Download the latest build here
Quarkdown is a modern Markdown-based typetting system, designed around the key concept of versatility, by seamlessly compiling a project into a print-ready book or an interactive presentation. All through an incredibly powerful Turing-complete extension of Markdown, ensuring your ideas flow automatically into paper.
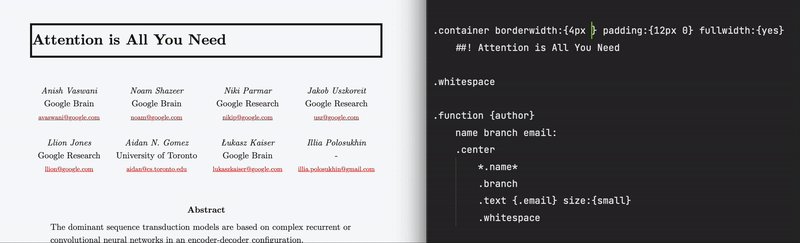
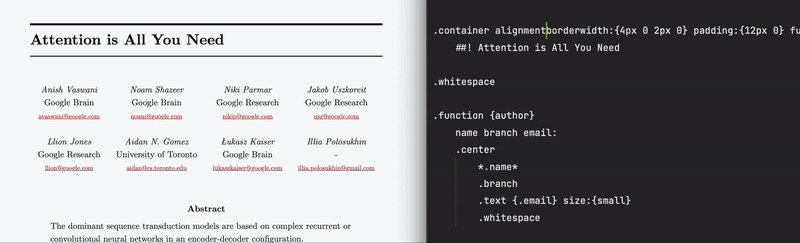
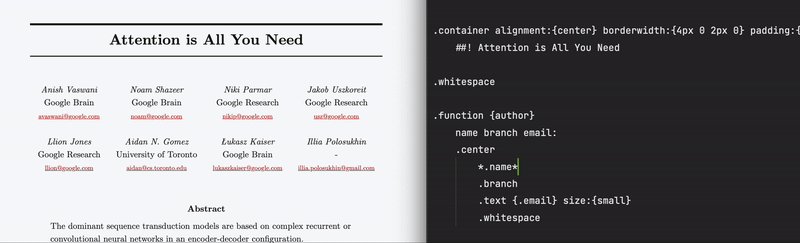
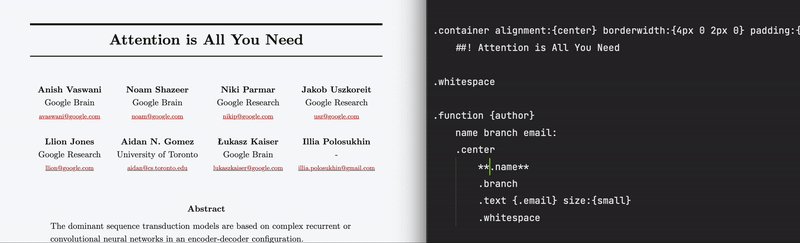
Original credits: Attention Is All You Need
Born as an extension of CommonMark and GFM, the Quarkdown Flavor brings functions to Markdown, along with many other syntax extensions.
This is a function call:
.somefunction {arg1} {arg2} Body argument
Possibilities are unlimited thanks to an ever-expanding standard library, which offers layout builders, I/O, math, conditional statements and loops.
Not enough? You can still define your own functions and variables — all within Markdown. You can even create awesome libraries for everyone to use.
.function {greet} to from: **Hello, .to** from .from! .greet {world} from:{iamgio}Result: Hello, world from iamgio!
This out-of-the-box scripting support opens doors to complex and dynamic content that would be otherwise impossible to achieve with vanilla Markdown.
Combined with live preview and ⚡ fast compilation speed, Quarkdown simply gets the work done.
Check the wiki to learn more about the language and its features.
Check out the demo presentation here
Built with Quarkdown itself — source code
(Desktop view is suggested)
- HTML
The desired document type can be set by calling the .doctype function within the Markdown source itself:
.doctype {slides}.doctype {paged}
| Quarkdown | Markdown | LaTeX | AsciiDoc | MDX | |
|---|---|---|---|---|---|
| Concise and readable | ✅ | ✅ | ❌ | ✅ | ✅ |
| Full document control | ✅ | ❌ | ✅ | ❌ | ❌ |
| Scripting | ✅ | ❌ | Partial | ❌ | ✅ |
| Book/article export | ✅ | ❌ | ✅ | ✅ | Third-party |
| Presentation export | ✅ | ❌ | ✅ | ✅ | Third-party |
| LaTeX | Quarkdown |
|---|---|
\tableofcontents
\section{Section}
\subsection{Subsection}
\begin{enumerate}
\item \textbf{First} item
\item \textbf{Second} item
\end{itemize}
\begin{center}
This text is \textit{centered}.
