-
Notifications
You must be signed in to change notification settings - Fork 47.2k
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
Brian Vaughn
committed
Jul 31, 2019
1 parent
9a36e56
commit c57d2a2
Showing
2 changed files
with
121 additions
and
5 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,116 @@ | ||
| # React DevTools changelog | ||
|
|
||
| <!-- ## [Unreleased] | ||
| <details> | ||
| <summary> | ||
| Changes that have landed in master but are not yet released. | ||
| Click to see more. | ||
| </summary> | ||
| <!-- Upcoming changes go here | ||
| </details> --> | ||
|
|
||
| ## 4.0.0 (release date TBD) | ||
|
|
||
| ### General changes | ||
|
|
||
| #### Improved performance | ||
| One of the largest performance bottlenecks of the legacy DevTools extension was the amount of message it sent across its "bridge" (an abstraction around e.g. `postMessage`). The primary goal for the DevTools rewrite was to drastically reduce this traffic. | ||
|
|
||
| The legacy DevTools also rendered the entire application tree in the form of a large DOM structure of nested nodes. A secondary goal of the rewrite was to avoid rendering unnecessary nodes by using a windowing library (specifically [react-window](https://github.com/bvaughn/react-window)). | ||
|
|
||
| Learn more about these optimizations [here](https://github.com/bvaughn/react-devtools-experimental/blob/master/OVERVIEW.md). | ||
|
|
||
| #### Component stacks | ||
|
|
||
