Beautiful online stores, anywhere, on any device.
- What makes Saleor special?
- Features
- Installation
- Documentation
- Demo
- Contributing
- Your feedback
- License
Saleor is a rapidly-growing open-source e-commerce platform that serves high-volume companies. Designed from the ground up to be extensible, headless, and composable.
Learn more about architecture.
- Headless / API first: Build mobile apps, custom storefronts, POS, automation, etc
- Extensible: Build anything with webhooks, apps, metadata, and attributes
- App Store: Leverage a collection of built-in integrations
- GraphQL API: Get many resources in a single request and more
- Multichannel: Per channel control of pricing, currencies, stock, product, and more
- Enterprise ready: Secure, scalable, and stable. Battle-tested by big brands
- CMS: Content is king, that's why we have a kingdom built-in
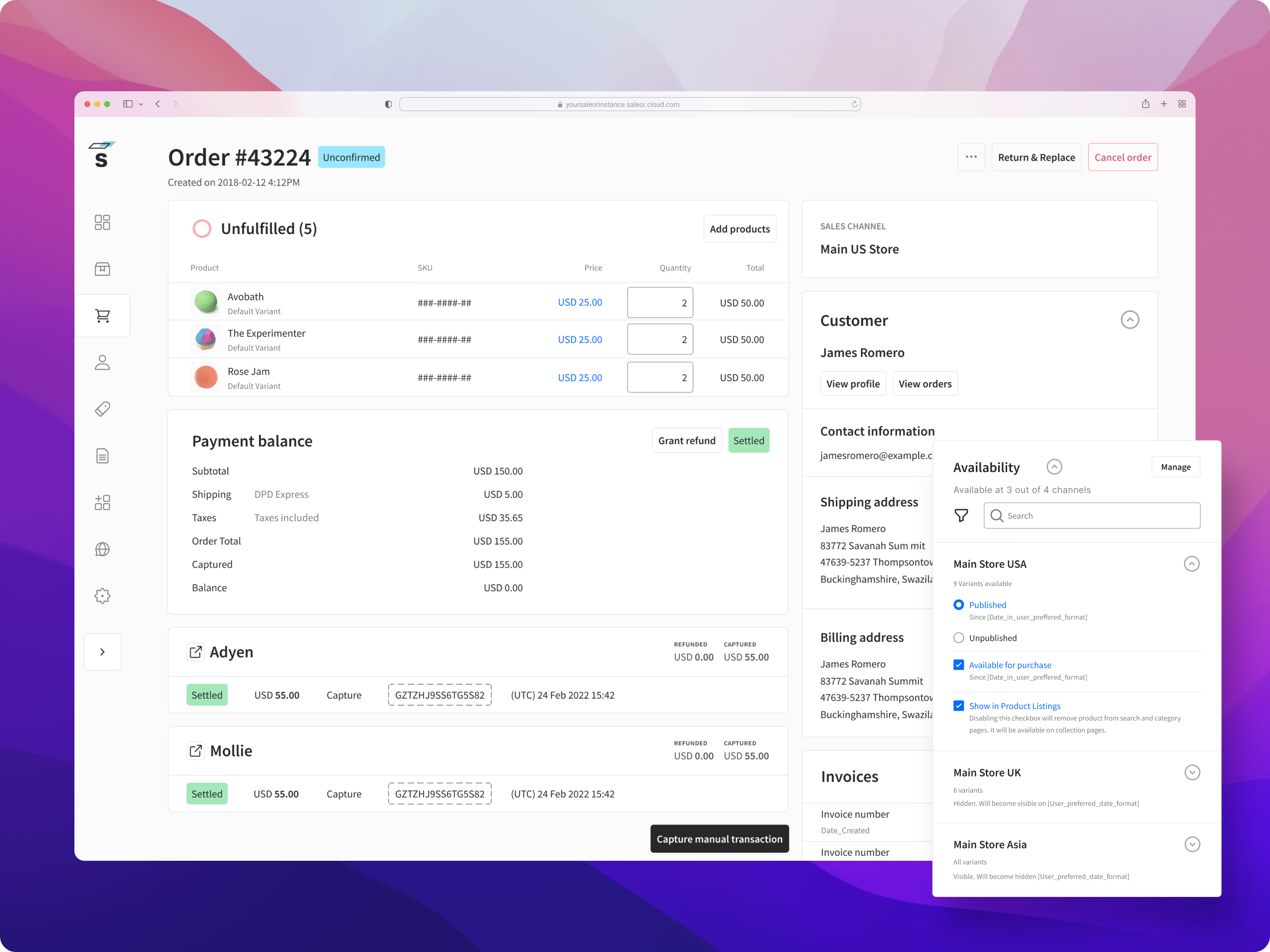
- Dashboard: User friendly, fast, and productive. (Decoupled project repo )
- Global by design Multi-currency, multi-language, multi-warehouse, tutti multi!
- Orders: A comprehensive system for orders, dispatch, and refunds
- Cart: Advanced payment and tax options, with full control over discounts and promotions
- Payments: Flexible API architecture allows integration of any payment method
- SEO: Packed with features that get stores to a wider audience
- Cloud: Optimized for deployments using Docker
Saleor is free and always will be. Help us out… If you love free stuff and great software, give us a star! 🌟
See the Saleor docs for step-by-step installation and deployment instructions.
Note:
The main branch is the development version of Saleor and it may be unstable. To use the latest stable version, download it from the Releases page or switch to a release tag.
The current production-ready version is 3.x and you should use this version for all three components:
- Saleor: https://github.com/saleor/saleor/releases/
- Dashboard: https://github.com/saleor/saleor-dashboard/releases/
- Storefront: https://github.com/saleor/react-storefront/releases/
The fastest way to develop with Saleor is by using developer accounts in Saleor Cloud.
Register here or install our CLI tool:
npm i -g @saleor/cli
and run the following command:
saleor register
Bootstrap your first storefront with:
saleor storefront create --demo
Saleor documentation is available here: docs.saleor.io
To contribute, please see the saleor/saleor-docs repository.
The easiest way to run all components of Saleor (API, storefront, and dashboard) together on your local machine is to use the saleor-platform project. Go to that repository for instructions on how to use it.
An open-source storefront in React.js with Next.js. Built for Headless Commerce, using a modern stack with TypeScript, GraphQL, Apollo, and Tailwind CSS.
For the dashboard go to the saleor-dashboard repository.
Want to see Saleor in action?
Or launch the demo on a Heroku instance.
Login credentials: admin@example.com/admin
We love your contributions and do our best to provide you with mentorship and support. If you are looking for an issue to tackle, take a look at issues labeled Help Wanted.
If nothing grabs your attention, check our roadmap or come up with your feature. Just drop us a line or open an issue and we’ll work out how to handle it.
Get more details in our Contributing Guide.
Do you use Saleor as an e-commerce platform? Fill out this short survey and help us grow. It will take just a minute, but mean a lot!
Disclaimer: Everything you see here is open and free to use as long as you comply with the license. There are no hidden charges. We promise to do our best to fix bugs and improve the code.