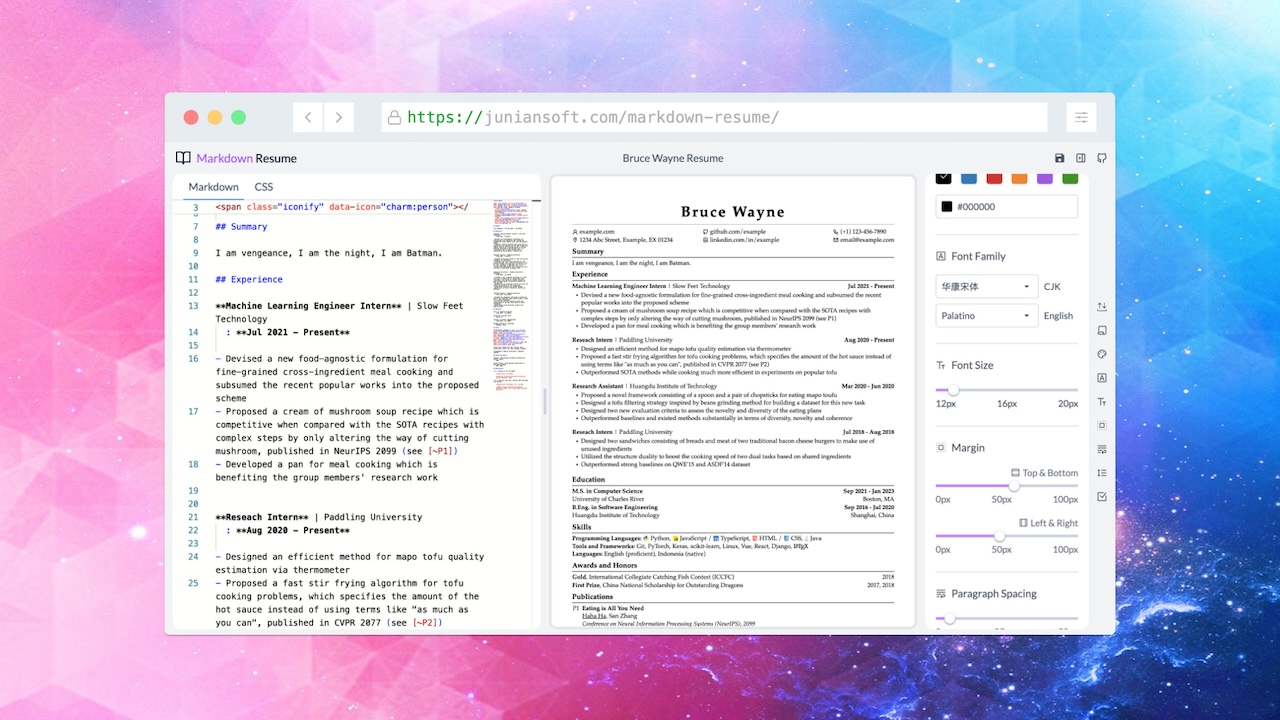
Write an ATS-friendly Resume in Markdown. Available for anyone, Optimized for Dev.
A fork of "Oh My CV!". You can visit the original work here.
Changes I made from the original work:
- Default template is now as close as possible with CareerCup's resume template.
- Default color is all Black.
- Added Web-safe fonts for easier ATS parsing.
- And many more ...
Highly recommend using Chromium-based browsers, e.g., Chrome and Microsoft Edge.
- Write your resume in Markdown and preview it in real-time, it's smooth!
- It works offline (PWA)
- Export to A4 and US Letter size PDFs
- Customize page margins, theme colors, line heights, fonts, etc.
- Pick any fonts from Google Fonts
- Add icons easily via Iconify (search for icons on Icônes)
- Tex support (KaTeX)
- Cross-reference (would be useful for an academic CV)
- Case correction (e.g.
Github->GitHub) - Add line breaks (
\\[10px]) or start a new page (\newpage) just like in LaTeX - Break pages automatically
- Customize CSS
- Manage multiple resumes
- Your data in your hands:
- Data are saved locally within your browser, see here for details
- Open-source static website hosted on Github Pages, which doesn't (have the ability to) collect your data
- No user tracking, no ads
- Dark mode
It's built on Nuxt 3, with the power of Vue 3, Vite, Zag, and UnoCSS.
Clone the repo and install dependencies:
pnpm installBuild some packages:
pnpm build:pkgTo enable picking fonts from Google Fonts, you will need to generate a Google Fonts Developer API Key. Then, create a .env file in site folder and put:
NUXT_PUBLIC_GOOGLE_FONTS_KEY="YOUR_API_KEY"
Start developing / building the site:
pnpm dev
pnpm build- The original work: Renovamen/oh-my-cv
- billryan/resume
This project is licensed under MIT license.
Made with ☕ by Junian.dev.