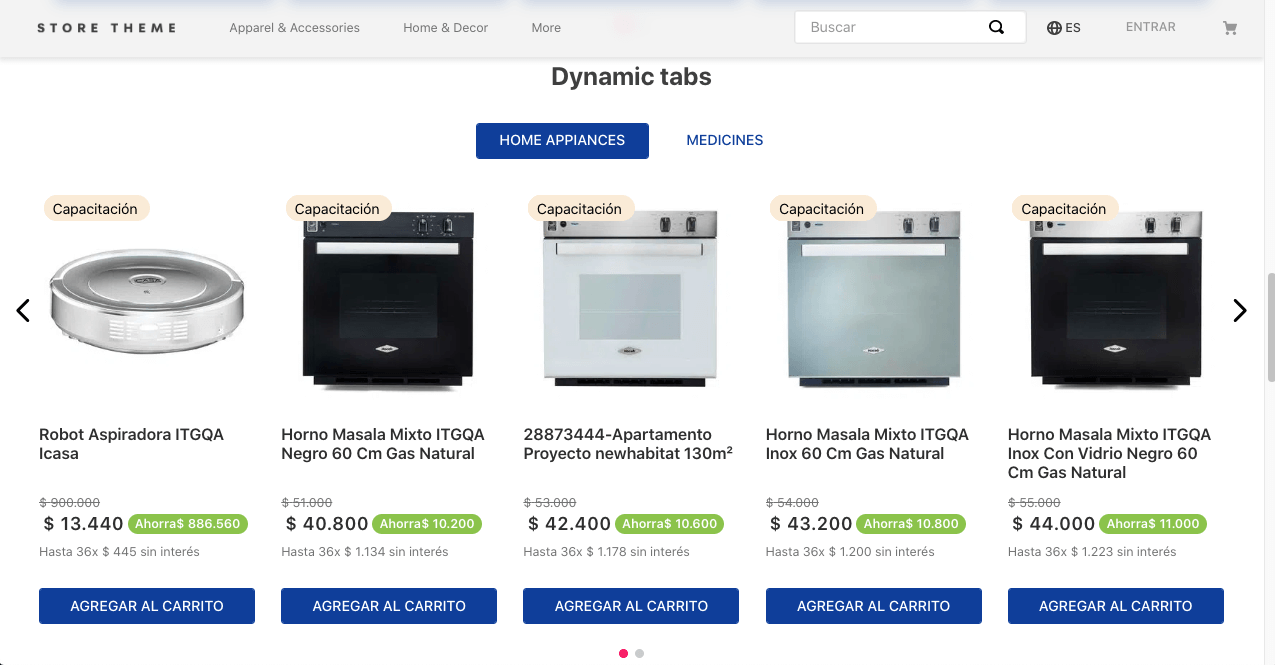
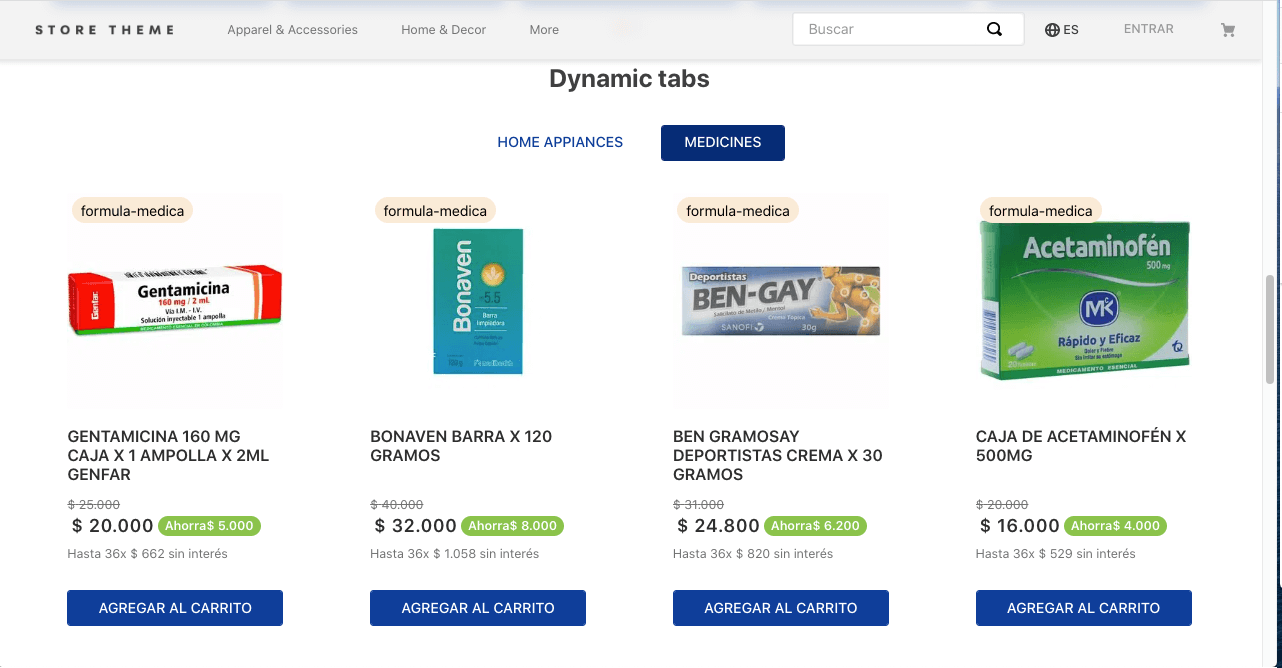
The vtex-dynamic-tab-layout app provides you the needed structure to create shelf layouts based in collections from the use of tabs.
-
Adding the app as a theme dependency in the
manifest.jsonfile;... "dependencies": { ... "CHANGE_ME.dynamictabapp": "0.x", ... }, ...
you should replace CHANGE_ME with the Vtex account.
-
Declaring the app's main block in a given theme template or inside another block from the theme.
... "store.home": { "blocks": [ ... "DynamicTab#shelf-1", ... ] }, ...
... "DynamicTab#shelf-1": { "blocks": [ "product-summary.shelf" ] }, ...
Important: The context in this block returns product listing information to use with a shelf block.
vtex.io-documentation@0.88.24
Following I share the Vtex official documentation in order to understand the three important pieces in order to publishing our app.
The first thing that should be present in this section is the sentence below, showing users the recipe pertaining to CSS customization in apps:
In order to apply CSS customizations in this and other blocks, follow the instructions given in the recipe on [Using CSS Handles for store customization](https://vtex.io/docs/recipes/style/using-css-handles-for-store-customization).
Thereafter, you should add a single column table with the available CSS handles for the app, like the one below. Note that the Handles must be ordered alphabetically.
| CSS Handles |
|---|
DynamicTab |
DynamicTab--NavigationLeft |
DynamicTab--NavigationRight |
container |
contentContainer |
contentItem |
listContainer |
listItem |
listItemActive |
- Jeison Nisperuza - jnisperuza - jnisperuza.github.io