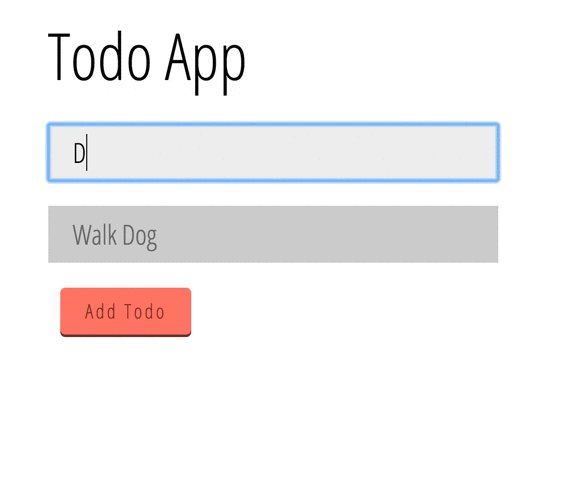
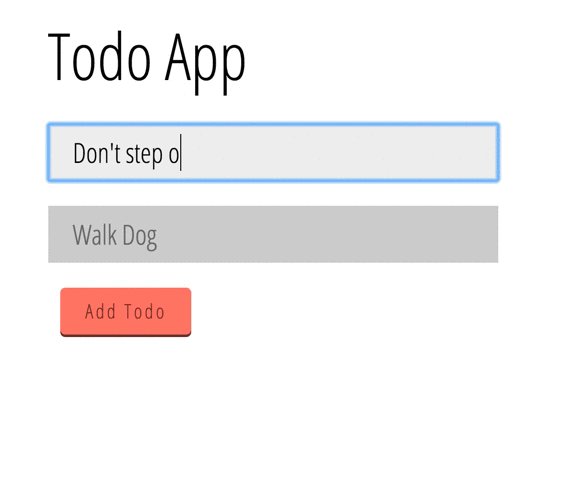
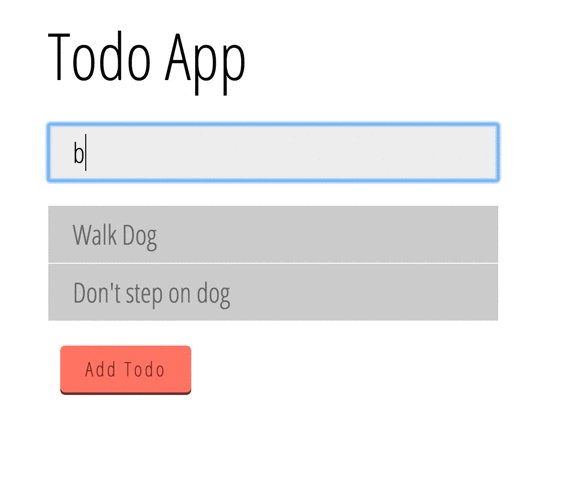
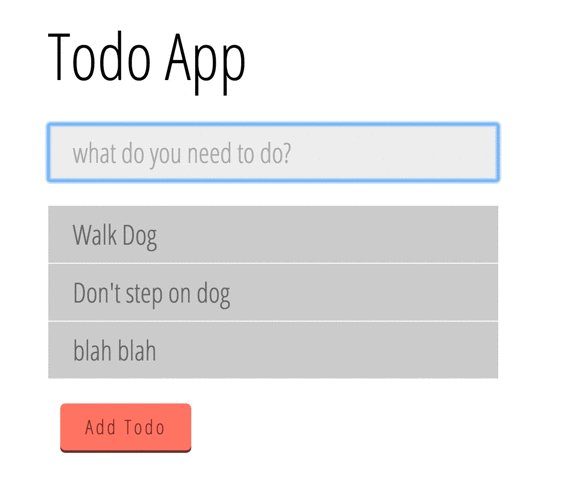
Create a todo list app using HTML, JS, and the CSS file todos.css in this directory. Your app should look and function like the following GIF:
-
You'll need to create a blank HTML page and JS File.
-
Then link your JS File and the CSS File (todos.css) inside your HTML file (Hint: Look up script tag for JS, and google "how to link css file to html")
-
Either put your script tag all the way at the end of your HTML file or add the
deferattribute more info
- A user can hit enter in the text input to add a new todo
- A user can click on the "Add Todo" button to add a new todo
- Make sure the app looks just like the following gif. Use the CSS to figure out what element types, classnames, and id's you may need to use.
- When a user clicks on an 'X' on a todo, it removes that todo item.
- When a user clicks on 'Edit' on a todo, it lets the user edit the todo item