| React component authors have often requested a way to log warnings that include the React ["component stack"](https://reactjs.org/docs/error-boundaries.html#component-stack-traces). DevTools now provides an option to automatically append this information to warnings (`console.warn`) and errors (`console.error`). | ||
|
|
||
|  | ||
|
|
||
| It can be disabled in the general settings panel: | ||
|
|
||
|  | ||
|
|
||
| ### Components tree changes | ||
|
|
||
| #### Component filters | ||
|
|
||
| Large component trees can sometimes be hard to navigate. DevTools now provides a way to filter components so that you can hide ones you're not interested in seeing. | ||
|
|
||
|  | ||
|
|
||
| Filter preferences are remembered between sessions. | ||
|
|
||
| #### "Rendered by" list | ||
|
|
||
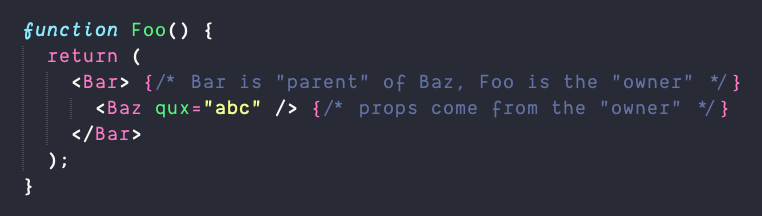
| In React, an element's "owner" refers the thing that rendered it. Sometimes an element's parent is also its owner, but usually they're different. This distinction is important because props come from owners. | ||
|
|
||
|  | ||
|
|
||
| When you are debugging an unexpected prop value, you can save time if you skip over the parents. | ||
|
|
||
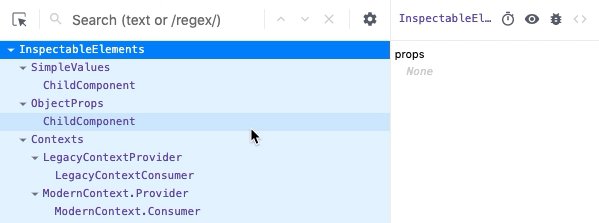
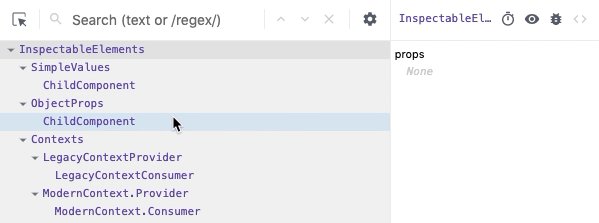
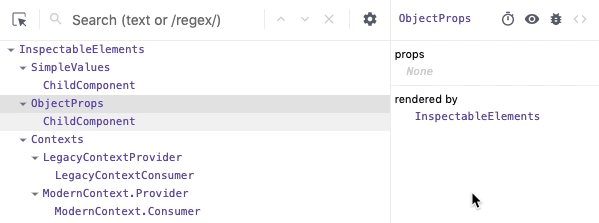
| DevTools v4 adds a new "rendered by" list in the right hand pane that allows you to quickly step through the list of owners to speed up your debugging. | ||
|
|
||
|  | ||
|
|
||
| #### Owners tree | ||
|
|
||
| The inverse of the "rendered by" list is called the "owners tree". It is the list of things rendered by a particular component- (the things it "owns"). This view is kind of like looking at the source of the component's render method, and can be a helpful way to explore large, unfamiliar React applications. | ||
