This repository has been archived by the owner on Mar 10, 2020. It is now read-only.
-
Notifications
You must be signed in to change notification settings - Fork 298
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Example: Upload file to IPFS via browser w/ React & Webpack (#539)
* Example: Upload file to IPFS via browser w/ React & Webpack
- Loading branch information
1 parent
f3fef31
commit 17636a9
Showing
10 changed files
with
202 additions
and
0 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,11 @@ | ||
| { | ||
| "extends": "standard", | ||
| "rules": { | ||
| "react/jsx-uses-react": 2, | ||
| "react/jsx-uses-vars": 2, | ||
| "react/react-in-jsx-scope": 2 | ||
| }, | ||
| "plugins": [ | ||
| "react" | ||
| ] | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,4 @@ | ||
| node_modules | ||
| npm-debug.log | ||
| .DS_Store | ||
| dist |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,34 @@ | ||
| # Upload file to IPFS via browser using js-ipfs-api | ||
|
|
||
| > In this example, you will find a simple React app to upload a file to IPFS via the browser using js-ipfs-api and Webpack. | ||
| ## Setup | ||
|
|
||
| As for any js-ipfs-api example, **you need a running IPFS daemon**, you learn how to do that here: | ||
|
|
||
| - [Spawn a go-ipfs daemon](https://ipfs.io/docs/getting-started/) | ||
| - [Spawn a js-ipfs daemon](https://github.com/ipfs/js-ipfs#usage) | ||
|
|
||
| **Note:** If you load your app from a different domain than the one the daemon is running (most probably), you will need to set up CORS, see https://github.com/ipfs/js-ipfs-api#cors to learn how to do that. | ||
|
|
||
| A quick (and dirty way to get it done) is: | ||
|
|
||
| ```bash | ||
| > ipfs config --json API.HTTPHeaders.Access-Control-Allow-Origin "[\"*\"]" | ||
| > ipfs config --json API.HTTPHeaders.Access-Control-Allow-Credentials "[\"true\"]" | ||
| ``` | ||
|
|
||
| ## Run this example | ||
|
|
||
| Once the daemon is on, run the following commands within this folder: | ||
|
|
||
| ```bash | ||
| > npm install | ||
| > npm start | ||
| ``` | ||
|
|
||
| Now open your browser at `http://localhost:3000` | ||
|
|
||
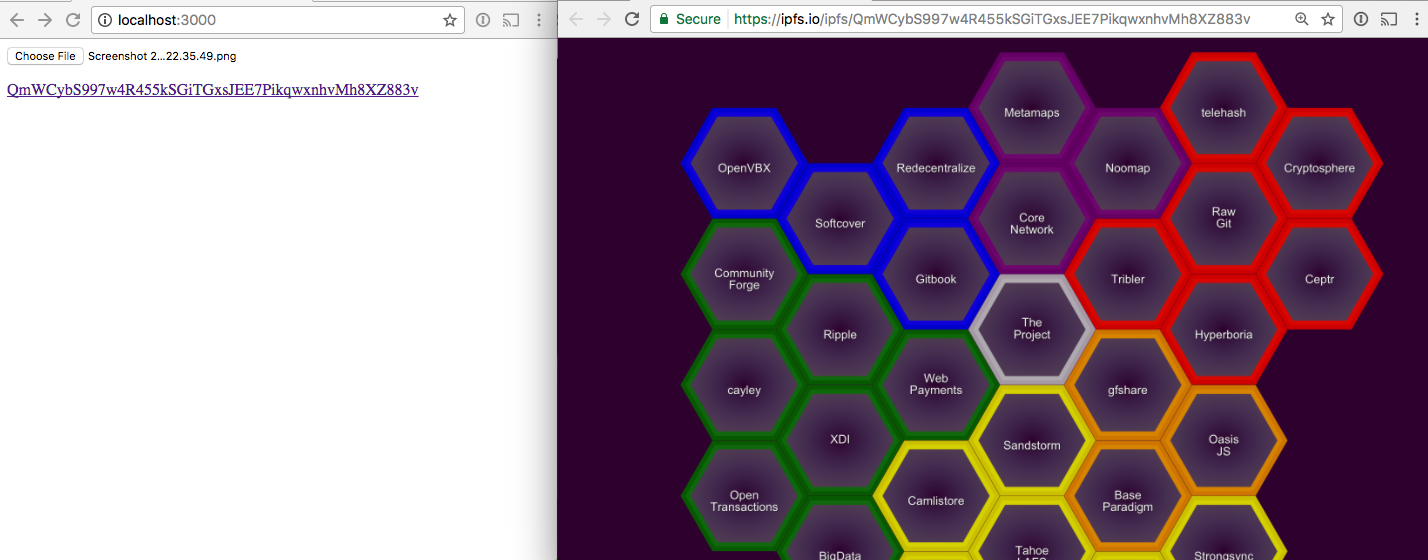
| After uploading a file (left screen), and opening the uploaded file (right screen), you should see something like: | ||
|
|
||
|  |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,10 @@ | ||
| <html> | ||
| <head> | ||
| <title>Sample App</title> | ||
| </head> | ||
| <body> | ||
| <div id='root'> | ||
| </div> | ||
| <script src="/static/bundle.js"></script> | ||
| </body> | ||
| </html> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,24 @@ | ||
| { | ||
| "name": "upload-file-via-browser", | ||
| "version": "1.0.0", | ||
| "description": "Upload file to IPFS via browser using js-ipfs-api with Webpack", | ||
| "scripts": { | ||
| "start": "node server.js" | ||
| }, | ||
| "author": "Harlan T Wood <code@harlantwood.net>", | ||
| "contributors": [ | ||
| "Victor Bjelkholm <victor@ipfs.io>" | ||
| ], | ||
| "license": "MIT", | ||
| "devDependencies": { | ||
| "babel-core": "^5.4.7", | ||
| "babel-loader": "^5.1.2", | ||
| "ipfs-api": "^12.1.7", | ||
| "json-loader": "^0.5.4", | ||
| "react": "^15.4.2", | ||
| "react-dom": "^15.4.2", | ||
| "react-hot-loader": "^1.3.1", | ||
| "webpack": "^1.9.6", | ||
| "webpack-dev-server": "^1.8.2" | ||
| } | ||
| } |
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,13 @@ | ||
| 'use strict' | ||
| let webpack = require('webpack') | ||
