = "잡종"; // 품종에 관한 프로퍼티를 추가함.
myDog.breed = function() { // 털색을 포함한 품종을 반환해 주는 메소드를 추가함.
return this.color + " " + this.family;
}
console.log("우리 집 강아지는 " + myDog.breed() + "입니다.");- 프로토타입 객체도 객체이므로 일반 객체와 같이 프로퍼티를 추가/삭제할 수 있다. 그리고 이렇게 추가/삭제된 프로퍼티는 즉시 프로토타입 체인에 반영된다.