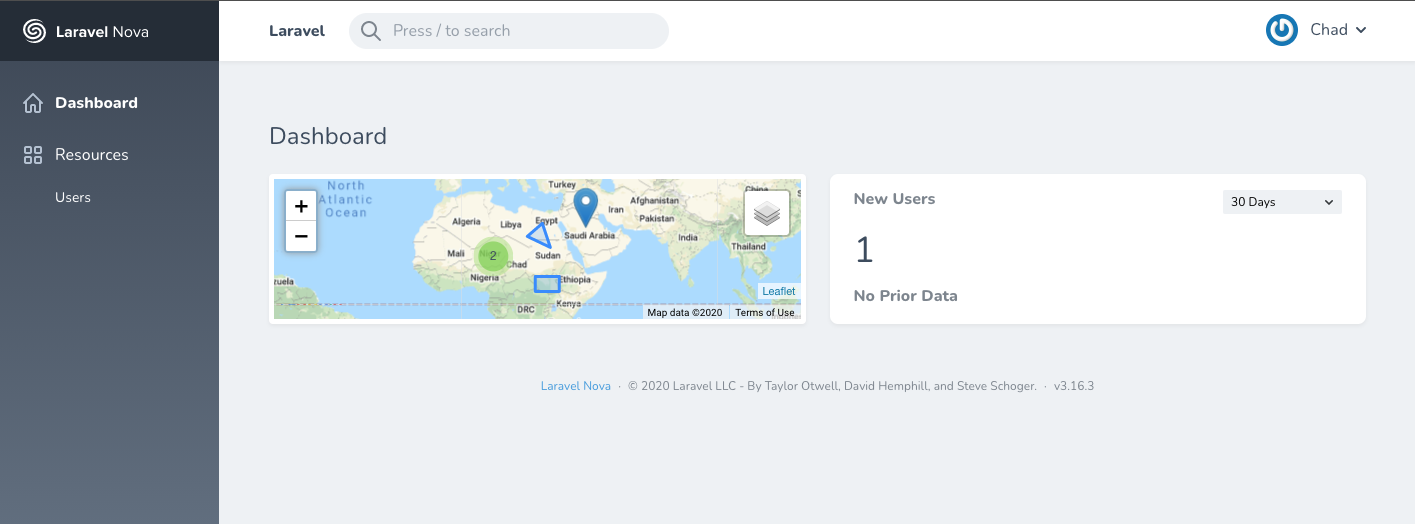
Custom Laravel Nova map card using Vue2Leaflet. Supports Google Maps, marker clustering, height, zoom, latitude and longitude coordinates, GeoJSON, marker popup and custom marker icon.
Looking for a Laravel Nova map field? (https://github.com/iMuMz/NovaLeafletMap)
composer require imumz/nova-map-card
use Imumz\NovaMapCard\NovaMapCard
...
(new NovaMapCard())->width("1/2")
(new NovaMapCard())
->zoom(4)
(new NovaMapCard())
->height('400px') // default is 300px
By default the provider is OpenStreetMaps.
You must set your Google Maps API key (https://developers.google.com/maps/documentation/javascript/get-api-key).
(new NovaMapCard())
->googleApiKey('')
->googleMapType('roadmap'), // roadmap, satellite or hybrid
The map will automatically center to the coordinates provided.
(new NovaMapCard())
->type('LatLon')
->point('-6.081689','145.391881')
You have to manually set the GeoJson center.
(new NovaMapCard())
->type('GeoJson')
->geoJson('')
->center('-6.081689','145.391881')
{
"type": "FeatureCollection",
"features": [
{
"type": "Feature",
"properties": {
"popup": "I am a Popup"
},
"geometry": {
"type": "Point",
"coordinates": [
23.8623046875,
-30.221101852485987
]
}
}
]
}
(new NovaMapCard())
->popupName('popup')
(new NovaMapCard())
->mapIconUrl('/images/marker-icon.png')
You can now pass additional parameters to set the icon size and anchor
->mapIconUrl('/images/marker-icon.png',[100,100],[50,50])