This repository has been archived by the owner on Mar 10, 2020. It is now read-only.
-
Notifications
You must be signed in to change notification settings - Fork 298
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Example: Upload file to IPFS via browser w/ React & Webpack
- Loading branch information
1 parent
c785c3b
commit 617457c
Showing
11 changed files
with
217 additions
and
0 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,3 @@ | ||
| { | ||
| "stage": 0 | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,22 @@ | ||
| const config = { | ||
| extends: [ | ||
| 'standard', | ||
| 'standard-react' | ||
| ], | ||
| parser: 'babel-eslint', | ||
| plugins: [ | ||
| 'promise' | ||
| ], | ||
| rules: { | ||
| 'jsx-quotes': [2, 'prefer-double'], | ||
| 'linebreak-style': [2, 'unix'], | ||
| 'no-nested-ternary': 2, | ||
| 'no-unused-vars': 2, | ||
| 'no-var': 2, | ||
| 'promise/always-return': 1, | ||
| 'promise/catch-or-return': 1, | ||
| 'promise/no-native': 2 | ||
| } | ||
| } | ||
|
|
||
| module.exports = config |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,4 @@ | ||
| node_modules | ||
| npm-debug.log | ||
| .DS_Store | ||
| dist |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,34 @@ | ||
| # Upload file to IPFS via browser using js-ipfs-api | ||
|
|
||
| > In this example, you will find a simple React app to upload a file to IPFS via the browser using js-ipfs-api and Webpack. | ||
| ## Setup | ||
|
|
||
| As for any js-ipfs-api example, **you need a running IPFS daemon**, you learn how to do that here: | ||
|
|
||
| - [Spawn a go-ipfs daemon](https://ipfs.io/docs/getting-started/) | ||
| - [Spawn a js-ipfs daemon](https://github.com/ipfs/js-ipfs#usage) | ||
|
|
||
| **Note:** If you load your app from a different domain than the one the daemon is running (most probably), you will need to set up CORS, see https://github.com/ipfs/js-ipfs-api#cors to learn how to do that. | ||
|
|
||
| A quick (and dirty way to get it done) is: | ||
|
|
||
| ```bash | ||
| > ipfs config --json API.HTTPHeaders.Access-Control-Allow-Origin "[\"*\"]" | ||
| > ipfs config --json API.HTTPHeaders.Access-Control-Allow-Credentials "[\"true\"]" | ||
| ``` | ||
|
|
||
| ## Run this example | ||
|
|
||
| Once the daemon is on, run the following commands within this folder: | ||
|
|
||
| ```bash | ||
| > npm install | ||
| > npm start | ||
| ``` | ||
|
|
||
| Now open your browser at `http://localhost:3000` | ||
|
|
||
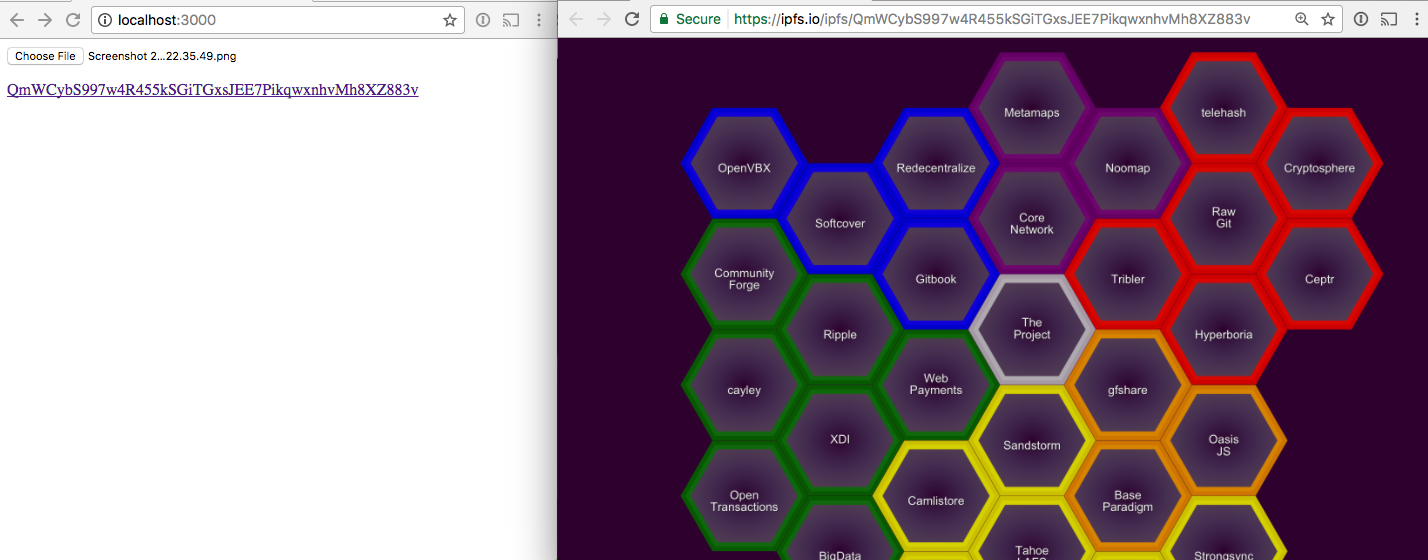
| After uploading a file (left screen), and opening the uploaded file (right screen), you should see something like: | ||
|
|
||
|  |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,10 @@ | ||
| <html> | ||
| <head> | ||
| <title>Sample App</title> | ||
| </head> | ||
| <body> | ||
| <div id='root'> | ||
| </div> | ||
| <script src="/static/bundle.js"></script> | ||
| </body> | ||
| </html> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,33 @@ | ||
| { | ||
| "name": "upload-file-via-browser", | ||
| "version": "1.0.0", | ||
| "description": "Upload file to IPFS via browser using js-ipfs-api with Webpack", | ||
| "scripts": { | ||
| "lint": "eslint . --fix", | ||
| "start": "node server.js" | ||
| }, | ||
| "author": "Harlan T Wood <code@harlantwood.net>", | ||
| "contributors": [ | ||
| "Victor Bjelkholm <victor@ipfs.io>" | ||
| ], | ||
| "license": "MIT", | ||
| "keywords": [], | ||
| "devDependencies": { | ||
| "babel-core": "^5.4.7", | ||
| "babel-eslint": "7.1.1", | ||
| "babel-loader": "^5.1.2", | ||
| "buffer": "4.7.0", | ||
| "eslint": "3.12.2", | ||
| "eslint-config-standard": "6.2.1", | ||
