☁️ Cloudy is help apply blur and filters to any view
Add it in your root build.gradle at the end of repositories:
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}And add a this code to your module's build.gradle file.
dependencies {
implementation 'com.github.hongbeomi:Cloudy:Tag'
}val cloud = Cloudy.with(this) // context
// source view (any view) isPreBlur If you specify true, it starts immediately.
.from(imageView, isPreBlur = true)
// recommend argb (@ColorInt)
.color(Color.parseColor("#50ffffff"))
// set radius
.radius(200f)
// target view (any view)
.into(textView) cloud.blur() // start blurcloud.color(Color.CYAN) // @ColorIntcloud.radius(25f) // range is 0f .. 200f// vertical
verticalScrollView.setOnScrollChangeListener { _, _, scrollY, _, _ ->
cloud.onVerticalScroll(scrollY)
}
// horizontal
horizontalScrollView.setOnScrollChangeListener { _, scrollX, _, _, _ ->
cloud.onHorizontalScroll(scrollX)
}// target view background = null
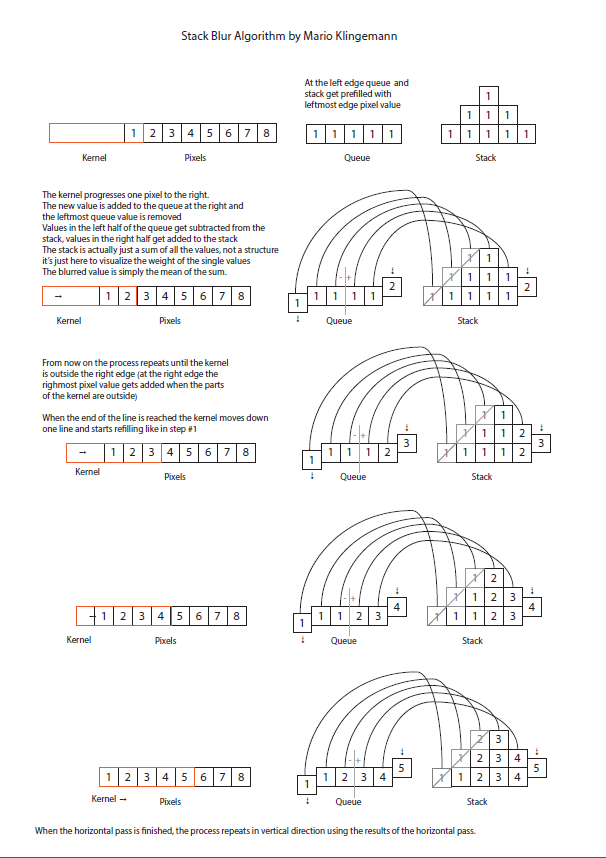
cloud.clear()cloud.get() // nullable bitmap- Stack Blur - Mario Klingemann link
- [Blurry] wasabeef - https://github.com/wasabeef/Blurry
- [BlurSample] charlezz - https://github.com/Charlezz/BlurSample
Support it by joining stargazers for this repository
Copyright [2021] [Hongbeom Ahn]
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.