Snippets to quickly insert Shield.io badges into HTML, Markdown, reStructuredText or Textile documents — like those you can see above.
This package is also available for Atom and Sublime Text.
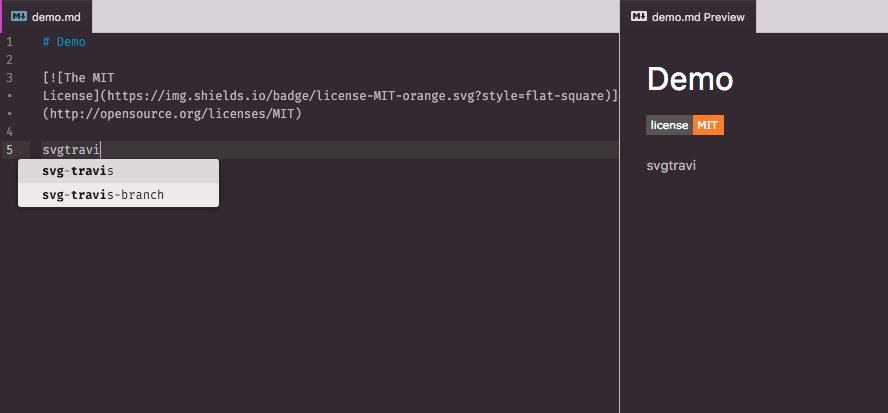
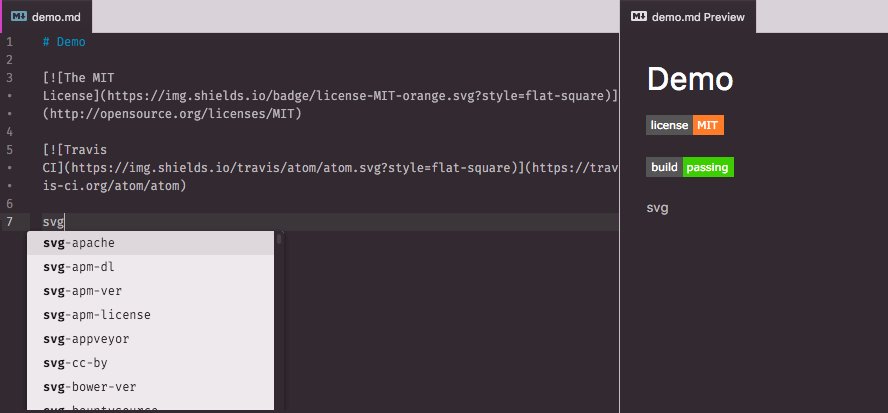
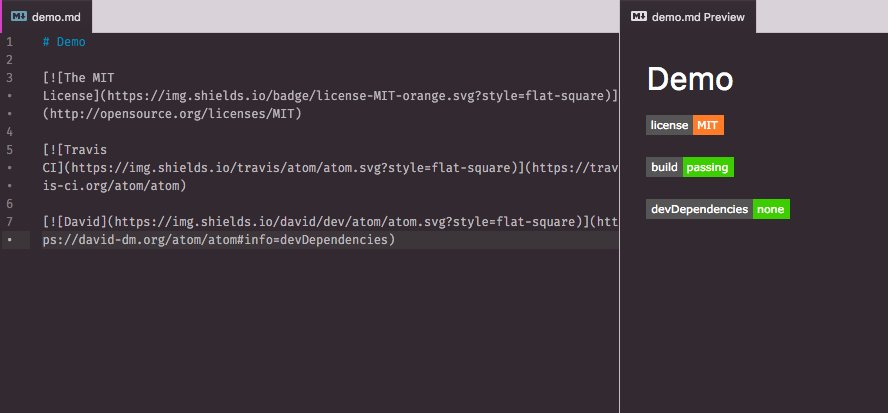
Badge snippets in action (screenshot nicked from the Atom package, sorry!)
Launch Quick Open, paste the following command, and press Enter
ext install idleberg.badges
With shell commands installed, you can use the following command to install the extension:
$ code --install-extension idleberg.badges
Download the packaged extension from the the release page and install it from the command-line:
$ code --install-extension path/to/badges-*.vsixAlternatively, you can download the packaged extension from the Open VSX Registry or install it using the ovsx command-line tool:
$ ovsx get idleberg.badgesChange to your Visual Studio Code extensions directory:
# Windows
$ cd %USERPROFILE%\.vscode\extensions
# Linux & macOS
$ cd ~/.vscode/extensions/Clone repository as badges:
$ git clone https://github.com/idleberg/vscode-badges badgesNote: By default, the quick suggestions are disabled for Markdown files. You can enable them by setting editor.quickSuggestions to true.
All snippets start with the prefix svg- and is followed by the service you're adressing, with some services offering multiple choices.
Examples:
svg-pypi-dl-day- daily downloads on PyPIsvg-pypi-dl-month- monthly downloads on PyPIsvg-travis- build status on Travissvg-travis-branch- build status on Travis for a specific branchsvg-npm-ver- the version of a Node packagesvg-gpl3- link to GNU General Public License, Version 3
Please refer to the snippet guide for a complete list.
This work is licensed under The MIT License