| "eslint-config-standard-react": "4.2.0", | ||
| "eslint-plugin-promise": "3.4.0", | ||
| "eslint-plugin-react": "6.8.0", | ||
| "eslint-plugin-standard": "2.0.1", | ||
| "ipfs-api": "^11.1.0", | ||
| "json-loader": "^0.5.3", | ||
| "react": "^0.13.0", | ||
| "react-hot-loader": "^1.3.0", | ||
| "webpack": "^1.9.6", | ||
| "webpack-dev-server": "^1.8.2" | ||
| } | ||
| } |
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,13 @@ | ||
| 'use strict' | ||
| let webpack = require('webpack') | ||
| let WebpackDevServer = require('webpack-dev-server') | ||
| let config = require('./webpack.config') | ||
|
|
||
| new WebpackDevServer(webpack(config), { | ||
| publicPath: config.output.publicPath, | ||
| hot: true, | ||
| historyApiFallback: true | ||
| }).listen(3000, 'localhost', function (err) { | ||
| if (err) throw new Error(err) | ||
| console.log('Listening at localhost:3000') | ||
| }) |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,60 @@ | ||
| const React = require('react') | ||
| const ipfsAPI = require('ipfs-api') | ||
|
|
||
| class App extends React.Component { | ||
| constructor () { | ||
| super() | ||
| this.state = { | ||
| added_file_hash: null | ||
| } | ||
| this.ipfsApi = ipfsAPI('localhost', '5001') | ||
| } | ||
|
|
||
| captureFile = (event) => { | ||
| event.stopPropagation() | ||
| event.preventDefault() | ||
| const file = event.target.files[0] | ||
| let reader = new window.FileReader() | ||
| reader.onloadend = () => this.saveToIpfs(reader) | ||
| reader.readAsArrayBuffer(file) | ||
| } | ||
|
|
||
| saveToIpfs = (reader) => { | ||
| let ipfsId | ||
| const buffer = Buffer.from(reader.result) | ||
| this.ipfsApi.add(buffer) | ||
| .then((response) => { | ||
| console.log(response) | ||
| ipfsId = response[0].hash | ||
| console.log(ipfsId) | ||
| this.setState({added_file_hash: ipfsId}) | ||
| }).catch((err) => { | ||
| console.error(err) | ||
| }) | ||
| } | ||
|
|
||
| arrayBufferToString = (arrayBuffer) => { | ||
| return String.fromCharCode.apply(null, new Uint16Array(arrayBuffer)) | ||
| } | ||
|
|
||
| handleSubmit = (event) => { | ||
| event.preventDefault() | ||
| } | ||
|
|
||
| render () { | ||
| return ( | ||
| <div> | ||
| <form id="captureMedia" onSubmit={this.handleSubmit}> | ||
| <input type="file" onChange={this.captureFile} /> | ||
| </form> | ||
| <div> | ||
| <a target="_blank" | ||
| href={'https://ipfs.io/ipfs/' + this.state.added_file_hash}> | ||
| {this.state.added_file_hash} | ||
| </a> | ||
| </div> | ||
| </div> | ||
| ) | ||
| } | ||
| } | ||
| module.exports = App |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,5 @@ | ||
| 'use strict' | ||
| const React = require('react') | ||
| const App = require('./App') | ||
|
|
||
| React.render(<App />, document.getElementById('root')) |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,33 @@ | ||
| 'use strict' | ||
|
|
||
| let path = require('path') | ||
| let webpack = require('webpack') | ||
|
|
||
| module.exports = { | ||
| devtool: 'eval', | ||
| entry: [ | ||
| 'webpack-dev-server/client?http://localhost:3000', | ||
| 'webpack/hot/only-dev-server', | ||
| './src/index' | ||
| ], | ||
| output: { | ||
| path: path.join(__dirname, 'dist'), | ||
| filename: 'bundle.js', | ||
| publicPath: '/static/' | ||
| }, | ||
| plugins: [ | ||
| new webpack.HotModuleReplacementPlugin() | ||
| ], | ||
| module: { | ||
| loaders: [{ | ||
| test: /\.js$/, | ||
| loaders: ['react-hot', 'babel'], | ||
| include: path.join(__dirname, 'src') | ||
| }, { test: /\.json$/, loader: 'json-loader' }] | ||
| }, | ||
| node: { | ||
| fs: 'empty', | ||
| net: 'empty', | ||
| tls: 'empty' | ||
| } | ||
| } |