| let WebpackDevServer = require('webpack-dev-server') | ||
| let config = require('./webpack.config') | ||
|
|
||
| new WebpackDevServer(webpack(config), { | ||
| publicPath: config.output.publicPath, | ||
| hot: true, | ||
| historyApiFallback: true | ||
| }).listen(3000, 'localhost', function (err) { | ||
| if (err) throw new Error(err) | ||
| console.log('Listening at localhost:3000') | ||
| }) |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,67 @@ | ||
| 'use strict' | ||
| const React = require('react') | ||
| const ipfsAPI = require('ipfs-api') | ||
|
|
||
| class App extends React.Component { | ||
| constructor () { | ||
| super() | ||
| this.state = { | ||
| added_file_hash: null | ||
| } | ||
| this.ipfsApi = ipfsAPI('localhost', '5001') | ||
|
|
||
| // bind methods | ||
| this.captureFile = this.captureFile.bind(this) | ||
| this.saveToIpfs = this.saveToIpfs.bind(this) | ||
| this.arrayBufferToString = this.arrayBufferToString.bind(this) | ||
| this.handleSubmit = this.handleSubmit.bind(this) | ||
| } | ||
|
|
||
| captureFile (event) { | ||
| event.stopPropagation() | ||
| event.preventDefault() | ||
| const file = event.target.files[0] | ||
| let reader = new window.FileReader() | ||
| reader.onloadend = () => this.saveToIpfs(reader) | ||
| reader.readAsArrayBuffer(file) | ||
| } | ||
|
|
||
| saveToIpfs (reader) { | ||
| let ipfsId | ||
| const buffer = Buffer.from(reader.result) | ||
| this.ipfsApi.add(buffer) | ||
| .then((response) => { | ||
| console.log(response) | ||
| ipfsId = response[0].hash | ||
| console.log(ipfsId) | ||
| this.setState({added_file_hash: ipfsId}) | ||
| }).catch((err) => { | ||
| console.error(err) | ||
| }) | ||
| } | ||
|
|
||
| arrayBufferToString (arrayBuffer) { | ||
| return String.fromCharCode.apply(null, new Uint16Array(arrayBuffer)) | ||
| } | ||
|
|
||
| handleSubmit (event) { | ||
| event.preventDefault() | ||
| } | ||
|
|
||
| render () { | ||
| return ( | ||
| <div> | ||
| <form id="captureMedia" onSubmit={this.handleSubmit}> | ||
| <input type="file" onChange={this.captureFile} /> | ||
| </form> | ||
| <div> | ||
| <a target="_blank" | ||
| href={'https://ipfs.io/ipfs/' + this.state.added_file_hash}> | ||
| {this.state.added_file_hash} | ||
| </a> | ||
| </div> | ||
| </div> | ||
| ) | ||
| } | ||
| } | ||
| module.exports = App |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,6 @@ | ||
| 'use strict' | ||
| const React = require('react') | ||
| const ReactDOM = require('react-dom') | ||
| const App = require('./App') | ||
|
|
||
| ReactDOM.render(<App />, document.getElementById('root')) |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,33 @@ | ||
| 'use strict' | ||
|
|
||
| let path = require('path') | ||
| let webpack = require('webpack') | ||
|
|
||
| module.exports = { | ||
| devtool: 'eval', | ||
| entry: [ | ||
| 'webpack-dev-server/client?http://localhost:3000', | ||
| 'webpack/hot/only-dev-server', | ||
| './src/index' | ||
| ], | ||
| output: { | ||
| path: path.join(__dirname, 'dist'), | ||
| filename: 'bundle.js', | ||
| publicPath: '/static/' | ||
| }, | ||
| plugins: [ | ||
| new webpack.HotModuleReplacementPlugin() | ||
| ], | ||
| module: { | ||
| loaders: [{ | ||
| test: /\.js$/, | ||
| loaders: ['react-hot', 'babel'], | ||
| include: path.join(__dirname, 'src') | ||
| }, { test: /\.json$/, loader: 'json-loader' }] | ||
| }, | ||
| node: { | ||
| fs: 'empty', | ||
| net: 'empty', | ||
| tls: 'empty' | ||
| } | ||
| } |