This plugin allows developers to check if an input matches common regex patterns in Zimbabwe and other countries. This plugin works for all Flutter supported platforms i.e. Android, iOS, Web and Desktop (Linux, Windows & MacOS).
Developed by Ngonidzashe Mangudya. Special shoutout to Kudakwashe Kuzvindiwana for pushing this package the most.
dependencies:
localregex: ^3.0.3flutter pub add localregex import 'package:localregex/localregex.dart';Note that declaration and initialization is no longer necessary
LocalRegex.isNetone('mobile_number');
LocalRegex.isEconet('mobile_number');
LocalRegex.isTelecel('mobile_number');LocalRegex.isValidZimMobile('mobile_number');LocalRegex.isValidMobile('mobile_number');localregex.isEmail('email_address');localregex.isValidZimID('national_id');localregex.isValidZimPassport('passport_number');localregex.isValidZimVehicleNumberPlate('number_plate');localregex.isValidZimDriversLicence('drivers_license');String? number = LocalRegex.formatNumber(
value: '+263777213388',
type: FormatTypes.regular,
);Check if password is valid (minimum of 8 characters, at least 1 special character, 1 capital letter, 1 numeric character)
LocalRegex.isValidPassword('your_password');This is the general format of mobile numbers e.g. 0777213388
FormatTypes.regularThis is the mobile number format with country code but no + sign e.g. 263777213388
FormatTypes.commonThis is the mobile number format with country code and + sign e.g. +263777213388
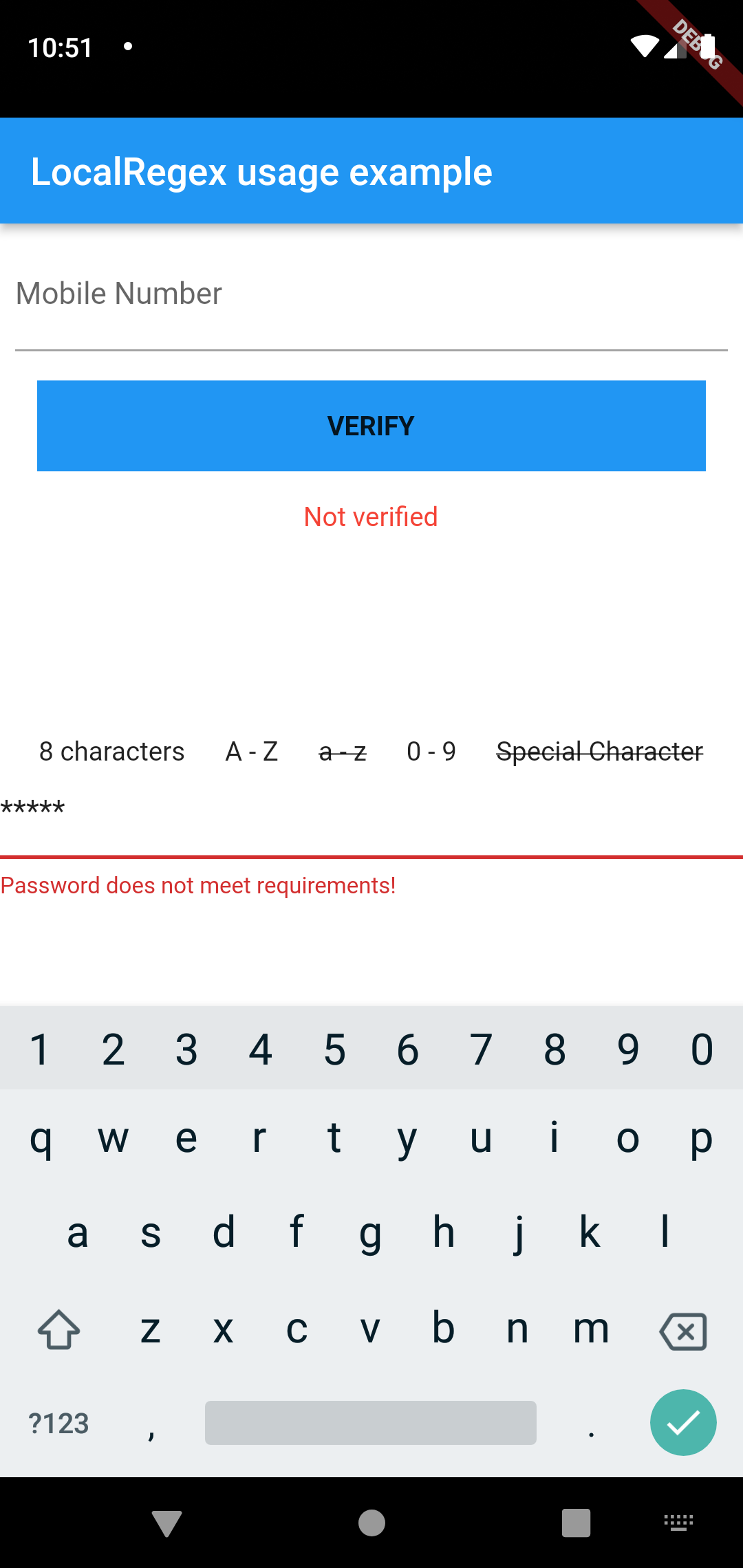
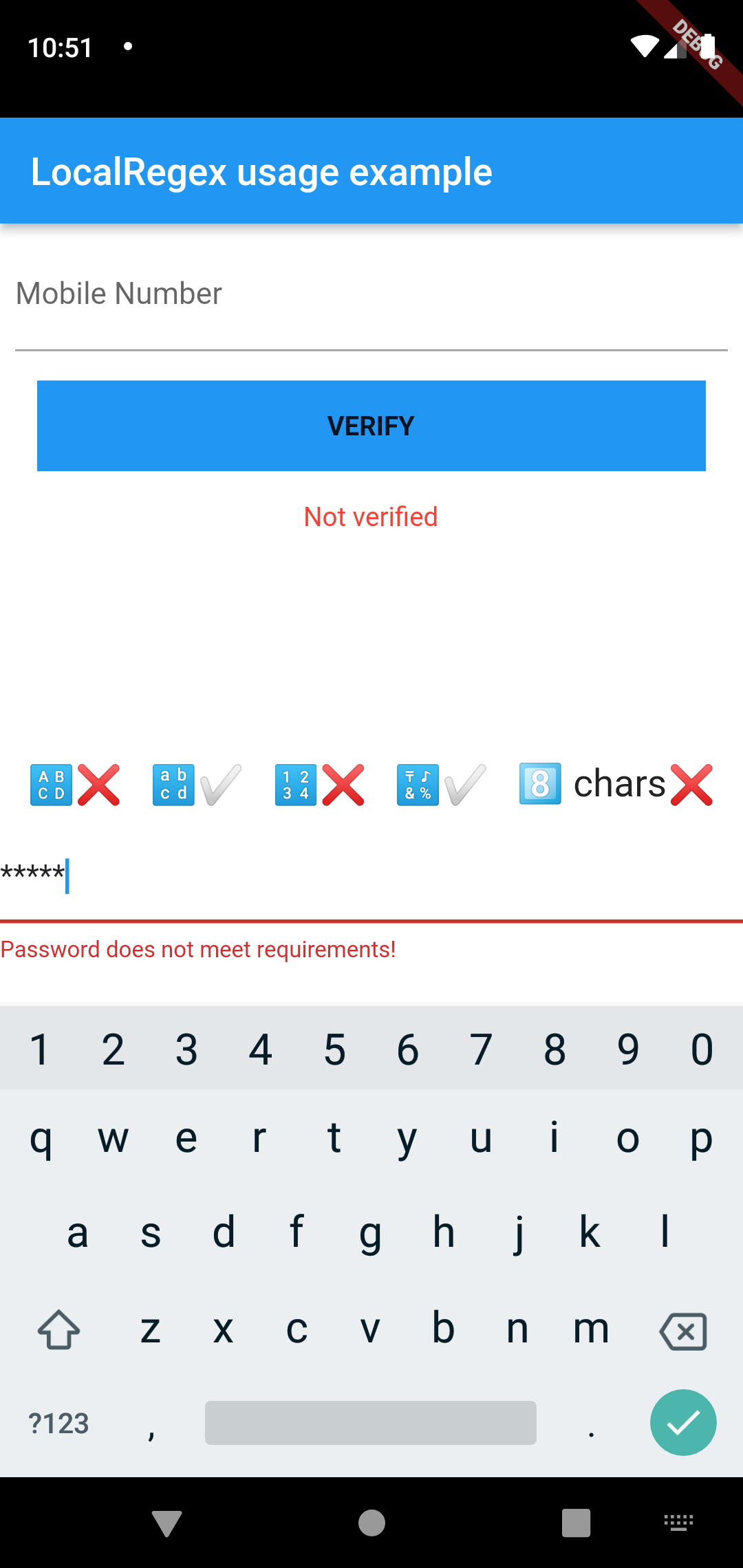
FormatTypes.commonPlusThis a custom text form field that validates the password. It is recommended to use this field instead of the default text form field. It has the option to show which requirements have been met and which have not. The default password validation section can also be overwritten by supplying a function that returns a Widget.
PasswordTextFormField(
controller: passwordController,
overrideValidationRow: true,
customValidationSection: customValidationSection,
decoration: InputDecoration(
border: InputBorder.none,
),
autovalidateMode: AutovalidateMode.onUserInteraction,
showValidationRow: true,
)Supply a function that returns a Widget that will be displayed in the validation section.
Widget customValidationSection({
required bool hasEightCharacters,
required bool hasCapitalLetter,
required bool hasSmallCapsLetter,
required bool hasADigit,
required bool hasASpecialCharacter,
}) {
return Container(
height: 50,
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Row(
children: [
Text(
"🔠",
style: TextStyle(
fontSize: 20,
),
),
Text(
hasCapitalLetter ? "✅" : "❌",
style: TextStyle(
fontSize: 20,
),
),
],
),
Row(
children: [
Text(
"🔡",
style: TextStyle(
fontSize: 20,
),
),
Text(
hasSmallCapsLetter ? "✅" : "❌",
style: TextStyle(
fontSize: 20,
),
),
],
),
Row(
children: [
Text(
"🔢",
style: TextStyle(
fontSize: 20,
),
),
Text(
hasADigit ? "✅" : "❌",
style: TextStyle(
fontSize: 20,
),
),
],
),
Row(
children: [
Text(
"🔣",
style: TextStyle(
fontSize: 20,
),
),
Text(
hasASpecialCharacter ? "✅" : "❌",
style: TextStyle(
fontSize: 20,
),
),
],
),
Row(
children: [
Text(
"8️⃣ chars",
style: TextStyle(
fontSize: 20,
),
),
Text(
hasCapitalLetter ? "✅" : "❌",
style: TextStyle(
fontSize: 20,
),
),
],
),
],
),
);
}| Default | Using The Override Option |
 |
 |