\end{center}
\begin{figure}[!h]
\centering
\begin{subfigure}[b]
\includegraphics[width=0.3\linewidth]{img1.png}
\end{subfigure}
\begin{subfigure}[b]
\includegraphics[width=0.3\linewidth]{img2.png}
\end{subfigure}
\begin{subfigure}[b]
\includegraphics[width=0.3\linewidth]{img3.png}
\end{subfigure}
\end{figure} |
.tableofcontents
# Section
## Subsection
1. **First** item
2. **Second** item
.center
This text is _centered_.
.row alignment:{spacebetween}


 |
Download quarkdown.zip from the releases page or build it yourself with gradlew distZip, and unzip it.
If you'd rather keep it minimal, gradlew build produces only the JAR file.
- The
bindirectory contains the executable scripts. Optionally, add it to yourPATHto access Quarkdown more easily. - The
lib/qmddirectory contains.qmdlibraries that can be imported into a project.
Java 17 or higher is required.
Running quarkdown c file.qmd will compile the given file and save the output to file.
If the project is composed by multiple source files, the target file must be the root one, i.e. the one that includes the other files.
If you would like to familiarize yourself with Quarkdown instead, quarkdown repl lets you play with an interactive REPL mode.
-
-o <dir>or--output <dir>: sets the directory of the output files. If unset, defaults to./output. -
-por--preview: enables automatic content reloading after compiling.
If a server is not running yet, it is started and the document is opened in the default browser. -
-wor--watch: recompiles the source everytime a file from the source directory is changed.
Tip: combine with-pto achieve live preview! -
--server-port <port>: optional customization of the local webserver's port. Defaults to8089. -
-l <dir>or--libs <dir>: sets the directory where external libraries can be loaded from. If unset, defaults to<install dir>/lib/qmd. (?) -
--pretty: produces pretty output code. This is useful for debugging or to read the output code more easily, but it should be disabled in production as the results might be visually affected. -
--clean: deletes the content of the output directory before producing new files. Destructive operation. -
--strict: forces the program to exit if an error occurs. When not in strict mode, errors are shown as boxes in the document. -
--no-media-storage: turns the media storage system off. (?) -
-Dloglevel=<level>(JVM property): sets the log level. If set towarningor higher, the output content is not printed out.
Quarkdown's webserver allows direct communication between the compiler and the browser, enabling automatic content reloading.
Important
A webserver is mandatory in order to show paged documents, because of a paged.js requirement.
For that purpose, you can also use other servers, such as Visual Studio Code's Live Preview, if you prefer.
The server can be started via quarkdown start, with the following options:
-
-f <file>or--file <file>: (mandatory) the file the server should point to. It would preferably be the output directory of the compilation. -
-p <port>or--port <port>: the webserver's port. If unset, defaults to8089. -
-oor--open: if set, opens the target file in the default browser.
Tip
quarkdown c ... --preview is shorthand for quarkdown c ... && quarkdown start -f <generated file> -o
Quarkdown comes with a set of themes that can give a unique look to your document.
Theme contributions are welcome!
Please make sure they work well with all the three document types before submitting.
Iterative Fibonacci
.var {t1} {0}
.var {t2} {1}
.table
.foreach {0..8}
n:
| $ F_{.n} $ |
|:----------:|
| .t1 |
.var {tmp} {.sum {.t1} {.t2}}
.var {t1} {.t2}
.var {t2} {.tmp}
| 0 | 1 | 1 | 2 | 3 | 5 | 8 | 13 | 21 |
Recursive Fibonacci
The recursive approach is significantly slower than the iterative one.
.function {fib}
n:
.if { .islower {.n} than:{2} }
.n
.ifnot { .islower {.n} than:{2} }
.sum {
.fib { .subtract {.n} {1} }
} {
.fib { .subtract {.n} {2} }
}
.table
.foreach {0..8}
| $ F_{.1} $ |
|:----------:|
| .fib {.1} |
| 0 | 1 | 1 | 2 | 3 | 5 | 8 | 13 | 21 |
The logo resembles the original Markdown icon, with focus on Quarkdown's completeness, richness of features and customization options, emphasized by the revolving arrow all around the sphere.

What could be mistaken for a planet is actually a quark or, more specifically, a down quark, an elementary particle that is a major constituent of matter: they give life to every complex structure we know of, while also being one of the lightest objects in existence.
This is, indeed, the concept Quarkdown is built upon.