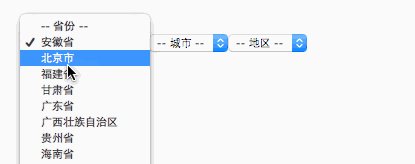
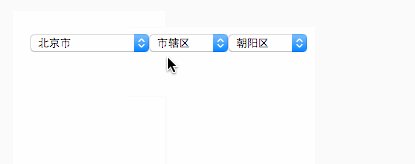
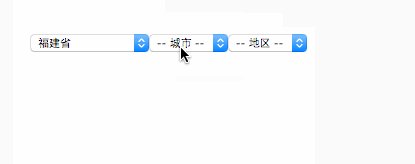
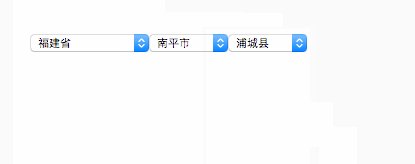
This is a plugin to make it easy to add a China region selector into your Angular app.
Install this plugin by using bower.
# enter your asset directory
#bower install angular cordova-cn-city-select --save
bower install angular git@github.com:jingyichushi/cordova_cn_city_select.git --save
-
First of all you should load Angularjs in your page, and then load this plugin.
<!-- place this code into your page --> <script type="text/javascript" src='/xxx/angular.min.js'></script> <script type="text/javascript" src='/xxx/cn-city-select.min.js'></script> <script type='text/javascript' src='/xxx/yourJS.js'></script> -
Then create your own Angular module, controller and city-select div.
<div ng-app='yourModule'> <div city-select></div> </div> -
Import the module into your module, and then the plugin works!
// place this code into yourJS.js angular.module('yourModule', ['cnCitySelect']) -
There are two attributes belong to directive.
select-result: This attribute will pass a name of variable and provide a data binding between the variable and select result.select-class: This attribute will pass a string which will be assigned to theclassattribute of eachselectelement.
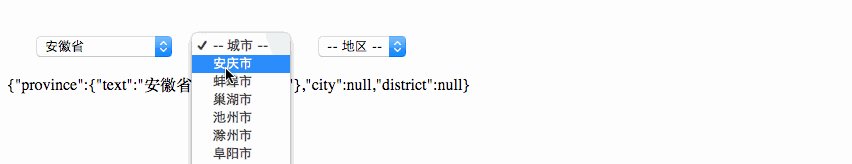
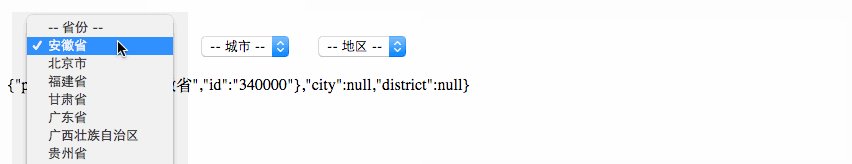
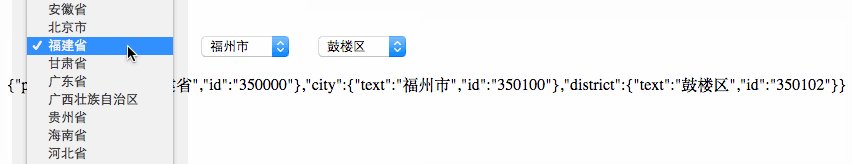
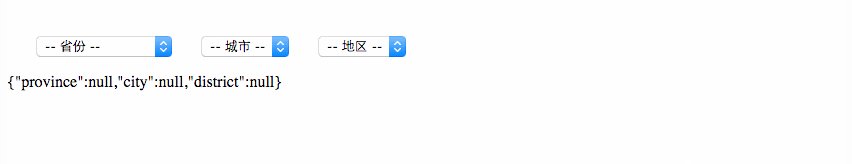
This is a small sample of this plugin.
<html>
<meta charset="UTF-8">
<style>
.test-class {margin: 30px 0 0 30px; font-size: 30px}
</style>
<body>
<div ng-app='testModule'>
<div ng-controller='testCtrl'>
<div select-result='result' select-class='test-class' city-select></div>
<p>{{result}}</p>
</div>
</div>
</body>
<script src='./angular.min.js'></script>
<script src='./cn-city-select.min.js'></script>
<script>
angular.module('testModule', ['cnCitySelect']).controller('testCtrl', function ($scope) {});
</script>
</html>