|
|
||
| Double click a component to view the owners tree and click the "x" button to return to the full component tree: | ||
|
|
||
|  | ||
|
|
||
| #### Improved hooks support | ||
|
|
||
| Hooks now have the same level of support as props and state: values can be edited, arrays and objects can be drilled into, etc. | ||
|
|
||
|  | ||
|
|
||
| #### Improved search UX | ||
|
|
||
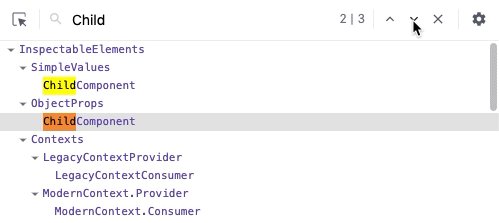
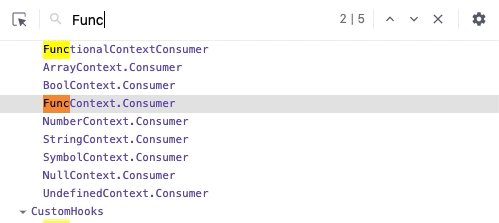
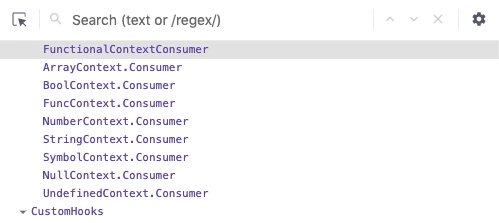
| Legacy DevTools search filtered the components tree to show matching nodes as roots. This made the overall structure of the application harder to reason about, because it displayed ancestors as siblings. | ||
|
|
||
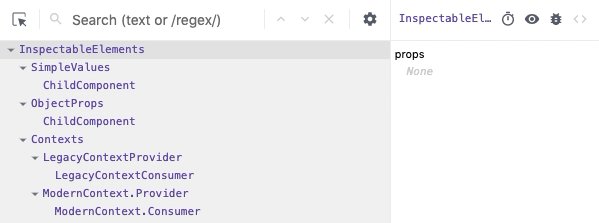
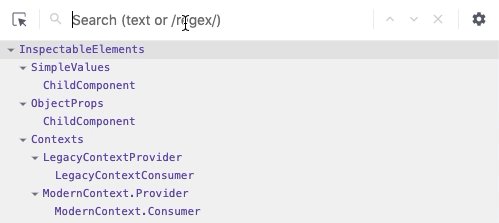
| Search results are now shown inline similar to the browser's find-in-page search. | ||
|
|
||
|  | ||
|
|
||
| #### Suspense toggle | ||
|
|
||
| React's experimental [Suspense API](https://reactjs.org/docs/react-api.html#suspense) lets components "wait" for something before rendering. `<Suspense>` components can be used to specify loading states when components deeper in the tree are waiting to render. | ||
|
|
||
| DevTools lets you test these loading states with a new toggle: | ||
|
|
||
|  | ||
|
|
||
| ### Profiler changes | ||
|
|
||
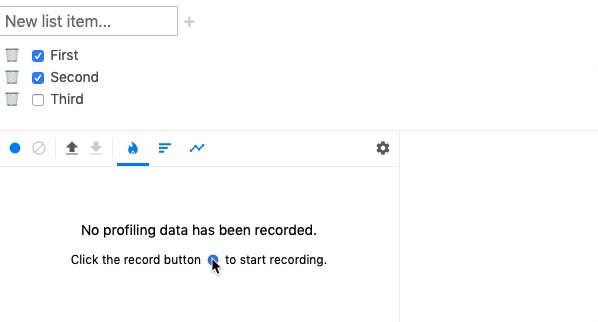
| #### Reload and profile | ||
|
|
||
| The profiler is a powerful tool for performing tuning React components. Legacy DevTools supported profiling, but only after it detected a profiling-capable version of React. Because of this there was no way to profile the initial _mount_ (one of the most performance sensitive parts) of an application. | ||
|
|
||
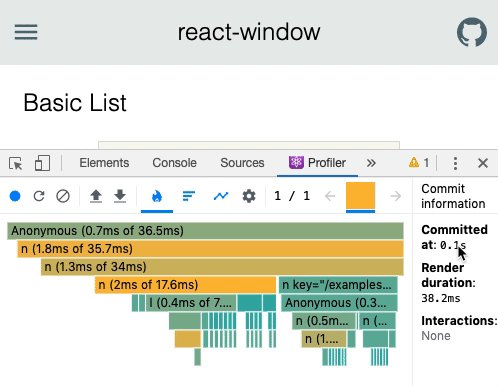
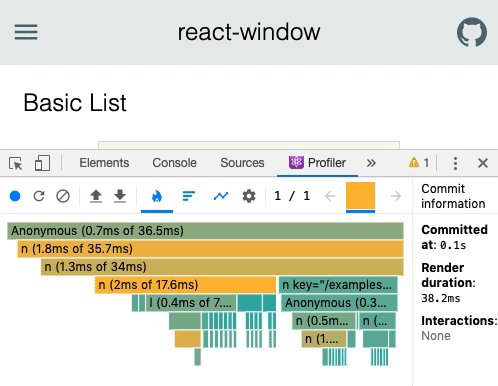
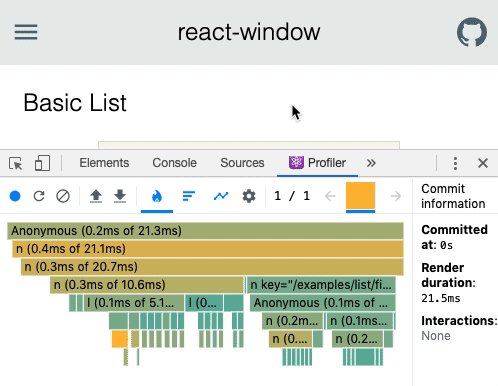
| This feature is now supported with a "reload and profile" action: | ||
|
|
||
|  | ||
|
|
||
| #### Import/export | ||
|
|
||
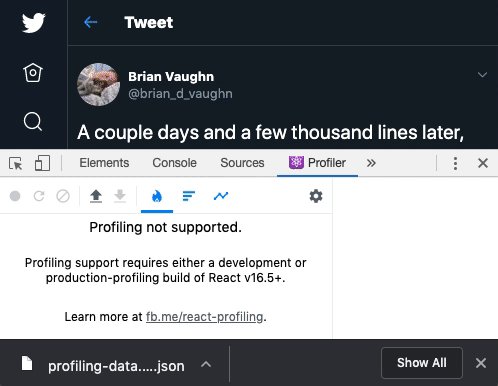
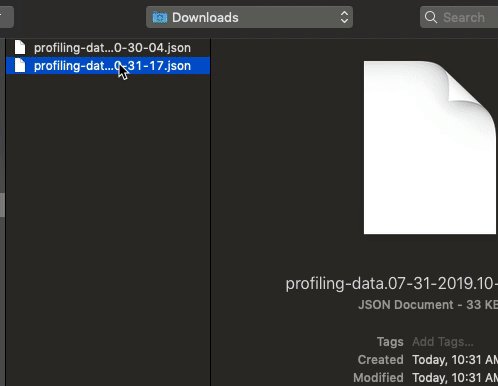
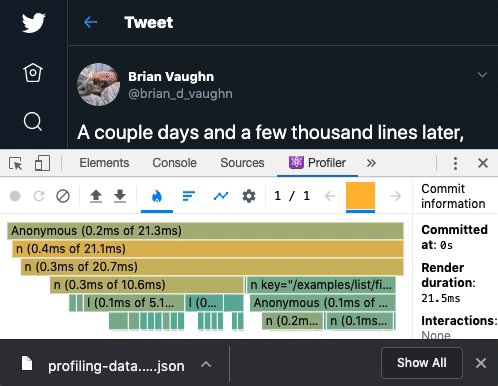
| Profiler data can now be exported and shared with other developers to enable easier collaboration. | ||
|
|
||
|  | ||
|
|
||
| Exports include all commits, timings, interactions, etc. | ||
|
|
||
| #### "Why did this render?" | ||
|
|
||
| "Why did this render?" is a common question when profiling. The profiler now helps answer this question by recording which props and state change between renders. | ||
|
|
||
|  | ||
|
|
||
| Because this feature adds a small amount of overhead, it can be disabled in the profiler settings panel. | ||
|
|
||
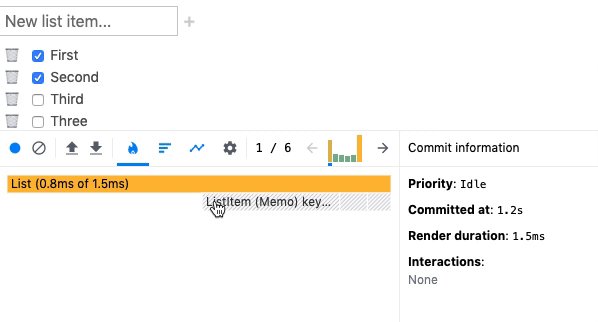
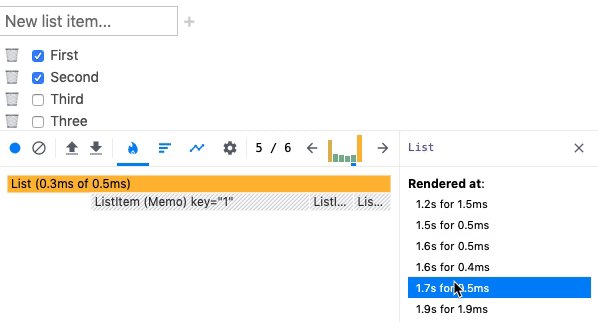
| #### Component renders list | ||
|
|
||
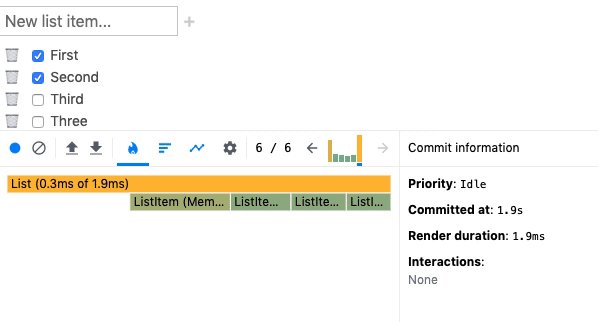
| The profiler now displays a list of each time the selected component rendered during a profiling session, along with the duration of each render. This list can be used to quickly jump between commits when analyzing the performance of a specific component. | ||
|
|
||
|  |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters