-
Notifications
You must be signed in to change notification settings - Fork 33
Miniwindow Color Themes
There is a new subsystem being developed that allows plugin authors to unify the look of their miniwindows with an overall color theme.
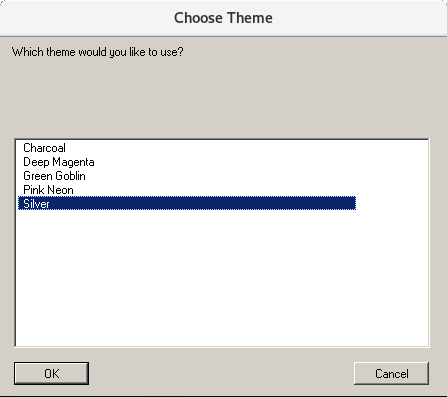
Type aard theme change and then select the theme you want to use.

Inside the MUSHclient/lua/mw_themes directory, you should find some Lua files. Inside each file is the definition for one color theme. You can make your own theme by copying the contents of one of the stock theme files such as Charcoal.lua (shown below) into a new file.
If you make a good theme, be sure to send it to Fiendish in game! If he likes it, he'll include it in the package to distribute to everyone.
The name of your file will be the name of the theme, but with any underscores converted into spaces. The theme switcher will automatically detect any Lua files inside that directory. Make sure to use your own unique theme names to avoid having them accidentally overwritten in an update.
Charcoal.lua:
-- Copy this file to create your own custom themes, but please do not modify this file.
-- CHARCOAL THEME
return {
LOGO_OPACITY = 0.05, -- Main output background logo
PRIMARY_BODY = 0x000000, -- Background for main output and miniwindow main areas
SECONDARY_BODY = 0x333333, -- Secondary background color (color under the chat window tabs)
BODY_TEXT = 0xc8c8c8, -- Body text of plugins
TITLE_PADDING = 2, -- Padding around text in miniwindow titlebars
-- buttons
CLICKABLE = 0x444444, -- Button face
CLICKABLE_HOVER = 0x151515, -- Button face when hovering over it with mouse
CLICKABLE_HOT = 0x303050, -- Button face when it wants your attention
CLICKABLE_TEXT = 0xc8c8c8, -- Button text
CLICKABLE_HOVER_TEXT = 0xdddddd, -- Button text when hovering over it
CLICKABLE_HOT_TEXT = 0xcfc5df, -- Button text when it wants your attention
-- for 3D surfaces
THREE_D_GRADIENT = false, -- Surface color gradient direction (or false)
THREE_D_GRADIENT_FIRST = 0x555555, -- Start color
THREE_D_GRADIENT_SECOND = 0x555555, -- End color
THREE_D_GRADIENT_ONLY_IN_TITLE = true, -- Only apply gradient in miniwindow titlebars
THREE_D_HIGHLIGHT = 0x909090,
THREE_D_SOFTSHADOW = 0x222222,
THREE_D_HARDSHADOW = 0x000000,
THREE_D_SURFACE_DETAIL = 0xc8c8c8, -- Contrasting details/text drawn on 3D surfaces
-- for scrollbar background
SCROLL_TRACK_COLOR1 = 0x444444, -- Color of accent brush on scrollbar
SCROLL_TRACK_COLOR2 = 0x696969, -- Main color of scrollbar
VERTICAL_TRACK_BRUSH = miniwin.brush_hatch_forwards_diagonal, -- Scrollbar background texture
DYNAMIC_BUTTON_PADDING = 20, -- Padding around button text if button is dynamically sized to the text
RESIZER_SIZE = 16, -- Miniwindow resizer
-- bg_texture_function is optional to override the default behavior.
-- See Pink_Neon.lua for a "glitter on black" variant.
-- Just make sure to return the path to a valid png file.
bg_texture_function = function()
return GetInfo(66).."worlds/plugins/images/bg1.png"
end
}
Visit https://github.com/fiendish/aardwolfclientpackage/wiki/Easy-DIY-Miniwindows
Making existing un-themed miniwindows work with the theme system requires following just a few steps and guidelines.
- At the very top of the script section of your plugin, add
require "mw_theme_base". This will create a namespace calledTheme, which will contain all of the special theme colors and functions (e.g.Theme.BODY_TEXTetc). - For window borders, title bars, resize widgets, and 3D boxes, always use the included special functions (described below).
- Always draw the border before the title bar, otherwise it won't look right.
- As much as possible, stick to using the named colors shown above for your other interface elements like lines, buttons, and standard text. If you aren't sure which color to use for a certain element, try to coordinate with the nearest match in the stock package miniwindows like the communication log. If you don't think that any of the named colors are right for what you want to do, contact Fiendish about adding new named colors.
-
Theme.Draw3DRect (win, left, top, right, bottom, depressed)
A replacement for WindowRectOp action 5 (3D rectangle). It is used as the basis for all title bars and also the up/down arrow buttons in the communication log. -
Theme.Draw3DTextBox(win, font, left, top, text, utf8)
Draws a 3D rectangle with text inside of it. Returns the width. -
Theme.DrawTextBox(win, font, left, top, text, utf8, outlined, bgcolor, textcolor)
Draws a flat rectangle with text inside. The default values for bgcolor and textcolor are Theme.CLICKABLE and Theme.CLICKABLE_TEXT. Returns the width. -
Theme.DrawResizeTag(win, type, x1, y1)
Draws the visual element for the resize widget. Type can be "full" (like the communication log) or "demi" (the default). Leave x1 and y1 nil to draw the resizer in the bottom right corner. -
Theme.AddResizeTag(win, type, x1, y1, mousedown_callback, dragmove_callback, dragrelease_callback)
Calls Theme.DrawResizeTag and then assigns a hotspot and drag handler to it using the provided callback method names. As with WindowAddHotspot and WindowDragHandler, the method names must be strings. -
Theme.DrawTitleBar(win, font, title, text_alignment)
Draws the 3D title bar. Text alignment can be "left", "right", or "center" (the default). Returns the height of the title bar. details about multi-line titles should go here -
Theme.DrawBorder(win)
Draws the window border. -
Theme.OutlinedText(win, font, text, startx, starty, endx, endy, color, outline_color, utf8)
Draws colored text with an outline. If outline_color is nil, Theme.THREE_D_HARDSHADOW is used. -
Theme.WindowTextFromStyles(win, font, styles, left, top, right, bottom, utf8)
A convenience function for drawing styleruns of text. If any run has nil v.textcolour, Theme.BODY_TEXT is used. Returns the right edge. -
Theme.OutlinedTextFromStyles(win, font, styles, startx, starty, endx, endy, outline_color, utf8)
Theme.WindowTextFromStyles + Theme.OutlinedText. Returns the right edge. -
Theme.Popup(win, font_id, info, left, top, stay_left_of, stay_right_of)
Like mw.lua's popup function, but with theme colors. left and top are your preferred display location. stay_left_of and stay_right_of are guidance coordinates for keeping the popup visible when the miniwindow is near the edge of the screen.
Project Details
- Introduction
- Why Should I Use This?
- Installing and Upgrading
- Version Numbering
- Who makes this?
- Mac/Linux/BSD/etc
- License And Other Misc Project Info
Guide/FAQs
- FAQ
- Writing Aliases
- Writing Macros
- Writing Triggers
- Using Variables
- Using GMCP
- Command Line Aliases and Triggers
- Converting Scripts
- GMCP-only Channels
- Miniwindow Basics
- Changing the server address
Featured Components
- ASCII automap
- Text Substitution (sub and gag)
- GMCP driven world mapper
- Communication log window
- Copy with color codes
- Group monitor window
- Health bars
- Stats window
- Bigmap display
- Main output layout
- Automatic update checker
- Miniwindow Color Themes
- Easy DIY Miniwindows
Required Plugins (do not uninstall)
Useful Other Bits