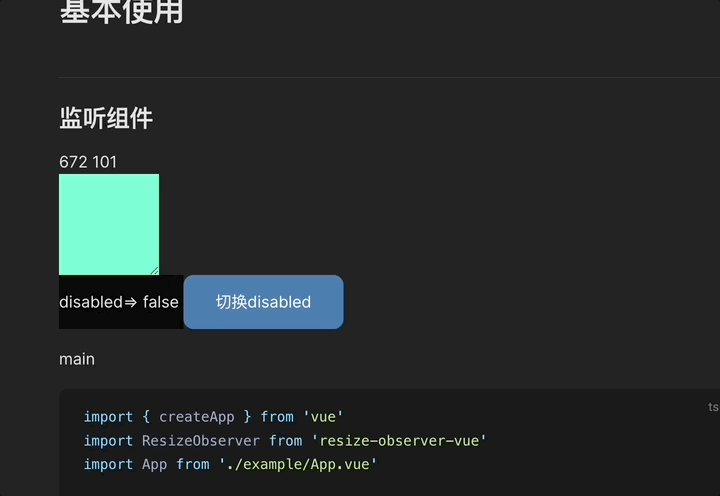
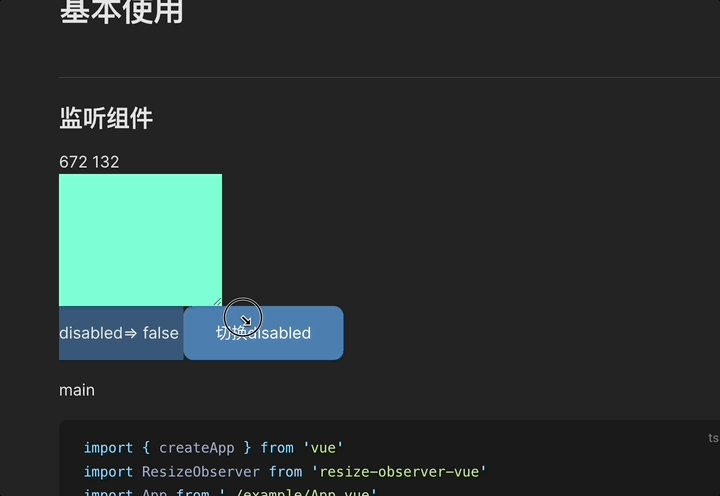
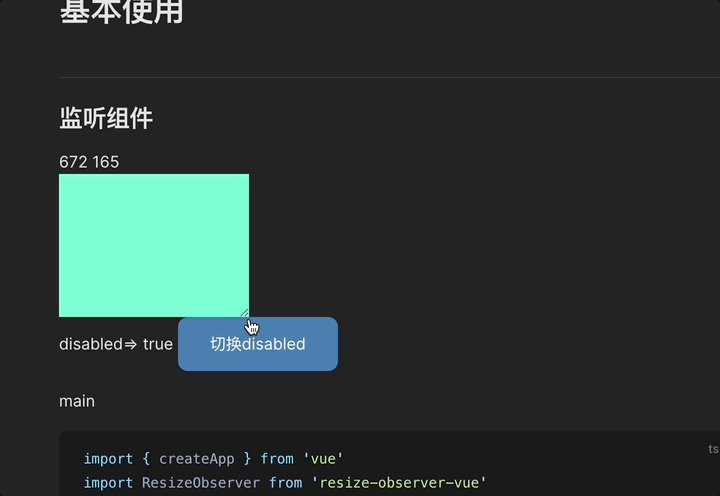
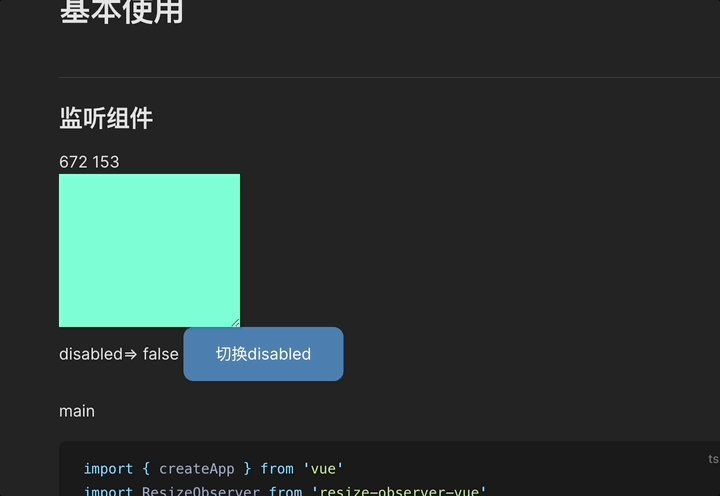
The width of the case box is 100% by default. You need to manually switch the viewport width
Whether the size and location of the listening component have changed, Only support vue3
pnpm add resize-observer-vue
import
import { createApp } from 'vue'
import ResizeObserver from 'resize-observer-vue'
import App from './example/App.vue'
const app = createApp(App)
app.use(ResizeObserver).mount('#app')Or introduced as a component
import { ResizeObserver } from 'resize-observer-vue'use
<ResizeObserver :on-resize="callback" :disabled="false">
<TargetComponent/>
<ResizeObserver/>registration Directive
import { directive } from 'resize-observer-vue'
const app = createApp({})
app.directive('resize', directive)use
<TargetComponent v-resize:[disabled]="callback" />Originally, the use of hooks can also be as simple as the following
const targetRef = ref()
useResize(targetRef, () => {
// ...
})<TargetComponent ref="targetRef" />But unfortunately, in the setup syntax of vue3, it is no longer possible to simply obtain instances of subcomponents through ref. Must be exported manually. but i see no value in doing this
| Property | Type | Default | Description |
|---|---|---|---|
| disabled | boolean | false | Whether to disable observation |
| onResize | ({ width, height }) => void | - | Trigger when child node resized |