-
Notifications
You must be signed in to change notification settings - Fork 24.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
ItemSeparatorComponent isn't properly working with horizontal FlatList #15777
Comments
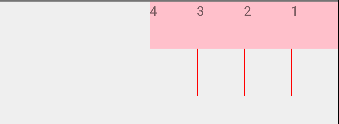
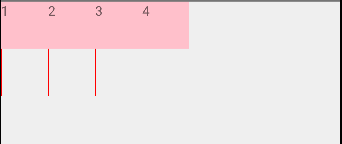
Summary: <!-- Thank you for sending the PR! We appreciate you spending the time to work on these changes. Help us understand your motivation by explaining why you decided to make this change. You can learn more about contributing to React Native here: http://facebook.github.io/react-native/docs/contributing.html Happy contributing! --> There's a positioning bug in `VirtualizedList` when `ItemSeparatorComponent` is defined for a list in horizontal or inverted mode. And also we face this bug in `FlatList`, because it is using `VirtualizedList` to render lists. This commit will fix the [#15777](#15777). Before fix: ``` <FlatList ... horizontal={true} inverted={true} ... /> ```  ``` <FlatList ... horizontal={true} inverted={false} ... /> ```  I ran this code with all possible values of `horizontal` and `inverted` props in `FlatList` and `VirtualizedList` and the results of each run was as below: After fix bug: ``` <FlatList ... horizontal={true} inverted={false} ... /> ```  ``` <FlatList ... horizontal={true} inverted={true} ... /> ```  Closes #15865 Differential Revision: D5797266 Pulled By: hramos fbshipit-source-id: 7d44fa797dbd9e83eb2bdd7833e9dd9707d9d822
|
@facebook-github-bot no-template |
1 similar comment
|
@facebook-github-bot no-template |
|
Hey, thanks for reporting this issue! It looks like your description is missing some necessary information, or the list of reproduction steps is not complete. Can you please add all the details specified in the Issue Template? This is necessary for people to be able to understand and reproduce the issue being reported. I am going to close this, but feel free to open a new issue with the additional information provided. Thanks! See "What to Expect from Maintainers" to learn more. |
|
Hey, thanks for reporting this issue! It looks like your description is missing some necessary information, or the list of reproduction steps is not complete. Can you please add all the details specified in the Issue Template? This is necessary for people to be able to understand and reproduce the issue being reported. I am going to close this, but feel free to open a new issue with the additional information provided. Thanks! See "What to Expect from Maintainers" to learn more. |
Environment
Steps to Reproduce
Try to use ItemSeparatorComponent with horizontal FlatList.
Expected Behavior and Actual Behavior
Reproducible Demo
https://snack.expo.io/HJuc--5Kb
The text was updated successfully, but these errors were encountered: