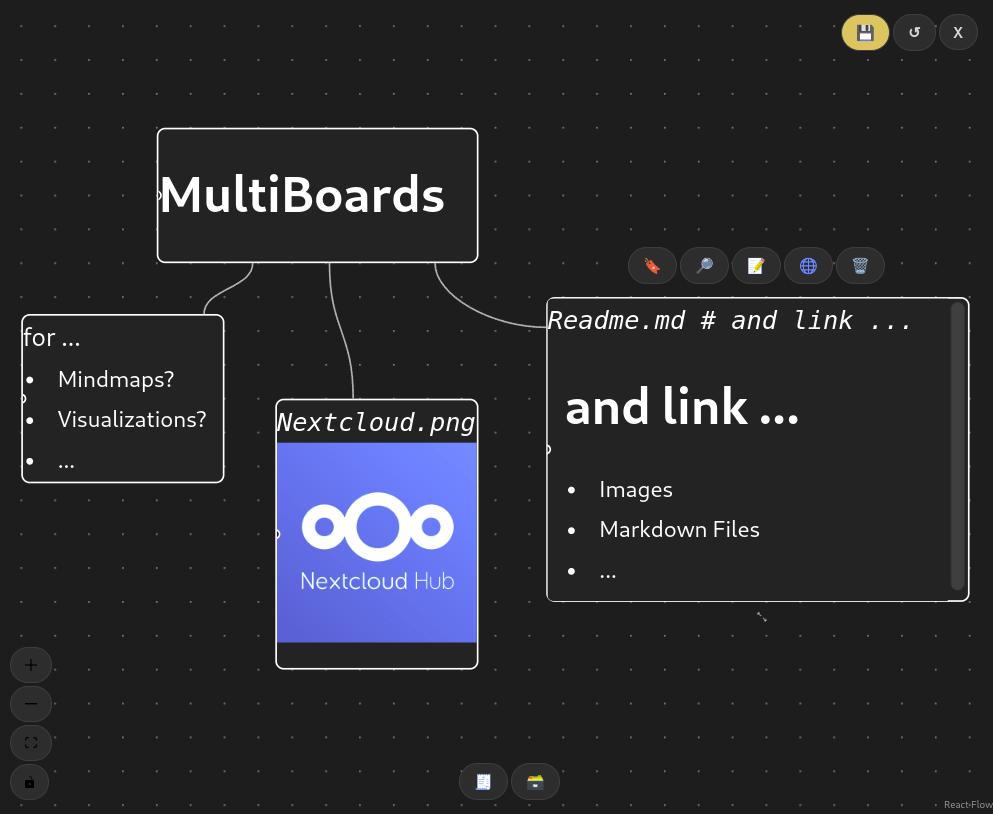
- Create Digital Boards from your content in Nextcloud
- Use it for Mindmaps, Visualizations, Knowledge Management, ...
- Based on Reactflow
- Either via https://apps.nextcloud.com
- or Place this app in nextcloud/apps/
- Create new MultiBoard from the Files Overview
- Write, Edit and Connect on Board: Text Nodes,
.mdDocuments, Images, PDFs - Share Boards to the Public (only for single
.mboardFile, not a Shared Folder)
Node/npm: (see https://github.com/nvm-sh/nvm)
$ curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.40.0/install.sh | bash
$ nvm install 22
React:
js/flow/$ npm install
js/flow/$ npm run build
Filesintegration: (+see package.json: "build": ...)
js/filesintegration/$ npm install
js/filesintegration/$ npm run build
- Sources located in
js/flow/ - Build: js automatically located in
js/flow/build/static/js/- MANUALLY adapt references in
templates/index.php
- MANUALLY adapt references in
- Build: MANUALLY place in
css/- MANUALLY adapt reference in
templates/index.php
- MANUALLY adapt reference in
- Sources located in
js/filesintegration/
created like so:
js$ mkdir filesintegration
js$ cd filesintegration
filesintegration$ npm init -y
filesintegration$ npm install webpack webpack-cli --save-dev
filesintegration$ npm install @nextcloud/files
filesintegration$ npm install @nextcloud/browserslist-config
filesintegration$ npm install path-browserify
filesintegration$ vi package.json
filesintegration$ vi webpack.config.js
- located in
lib/ AppInfo/Application.phpregistersNcEventListener.phpto integrate into FilesAppBeforeTemplateRenderedEventis for SingleFile Public ShareLoadAdditionalScriptsEventis for FileList Integration
- templates (php format) located in
templates/ - root
index.phpincludes script + css references
- App Upgrade Guide
- Publish the App on the Appstore
apps/multiboards$ make appstore- Signature:
openssl dgst -sha512 -sign multiboards.key multiboards.tar.gz | openssl base64 - Git Release Asset: Create new Release in Github Repo, upload
multiboards.tar.gzas Asset - Upload: https://apps.nextcloud.com/developer/apps/releases/new
- Input Signature (see above)
- Input Link to Git Release Asset (https://github.com/.../releases/download/.../multiboards.tar.gz)